高性能移动端开发
Posted beidan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高性能移动端开发相关的知识,希望对你有一定的参考价值。
不知不觉,春节就过完了,还没来得及好好享受就没了。好想来一场说走就走的旅行✈️,不吹水了,直接进入正题。
最近在做一个需求,发现了薄弱的地方,趁这个好机会深入了解一下,拓宽一下视野~
众所周知,网页不仅应该被快速加载,同时还应该流畅运行,比如快速响应的交互,如丝般顺滑的动画……
在实际开发中如何做到上面所说的效果呢?

第一个是 首屏呈现时间,网上的资料已经非常非常多了,压缩代码,使用webp图片,使用sprite,按需加载,“直出”,CDN……
第二个是 16ms 优化,本篇重点讲16ms的优化。
一. 浏览器渲染原理介绍
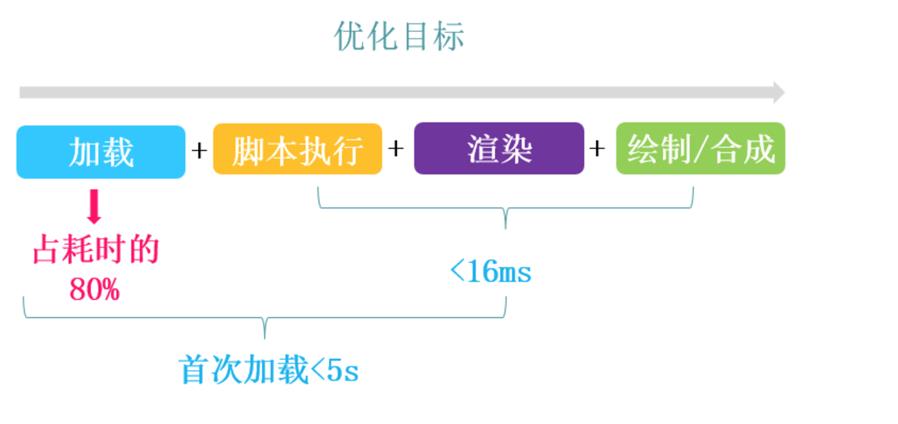
大多数设备的刷新频率是60次/秒,(1000/60 = 16.6ms)也就说是浏览器对每一帧画面的渲染工作要在16ms内完成,超出这个时间,页面的渲染就会出现卡顿现象,影响用户体验。
这就是上图中的<16ms。浏览器在一帧里面,会做以下这些动作。 当然,有些步骤(比如 layout,paint)是可以省略的。

如果改变属性在上面图中越往左,那么影响就越大,效率就越低。
浏览器渲染的流程如下:
- 获取 DOM 并将其分割为多个层(RenderLayer)
- 将每个层栅格化,并独立的绘制进位图中
- 将这些位图作为纹理上传至 GPU
- 复合多个层来生成最终的屏幕图像(终极layer)。
从上面图中可以看出,如果只是改变composite(渲染层合并),那效率就会大大提高。
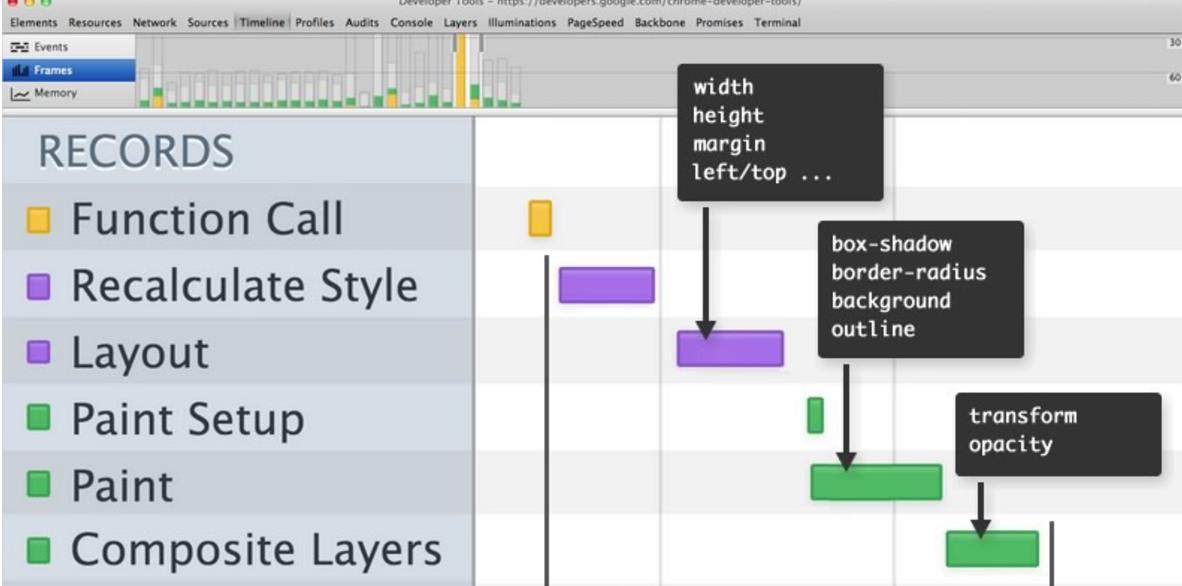
下面粗略地列出改变哪些样式会分别改变渲染过程的哪一模块。

