约束布局ConstraintLayout加快布局速度
Posted 于连林520wcf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了约束布局ConstraintLayout加快布局速度相关的知识,希望对你有一定的参考价值。
android Studio2.2更新布局设计器,同时,引人了约束布局ConstraintLayout。
简单来说,可以把它看做是相对布局的升级版本,但是区别与相对布局更加强调约束。何为约束,即控件之间的关系。
它能让你的布局更加扁平化,一般来说一个界面一层就够了;同时借助于AS我们能极其简单的完成界面布局。
ConstraintLayout简介
ConstraintLayout的优点非常突出。
ConstraintLayout不需要使用嵌套布局就可以让我们去构建一个大而复杂的布局, 他与RelativeLayout很相似,所有在里面的View的布局方式取决于View与View之间的关系和父布局。但是他比RelativeLayout 更灵活,并且在Android Studio’s Layout Editor中可以很容易的去使用。
ConstraintLayout的所有工作都可以使用布局编辑器的可视化工具中完成,因为布局API和布局编辑器对此专门构建的。因此你可以完全通过拖拽的方式去构建一个使用了ConstraintLayout 的布局,而不用直接在XML中编辑。
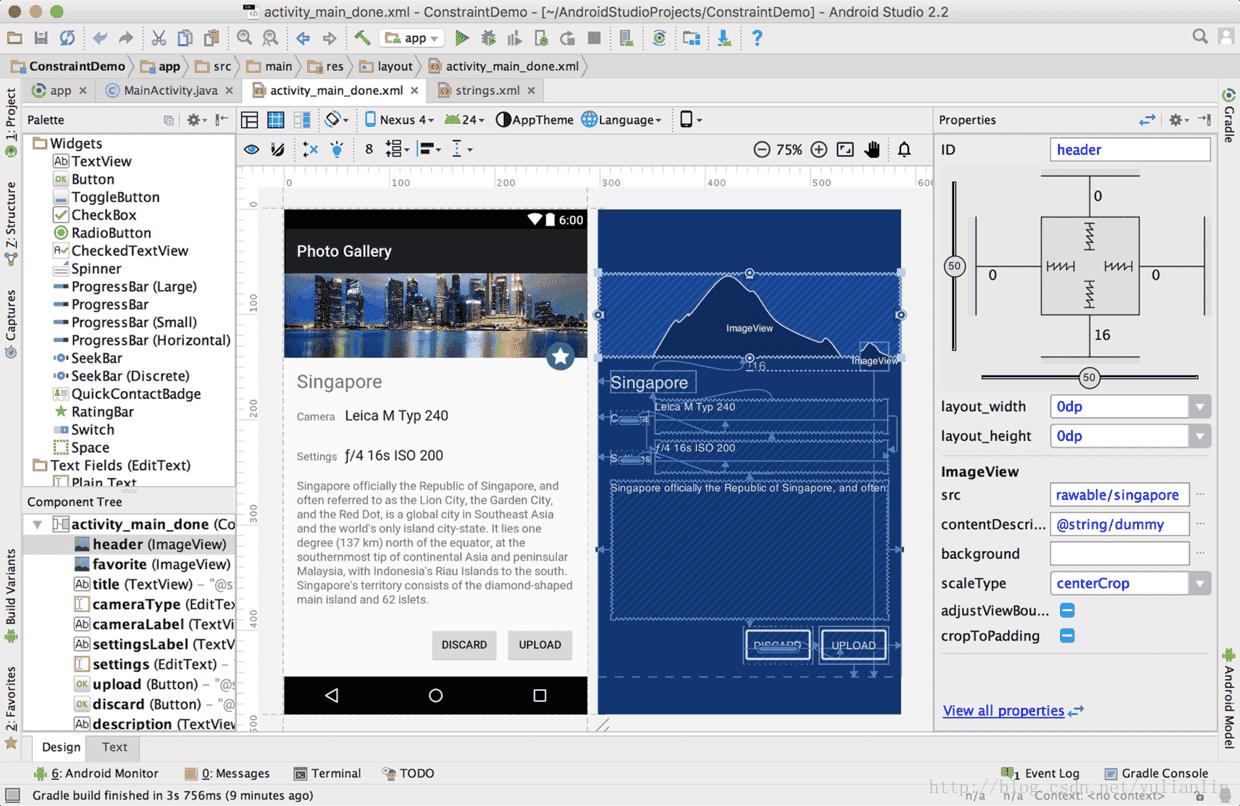
参考下图:

