css设置滚动条颜色与样式以及如何去掉与隐藏滚动条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css设置滚动条颜色与样式以及如何去掉与隐藏滚动条相关的知识,希望对你有一定的参考价值。
我们大家在浏览网页的时偶尔会看到很漂亮的各种颜色样式的滚动条,这就是通过css代码控制来实现的,于是本人搜集整理一番,这里和大家分享一下使用CSS设置滚动条颜色以及如何去掉滚动条的方法,需要的朋友可以参考下,很有用的
我们大家在浏览网页的时偶尔会看到很漂亮的各种颜色样式的滚动条,这就是通过css代码控制来实现的,于是本人搜集整理一番,这里和大家分享一下使用CSS设置滚动条颜色以及如何去掉滚动条的方法,需要的朋友可以参考下,很有用的
divscrollbar-face-color: #fcfcfc;
scrollbar-highlight-color: #6c6c90;
scrollbar-shadow-color: #fcfcfc;
scrollbar-3dlight-color: #fcfcfc;
scrollbar-arrow-color: #240024;
scrollbar-track-color: #fcfcfc;
scrollbar-darkshadow-color: #48486c;
scrollbar-base-color: #fcfcfc
滚动条样式主要涉及到如下CSS属性:
overflow属性: 检索或设置当对象的内容超过其指定高度及宽度时如何显示内容
overflow: auto; 在需要时内容会自动添加滚动条
overflow: scroll; 总是显示滚动条
overflow-x:
hidden; 禁止横向的滚动条
overflow-y: scroll; 总是显示纵向滚动条
width: 568px; width: 98%;
设置区域的宽度[像素/百分比等等]
height: 120px; 设置区域的高度[像素/百分比等等]
BODY
SCROLLBAR-FACE-COLOR: #f892cc;
SCROLLBAR-HIGHLIGHT-COLOR: #f256c6;
SCROLLBAR-SHADOW-COLOR: #fd76c2;
SCROLLBAR-3DLIGHT-COLOR: #fd76c2;
SCROLLBAR-ARROW-COLOR: #fd76c2;
SCROLLBAR-TRACK-COLOR: #fd76c2;
SCROLLBAR-DARKSHADOW-COLOR: #f629b9;
SCROLLBAR-BASE-COLOR: #e9cfe0
</STYLE>
SCROLLBAR-FACE-COLOR: 滚动条凸出部分的颜色
SCROLLBAR-HIGHLIGHT-COLOR: 滚动条空白部分的颜色
SCROLLBAR-SHADOW-COLOR: 立体滚动条阴影的颜色
SCROLLBAR-3DLIGHT-COLOR: 滚动条亮边的颜色
SCROLLBAR-ARROW-COLOR: 上下按钮上三角箭头的颜色
SCROLLBAR-TRACK-COLOR: 滚动条的背景颜色
SCROLLBAR-DARKSHADOW-COLOR: 滚动条强阴影的颜色
SCROLLBAR-BASE-COLOR:
滚动条的基本颜色
网页中去掉滚动条:
去掉横向滚动条:<body
style='overflow:scroll;overflow-x:hidden'>
去掉竖向滚动条:<body
style='overflow:scroll;overflow-y:hidden'>
两个都去掉:<body scroll="no">
框加中去滚动条在name=""后面加 scrolling="No"
1,Overflow内容溢出时的设置
overflow
水平及垂直方向内容溢出时的设置
overflow-x 水平方向内容溢出时的设置
overflow-y 垂直方向内容溢出时的设置
以上三个属性设置的值为visible、scroll、hidden、auto
visible
默认值。使用该值时,无论设置的"width"和"height"
的值是多少,其中的内容无论是否超出范围都将被强制显示。
hidden
效果与visible相反。任何超出"width"和"height"的内
容都会不可见。
scroll 无论内容是否超越范围,都将显示滚动条。
auto 当内容超出范围时,显示滚动条,否则不显示。
应用:
没有水平滚动条:
<div style="overflow-x:hidden">test</div>
没有垂直滚动条
<div style="overflow-y:hidden">test</div>
没有滚动条
<div
style="overflow-x:hidden;overflow-y:hidden"
或style="overflow:hidden">test</div>
自动显示滚动条
<divstyle="height:100px;width:100px;overflow:auto;">test</div>
2,自己定义滚动条的颜色
我们一般默认的滚动条样式如下左图,右图是放大了1600倍的样子,我们可以看到滚动条有几种言责组合的,我给他们标了7个号,
分别注释在下面的css代码的后面了,注意css的注释代码是放在两个斜杠内的两个星号之间,如:
scrollbar-arrow-color: #f4ae21;
scrollbar-face-color: #333;
scrollbar-3dlight-color: #666;
scrollbar-highlight-color: #666;
scrollbar-shadow-color: #999;
scrollbar-darkshadow-color: #666;
scrollbar-track-color: #666;
参考技术A 我们大家在浏览网页的时偶尔会看到很漂亮的各种颜色样式的滚动条,这就是通过css代码控制来实现的,于是本人搜集整理一番,这里和大家分享一下使用CSS设置滚动条颜色以及如何去掉滚动条的方法,需要的朋友可以参考下,很有用的
我们大家在浏览网页的时偶尔会看到很漂亮的各种颜色样式的滚动条,这就是通过css代码控制来实现的,于是本人搜集整理一番,这里和大家分享一下使用CSS设置滚动条颜色以及如何去掉滚动条的方法,需要的朋友可以参考下,很有用的
div scrollbar-face-color: #fcfcfc; scrollbar-highlight-color: #6c6c90; scrollbar-shadow-color: #fcfcfc; scrollbar-3dlight-color: #fcfcfc; scrollbar-arrow-color: #240024; scrollbar-track-color: #fcfcfc; scrollbar-darkshadow-color: #48486c; scrollbar-base-color: #fcfcfc
滚动条样式主要涉及到如下CSS属性: overflow属性: 检索或设置当对象的内容超过其指定高度及宽度时如何显示内容 overflow: auto; 在需要时内容会自动添加滚动条 overflow: scroll; 总是显示滚动条 overflow-x: hidden; 禁止横向的滚动条 overflow-y: scroll; 总是显示纵向滚动条 width: 568px; width: 98%; 设置区域的宽度[像素/百分比等等] height: 120px; 设置区域的高度[像素/百分比等等]
<STYLE> BODY SCROLLBAR-FACE-COLOR: #f892cc; SCROLLBAR-HIGHLIGHT-COLOR: #f256c6; SCROLLBAR-SHADOW-COLOR: #fd76c2; SCROLLBAR-3DLIGHT-COLOR: #fd76c2; SCROLLBAR-ARROW-COLOR: #fd76c2; SCROLLBAR-TRACK-COLOR: #fd76c2; SCROLLBAR-DARKSHADOW-COLOR: #f629b9; SCROLLBAR-BASE-COLOR: #e9cfe0 </STYLE>
SCROLLBAR-FACE-COLOR: 滚动条凸出部分的颜色 SCROLLBAR-HIGHLIGHT-COLOR: 滚动条空白部分的颜色 SCROLLBAR-SHADOW-COLOR: 立体滚动条阴影的颜色 SCROLLBAR-3DLIGHT-COLOR: 滚动条亮边的颜色 SCROLLBAR-ARROW-COLOR: 上下按钮上三角箭头的颜色 SCROLLBAR-TRACK-COLOR: 滚动条的背景颜色 SCROLLBAR-DARKSHADOW-COLOR: 滚动条强阴影的颜色 SCROLLBAR-BASE-COLOR: 滚动条的基本颜色网页中去掉滚动条: 去掉横向滚动条:<body style='overflow:scroll;overflow-x:hidden'> 去掉竖向滚动条:<body style='overflow:scroll;overflow-y:hidden'> 两个都去掉:<body scroll="no"> 框加中去滚动条在name=""后面加 scrolling="No" 1,Overflow内容溢出时的设置 overflow 水平及垂直方向内容溢出时的设置 overflow-x 水平方向内容溢出时的设置 overflow-y 垂直方向内容溢出时的设置 以上三个属性设置的值为visible、scroll、hidden、auto visible 默认值。使用该值时,无论设置的"width"和"height" 的值是多少,其中的内容无论是否超出范围都将被强制显示。 hidden 效果与visible相反。任何超出"width"和"height"的内 容都会不可见。 scroll 无论内容是否超越范围,都将显示滚动条。 auto 当内容超出范围时,显示滚动条,否则不显示。应用: 没有水平滚动条: <div style="overflow-x:hidden">test</div> 没有垂直滚动条 <div style="overflow-y:hidden">test</div> 没有滚动条 <div style="overflow-x:hidden;overflow-y:hidden" 或style="overflow:hidden">test</div> 自动显示滚动条 <divstyle="height:100px;width:100px;overflow:auto;">test</div> 2,自己定义滚动条的颜色 我们一般默认的滚动条样式如下左图,右图是放大了1600倍的样子,我们可以看到滚动条有几种言责组合的,我给他们标了7个号, 分别注释在下面的css代码的后面了,注意css的注释代码是放在两个斜杠内的两个星号之间,如:
Body scrollbar-arrow-color: #f4ae21; scrollbar-face-color: #333; scrollbar-3dlight-color: #666; scrollbar-highlight-color: #666; scrollbar-shadow-color: #999; scrollbar-darkshadow-color: #666; scrollbar-track-color: #666; 参考技术B css没有对滚动条的颜色与样式调整的办法,这个只有用js配合css实现。至于去掉与隐藏滚动条的问题,既然想去掉你又为什么要添加呢?当然你也可以试试用套用标签限定宽高,然后溢出隐藏试一下隐藏的问题。
用css怎么设置div滚动条的样式,可改变大小的
在css设置可改变大小的div滚动条样式方法:
1.首先新建html文档,进入代码书写界面。