从上图可以看到 transform,opacity 只会改变composite(渲染层合并),为什么呢?因为开启了GPU加速。
开启 GPU 加速
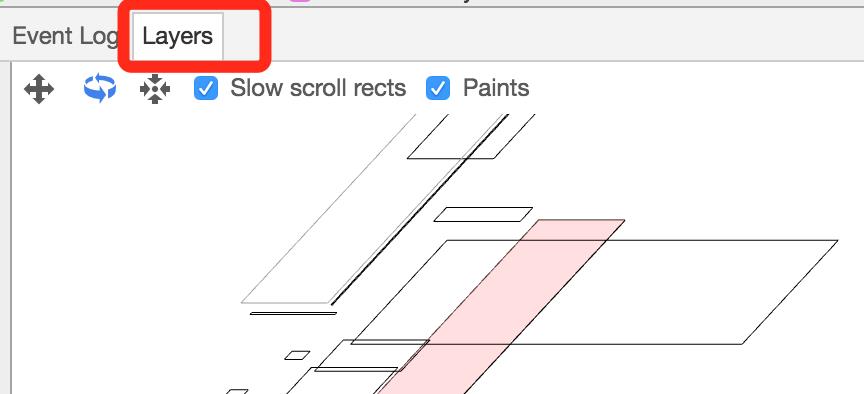
小tips:先选中timeline的某一帧,然后选择下面的layer标签tab,可以左右拖动该模块出现3d
我们可以看到页面上由如下层组成:

虽然我们最终在浏览器上看到的只是一个复印版,即最终只有一个层。类似于PhotoShop软件中的“图层”概念,最后合并所有可视图层,输出一张图片到屏幕上
但是实际上一个页面会因为一些规则被分成相应的层,一旦被独立出来之后,便不会再影响其他dom的布局,因为它改变之后,只是“贴上”了页面。
- 3D 或透视变换(perspective transform) CSS 属性
- 使用加速视频解码的
<video>元素 - 拥有 3D (WebGL) 上下文或加速的 2D 上下文的
<canvas>元素 - 混合插件(如 Flash)
- 对自己的 opacity 做 CSS 动画或使用一个动画 webkit 变换的元素
- 拥有加速 CSS 过滤器的元素
- 元素有一个包含复合层的后代节点(换句话说,就是一个元素拥有一个子元素,该子元素在自己的层里)
- 元素有一个 z-index 较低且包含一个复合层的兄弟元素(换句话说就是该元素在复合层上面渲染)
- 在webkit内核的浏览器中,如果有上述情况,则会创建一个独立的layer。