这个界面主要分成下面几个部分:
- 左侧边栏,包括Palette组件库和Component Tree
- 中间是布局设计器,包括两部分,左边是视图预览,右边是布局约束
- 右侧边栏,上面是类似盒子模型的边界和大小布局设计器,下面是属性列表。
简单介绍完了约束布局的特色和开发界面,接下来来看看如何使用约束布局。
添加约束布局
使用约束布局,必须确保你拥有最新的约束布局的库。
点击
Tools > Android > SDK Manager点击
SDK Tools Tab展开Support Repository,然后勾选ConstraintLayout for Android 和Solver for ConstraintLayout。勾选Show Package Details,注意你下载的版本。
点击OK

添加ConstraintLayout库到你的build.gradle文件中,目前最新版本是beta4
dependencies {
//...
compile 'com.android.support.constraint:constraint-layout:1.0.0-beta4'
}你下载的这个库的版本可能会更高,确保与你之前下载的版本匹配即可。
使用约束布局
新建的项目,自动生成的布局默认不会使用ConstraintLayout,但是Android Studio提供了便捷的方式,可以直接转换成ConstraintLayout。
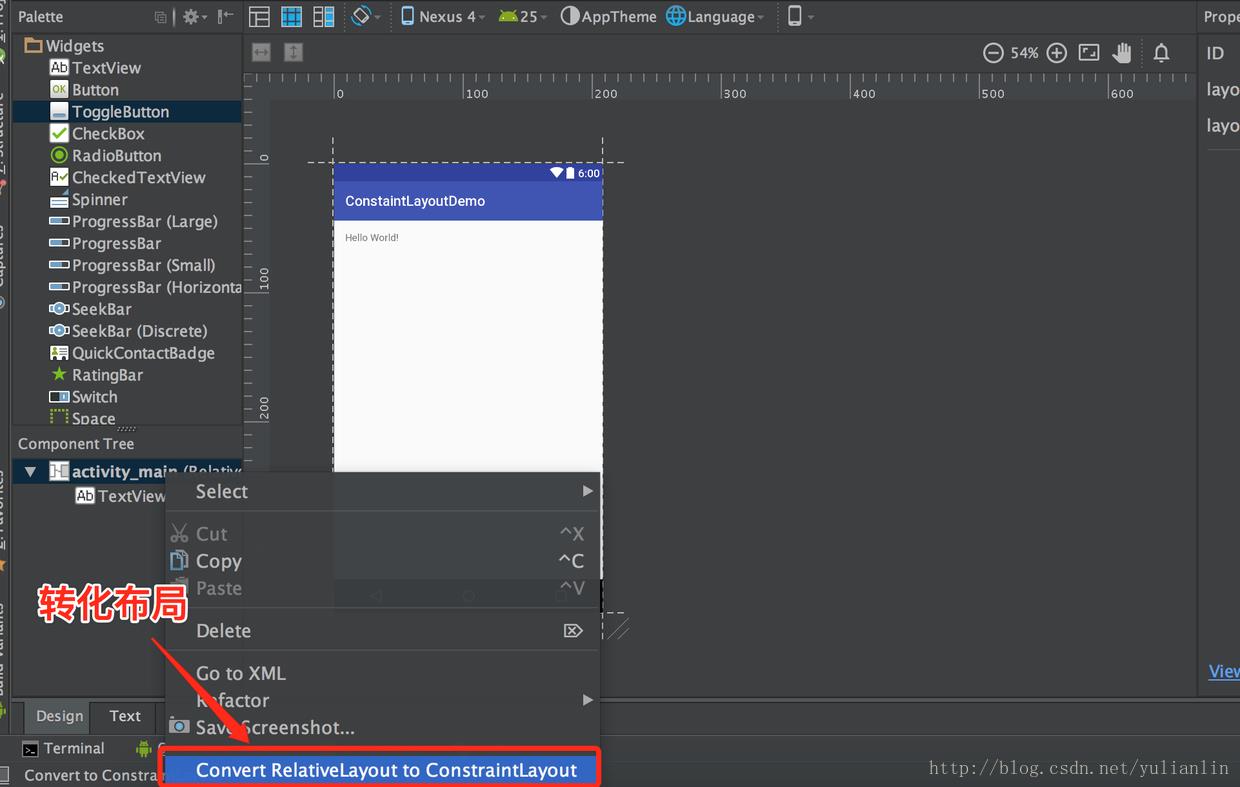
打开你的布局文件,切换到Design tab
在Component Tree窗体中,右击布局文件,然后点击Convert layout to ConstraintLayout(如下图)。

当然,
也可以新建一个新的约束布局。
新建一个布局文件
输入布局文件的名字,将布局的根元素改为
android.support.constraint.ConstraintLayout
最后点击完成
添加约束
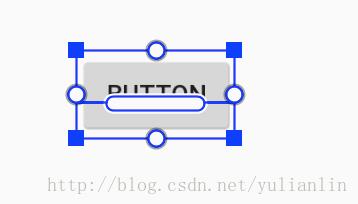
拖一个View到布局编辑器中。当你添加了一个View到ConstraintLayout中,他的四个角对应着的四个小矩形框是控制大小的,每一条边有四个圆形的约束控制点。

