表单键盘遮挡修改UIPickerView内容样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单键盘遮挡修改UIPickerView内容样式相关的知识,希望对你有一定的参考价值。
1.表单键盘遮挡
应用场景为一个collectionView上有多个textfield、textView供用户填写信息。
之前输入项较少时,采取的方法比较粗暴,didSelectItemAtIndexPath时,记下collectionViewCell距离屏幕底部的间距,再与键盘高度作比较,根据实际情况调整collectionView的contentOffset,但是当输入项较多时这个方法就不行了,需要计算更多collectionViewCell距离屏幕底部的间距,容易出错。
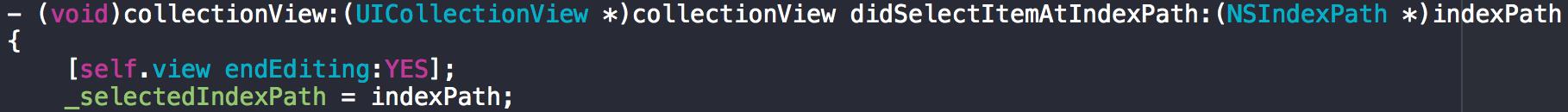
(1)选择输入项时记下indexPath,方便后续collectionView滑动操作

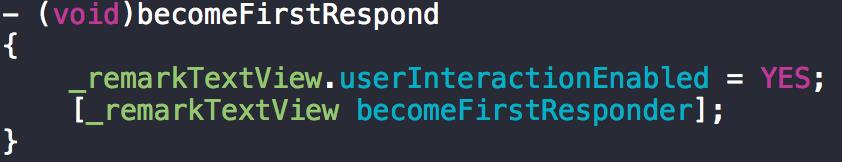
这里需要注意的是,collectionViewCell里textField、textView的userInteractionEnabled都设置为NO,在用户选中时才成为第一响应者。
![]()

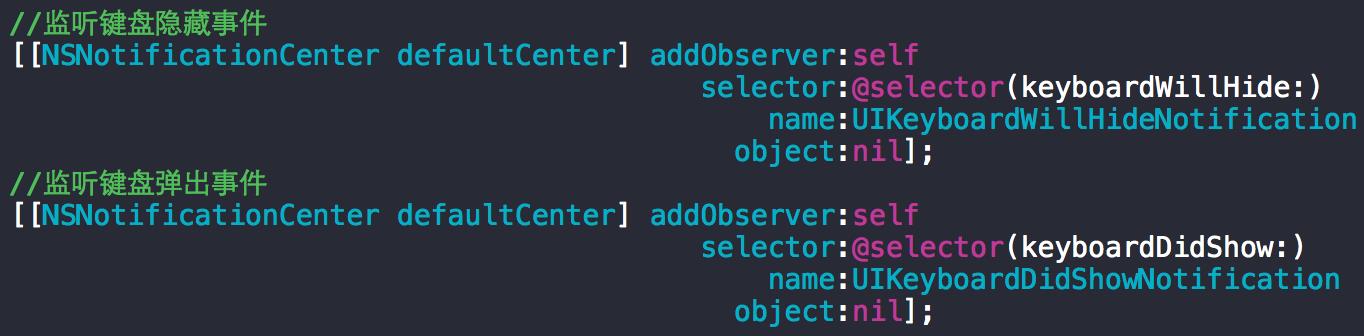
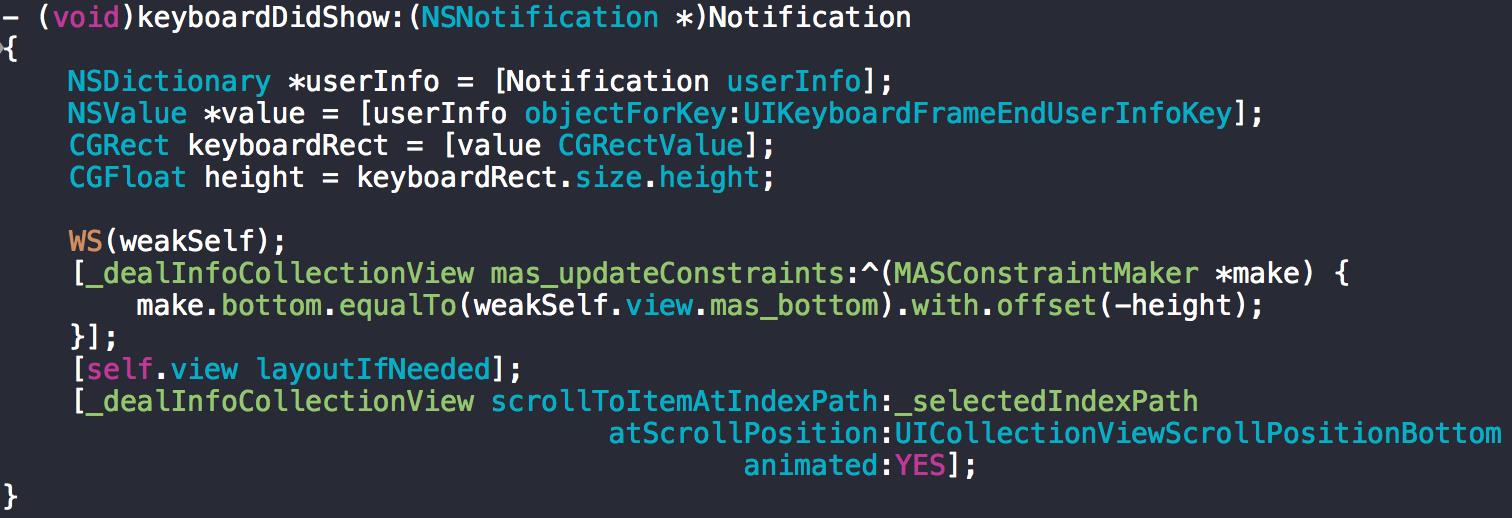
(2)获得键盘高度,根据键盘高度对collectionView调整,并滑动到目标cel的位置