说了这么多浏览器渲染的原理,如果没有尺子测量也毫无用处。那么,下面就选尺子去丈量:谷歌开发工具的Timeline。
二. 谷歌开发工具 Timeline 的常用功能
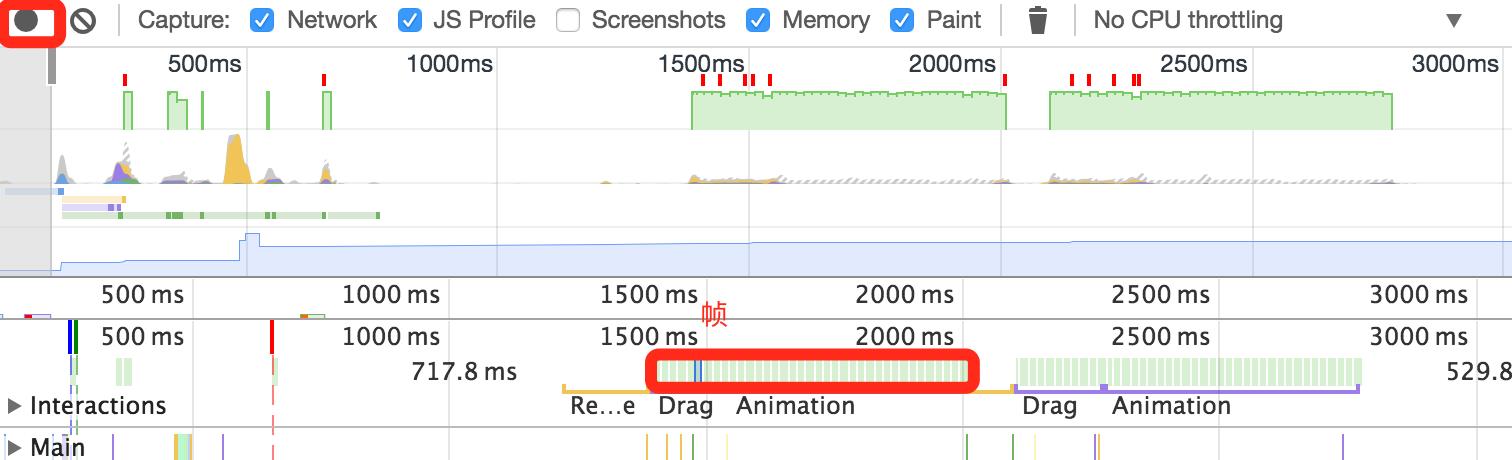
1. 点击左上角的录制之后,录制结束后会生成下面的样子,红色区域内就是帧了,移动上去可以看到每一帧的频率,如果>60fps,就是比较流畅,如果<60fps,就会感到卡顿。

![]()
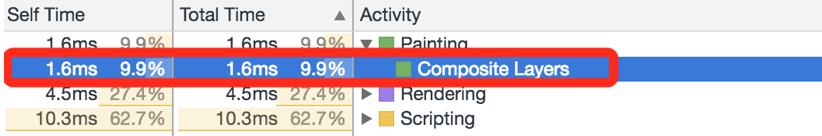
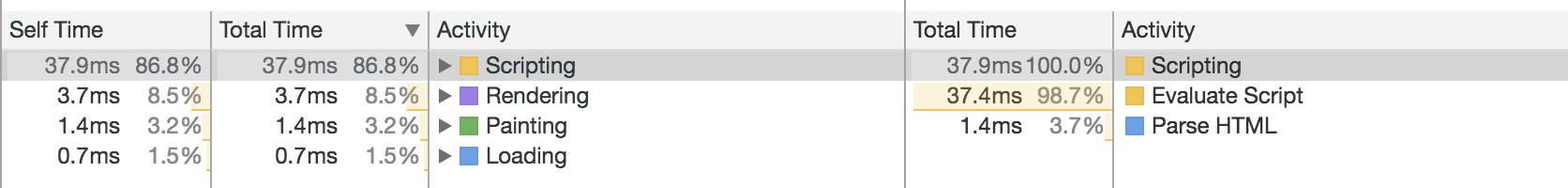
2. 在timeline下面,可以看到各个模块的耗时,可以定位到耗时较大的函数上面,对该函数进行优化。