2.在</head>和<body>的里面写入代码,在<div>里面写入想要输入的内容</div>。

3.书写外层轨道css代码。body::-webkit-scrollbar width:20px; height:2px; background:#ccc; border-radius:10px;/*外层轨道*/
这里主要是设置外层轨道的形状和颜色。

4.书写内层轨道css代码。body::-webkit-scrollbar-thumb display:block; width:6px; margin:0 auto; border-radius: 10px; background:red;/*内层轨道*/
这里主要是设置内层轨道的形状和颜色。

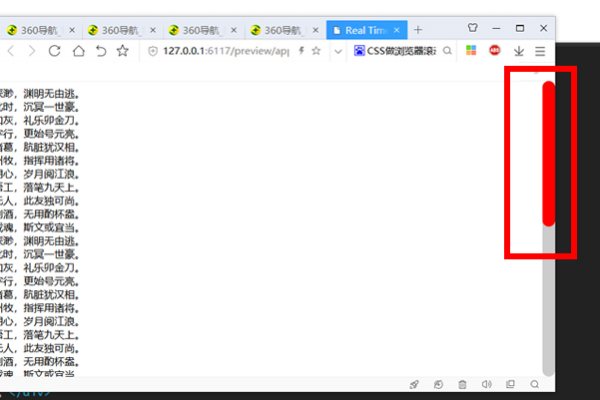
5.代码工作做完后,就可以查看效果,效果如下红框所示,滚动条设置完成。

以上是关于css设置滚动条颜色与样式以及如何去掉与隐藏滚动条的主要内容,如果未能解决你的问题,请参考以下文章