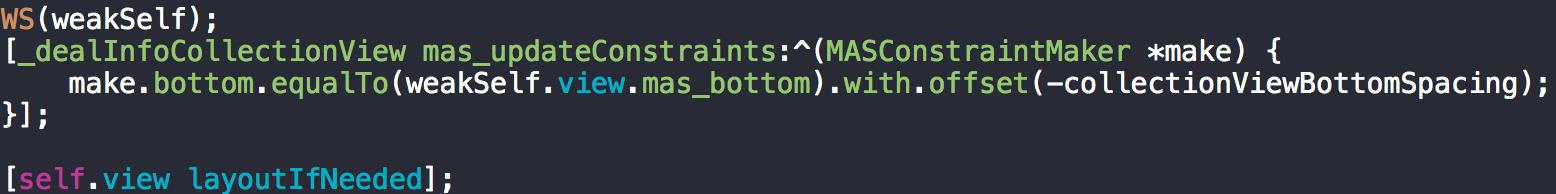
(3)键盘隐藏时,恢复collectonView的初始约束

2.浮点数价格格式化显示
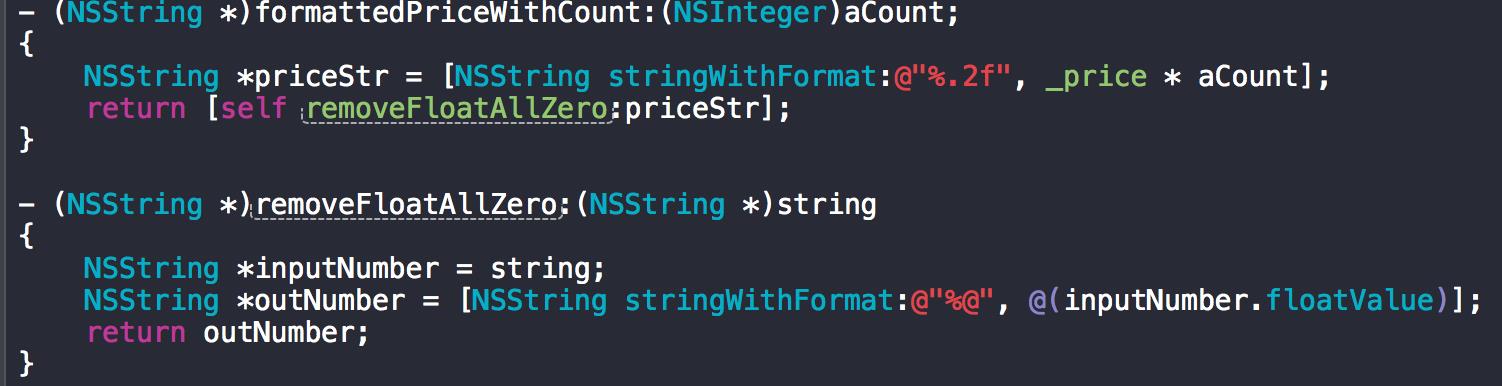
有这样一个应用场景:价格精确显示到2位小数 ,小数点为0则不显示,例如99.00显示为99,99.90显示为99.9元,直接用NSString的stringWithFormat方法转换小数点部分的显示是不符合要求的,首先得到包含2位小数的字符串,再特殊处理一下即可将小数部分的0去掉,如图所示:

