D3使用方法
Posted Lemon tree
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了D3使用方法相关的知识,希望对你有一定的参考价值。
D3 的全称是(Data-Driven Documents),是一个 javascript 的函数库,使用它主要是用来做数据可视化的。
用 D3 来更改 HelloWorld
如果使用 D3.js 来修改这两行呢?只需添加一行代码即可。注意不要忘了引用 D3.js 源文件。
<html>
<head>
<meta charset="utf-8">
<title>HelloWorld</title>
</head>
<body>
<p>Hello World 1</p>
<p>Hello World 2</p>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
d3.select("body").selectAll("p").text("www.ourd3js.com");
</script>
</body>
</html>
改变字体的颜色和大小
//选择<body>中所有的<p>,其文本内容为 www.ourd3js.com,选择集保存在变量 p 中
var p = d3.select("body")
.selectAll("p")
.text("www.ourd3js.com");
//修改段落的颜色和字体大小
p.style("color","red")
.style("font-size","72px");
选择集:
d3.select() 或 d3.selectAll() 选择元素后返回的对象,就是选择集。
链式语法:
d3.select().selectAll().text()
如何选择元素
在D3中,用于选择元素的函数有两个:
*d3.select():是选择所有指定元素的第一个
*d3.selectAll():是选择指定元素的全部
这两个函数返回的结果称为选择集
var body = d3.select("body"); //选择文档中的body元素
var p1 = body.select("p"); //选择body中的第一个p元素
var p = body.selectAll("p"); //选择body中的所有p元素
var svg = body.select("svg"); //选择body中的svg元素
var rects = svg.selectAll("rect"); //选择svg中所有的svg元素
如何绑定数据
D3 有一个很独特的功能:能将数据绑定到 DOM 上,也就是绑定到文档上。这么说可能不好理解,例如网页中有段落元素 p 和一个整数 5,于是可以将整数 5 与 p 绑定到一起。绑定之后,当需要依靠这个数据才操作元素的时候,会很方便。
- datum():绑定一个数据到选择集上
- data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定(常用)
假设现在有三个段落元素如下。
<p>Apple</p>
<p>Pear</p>
<p>Banana</p>
datum()
假设有一字符串 China,要将此字符串分别与三个段落元素绑定,代码如下:
var str = "China";
var body = d3.select("body");
var p = body.selectAll("p");
p.datum(str);
p.text(function(d, i){
return "第 "+ i + " 个元素绑定的数据是 " + d;
});
绑定数据后,使用此数据来修改三个段落元素的内容,其结果如下:
第 0 个元素绑定的数据是 China
第 1 个元素绑定的数据是 China
第 2 个元素绑定的数据是 China
在上面的代码中,用到了一个无名函数 function(d, i)。当选择集需要使用被绑定的数据时,常需要这么使用。其包含两个参数,其中:
- d 代表数据,也就是与某元素绑定的数据。
- i 代表索引,代表数据的索引号,从 0 开始。
例如,上述例子中:第 0 个元素 apple 绑定的数据是 China。
data()
有一个数组,接下来要分别将数组的各元素绑定到三个段落元素上。
var dataset = ["I like dog","I like cat","I like snake"];
绑定之后,其对应关系的要求为:
- Apple 与 I like dog 绑定
- Pear 与 I like cat 绑定
- Banana 与 I like snake 绑定
调用 data() 绑定数据,并替换三个段落元素的字符串为被绑定的字符串,代码如下:
var body = d3.select("body");
var p = body.selectAll("p");
p.data(dataset)
.text(function(d, i){
return d;
});
这段代码也用到了一个无名函数 function(d, i),其对应的情况如下:
- 当 i == 0 时, d 为 I like dog。
- 当 i == 1 时, d 为 I like cat。
- 当 i == 2 时, d 为 I like snake。
此时,三个段落元素与数组 dataset 的三个字符串是一一对应的,因此,在函数 function(d, i) 直接 return d 即可。
结果自然是三个段落的文字分别变成了数组的三个字符串。
I like dog
I like cat
I like snake
选择、插入、删除元素
1>选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
</head>
<body>
<b>NIHAO</b>
<b id="second">是的</b>
<b class="conmen">人民</b>
<b class="conmen">共和</b>
<b class="conmen">国</b>
</body>
<script>
var str="chain";
var dataset=["i like dog",\'I like cat\'];
var p=d3.select(\'body\').selectAll(\'p\').text(\'woshishui\');
p.style(\'color\',\'red\').style(\'font-size\',\'72px\');
// p.datum(str);
// p.text(function(d,i){
// return "第"+i+"个元素绑定的数据是"+d;
// })
p.data(dataset).text(function(d,i){
return d;
});
var b=d3.select(\'body\').selectAll(\'b\').style(\'color\',\'green\');//所有
var b=d3.select(\'b\').style(\'color\',\'red\');//第一个
var b = d3.select(\'#second\').style(\'color\',\'blue\');//第二个
var b = d3.selectAll(\'.conmen\').style(\'color\',\'black\');//后三个
</script>
</html>
关于 select 和 selectAll 的参数,其实是符合 CSS 选择器的条件的,即用“井号(#)”表示 id,用“点(.)”表示 class。
此外,对于已经绑定了数据的选择集,还有一种选择元素的方法,那就是灵活运用 function(d, i)。我们已经知道参数 i 是代表索引号的,于是便可以用条件判定语句来指定执行的元素。
2>插入元素
插入元素涉及的函数有两个:
- append():在选择集末尾插入元素
- insert():在选择集前面插入元素
假设有三个段落元素,与上文相同。
append()
body.append("p")
.text("append p element");
在 body 的末尾添加一个 p 元素,结果为:
Apple
Pear
Banana
append p element
insert()
在 body 中 id 为 myid 的元素前添加一个段落元素。
body.insert("p","#myid")
.text("insert p element");
已经指定了 Pear 段落的 id 为 myid,因此结果如下。
Apple
insert p element
Pear
Banana
删除元素
删除一个元素时,对于选择的元素,使用 remove 即可,例如:
var p = body.select("#myid");
p.remove();
如此即可删除指定 id 的段落元素。
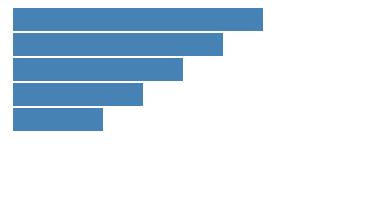
做一个简单的图表(svg绘图)
var width = 300; //画布的宽度
var height = 300; //画布的高度
var svg = d3.select("body") //选择文档中的body元素
.append("svg") //添加一个svg元素
.attr("width", width) //设定宽度
.attr("height", height); //设定高度
矩形的属性,常用的有四个:
- x:矩形左上角的 x 坐标
- y:矩形左上角的 y 坐标
- width:矩形的宽度
- height:矩形的高度
var dataset = [ 250 , 210 , 170 , 130 , 90 ]; //数据(表示矩形的宽度)
var rectHeight = 25; //每个矩形所占的像素高度(包括空白)
svg.selectAll("rect")//选择svg内的所有矩形
.data(dataset)//绑定数组
.enter()//指定选择集的enter部分
.append("rect")//添加足够数量的矩形元素
.attr("x",20)
.attr("y",function(d,i){
return i * rectHeight;
})
.attr("width",function(d){
return d;
})
.attr("height",rectHeight-2)
.attr("fill","steelblue");

以上是关于D3使用方法的主要内容,如果未能解决你的问题,请参考以下文章