这里主要包含几种类型的约束
- 尺寸大小
- 边界约束
- 基准线约束
- 约束到一个引导线(辅助线)
尺寸大小
尺寸约束使用的是『实心方块』,如图:

这个很好理解,就是调整组件的大小。
你可以使用View每个角的控制点去调整其大小,但是这样做只是把宽高写死,这样做不能适应不同的内容和不同的屏幕大小,我们应该避免这样去使用。为了选择一个动态的大小模式或者定义一个更具体的尺寸,请单击并打开编辑器右侧的Properties窗口,如下图。

灰色的矩形区域,代表选择的View,矩形的的符号代表宽和高。
(>>>)Wrap Content:View的大小与其内容适配
(有点像弹簧的图标)Any Size:View大小刚好匹配其对应的约束,他的实际值是0dp,表示这个View没有期望的尺寸,但是他渲染后的大小将会匹配其约束。
(直线)Fixed:View的大小的是固定的
点击符号即可在上面三种模式中互相切换。
注意:你不应该在ConstraintLayout中使用match_parent,而是使用0dp
边界约束
边界约束使用的是『空心圆圈』,如图:

边界约束,是使用最多的约束,它用于建立组件与组件之间、组件与Parent边界之间的约束关系,实际上,就是确定彼此的相对位置。
单击View选中,然后单击并按住一个约束控制点拖拽这条线到一个可用的锚点(其他View、Layout的边缘或者引导线),当你松开,这个约束将会被创建,两个View也将被默认的margin隔开。
为了确保左右的View都被均衡的隔开,点击工具栏的Margin 去为新添加进布局的View选择一个默认的margin值。

Button将会显示你当前选择的值,你做的更改将应用于之后你新添加的View。
你也可以通过点击Properties面板线上的数字去更改margin的值。

工具中提供的margin值全是8的倍数,帮助你的View与Material Design的推荐的8dp的方形网格保持一致
基准线约束
基准线约束,使用的是『空心圆角矩形』,如图:

基准线约束,是让两个带有文本属性的组件进行对齐的,可以让两个组件的文本按照基准线进行对齐。唯一要注意的是,你需要把鼠标放在控件上,等基准线约束的图形亮了,才可以进行拖动。

约束到一个引导线(辅助线)
你可以添加一个水平和垂直方向上的引导线,这可以当做你的附加约束。你在布局内可以定位这个引导线,dp和百分比作为单位均可。
想要创建这个引导线,在工具栏点击Guidelines(如下图),然后点击Add Vertical Guidelineo或者Add Horizontal Guideline即可。
拖动引导线中间的圆即可定位引导线的位置。


当你创建一个约束的时候,一定要记得下面几点规则:
每一个View必须有两个约束:一个水平的,一个垂直的。
只有约束控制点和另外一个锚点在同一平面才能创建约束(也就是说将要创建的约束的View和锚点View属于同一级)。因此一个View的垂直平面(左侧和右侧)只能被另一个的垂直平面约束,基线只能被其他基线约束。
一个约束控制点,只能被用来创建一次约束,但是可以在同一锚点创建多个约束(来自不同的View)
如果你想要删除一个约束,先选举中View,然后点击需要删除的约束控制点即可。
使用自动连接和约束推断

自动连接(Autoconnect) 为添加进布局的View自动创建两个或者多个约束,Autoconnect 默认被禁用,你可以通过点击编辑器工具栏中的Turn on Autoconnect(一个有点像磁铁的图片)开启他。
当你开启了Autoconnect,当你添加新的View到布局之后Autoconnect就会自动创建约束,他不会为已经存在的View创建约束。如果你拖动View一次,约束就值将会改变,但是之前的约束本身不会被改变。所以如果你想重新去定位View,那么你必须删除之前的约束。
或者,你可以点击Infer Constraints(一个有点像电灯的图标)去为布局中所有的View创建约束
Infer Constraints扫描整个布局为所有的View决定一套最有效的约束,因此他可以创建两个距离很远的View之间的约束。然而Autoconnect,只能为新添加进布局的View创建约束,并且他创建的约束仅仅只能是距离最近的元素。在这两种情况下,你可以随时通过点击约束控制点去删除约束然后创建新的约束去修改他。
快速对齐Align

工具栏中有个对齐图标,可以点击按钮直接让多个控件对齐。

最后,上面一些操作还可以通过右键点击控件找到。

更多精彩请关注微信公众账号likeDev

以上是关于约束布局ConstraintLayout加快布局速度的主要内容,如果未能解决你的问题,请参考以下文章
约束布局使用 Design 模式编辑 ConstraintLayout 约束布局 ( 添加 Guideline 引导线 | 添加 FragmentContainerView )