参考:ios 浮点数去掉小数点之后的0.00以及价格格式显示
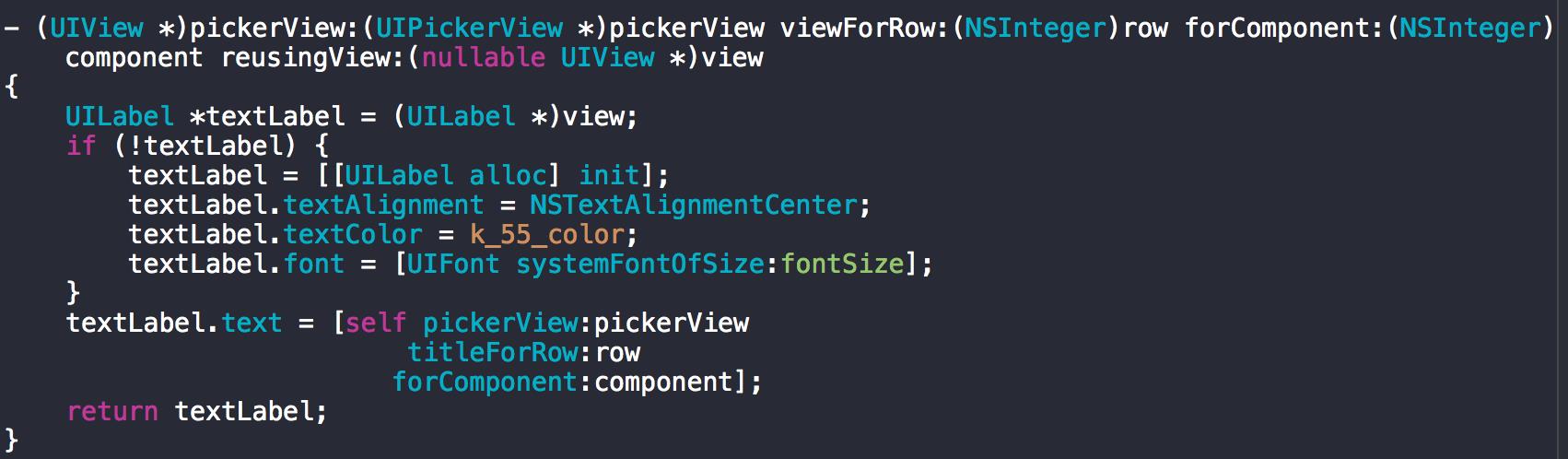
使用UIPickerView时,默认显示的内容可能不符合要求,经常是需要修改其内容样式的,例如文字大小等等,UIPickerView本身是提供了这样的一个代理方法供我们去自定义


以上是关于表单键盘遮挡修改UIPickerView内容样式的主要内容,如果未能解决你的问题,请参考以下文章