工具也有了,浏览器渲染的原理也知道了,接下来是结合实际项目进行优化.
三. 在实际项目中进行 16.6ms 优化
结合上面的渲染流程图,我们可以针对性的分析并优化下面的一些步骤
- 优化javascript的执行效率
- 降低样式计算的范围和复杂度
- 避免大规模、复杂的布局
- 简化绘制的复杂度、减少绘制区域
- 优先使用渲染层合并属性、控制层数量
- 对用户输入事件的处理函数去抖动(移动设备)
1. 读写分离,批量操作
JavaScript脚本运行的时候,它能获取到的元素样式属性值都是上一帧画面的,都是旧的值。
因此,如果你在当前帧获取属性之前又对元素节点有改动,那就会导致浏览器必须先应用属性修改,结果执行布局过程,最后再执行JavaScript逻辑。
// 先写后读,触发强制布局
function logBoxHeight() {
// 更新box样式
box.classList.add(\'super-big\');
// 为了返回box的offersetHeight值
// 浏览器必须先应用属性修改,接着执行布局过程
console.log(box.offsetHeight);
}
// 先读后写,避免强制布局 function logBoxHeight() { // 获取box.offsetHeight console.log(box.offsetHeight); // 更新box样式 box.classList.add(\'super-big\'); }
2. 闭包缓存计算结果 (需要频繁的调用,计算的函数)
1 getMaxWidth: (function () {
2 var cache = {};
3 function getwidth() {
4 if (maxWidth in cache) {
5 return cache[maxWidth];
6 }
7 var target = this.node,
8 width = this.width,
9 screen = document.body.clientWidth,
10 num = target.length,
11 maxWidth = num * width + 10 * num + 20 - screen;
12 cache[maxWidth] = maxWidth;
13 return maxWidth;
14 }
15 return getwidth;
16 })(),
改成这种方式后,直接蹭蹭蹭~ 减少了10多ms
然后在调用requestAnimationFrame的时候,如果你在一开始就做了读取样式属性的操作,那么将会触发浏览器的强制同步布局操作(即在javascript阶段中执行布局),这样会导致多次布局,效率低下。
优化如下:
window.requestAnimationFrame(function () { context.animateTo(nowPos); //需要更新位置的交给RAF });
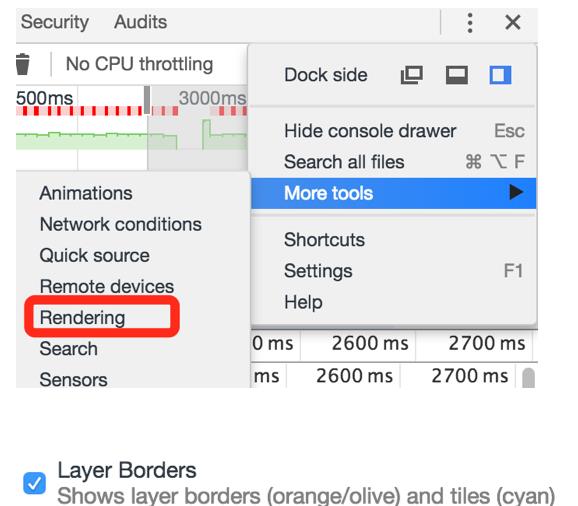
续上面,开启paint flashing 之后,可以看到浏览器重新绘制了哪些区域。发现有一些不必要重绘的区域也重绘了~给这些开启GPU优化(上文中提到)
直接看 timeline 效果,全绿了~悬着的心终于放下了


参考文章: http://www.jianshu.com/p/a32b890c29b1
以上是关于高性能移动端开发的主要内容,如果未能解决你的问题,请参考以下文章