元素定位XPath 简单操作分享
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了元素定位XPath 简单操作分享相关的知识,希望对你有一定的参考价值。
XPath 简单实用
学习Selenium2
为了学习元素定位开始学习xpath,现在把学习心得记录下,给大家参考下。
什么是 XPath?
XPath 使用路径表达式在 XML 文档中进行导航
XPath 包含一个标准函数库
XPath 是 XSLT 中的主要元素
XPath 是一个 W3C 标准
在 XPath 中,有七种类型的节点:元素、属性、文本、命名空间、处理指令、注释以及文档(根)节点。XML 文档是被作为节点树来对待的。树的根被称为文档节点或者根节点。
下面列出了最有用的路径表达式:
表达式 | 描述 |
nodename | 选取此节点的所有子节点。 |
/ | 从根节点选取。 |
// | 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置。 |
. | 选取当前节点。 |
.. | 选取当前节点的父节点。 |
@ | 选取属性。 |
选取未知节点
XPath 通配符可用来选取未知的 XML 元素。
通配符 | 描述 |
* | 匹配任何元素节点。 |
@* | 匹配任何属性节点。 |
node() | 匹配任何类型的节点。 |
自己学习方法:
1、 看下xpath规则
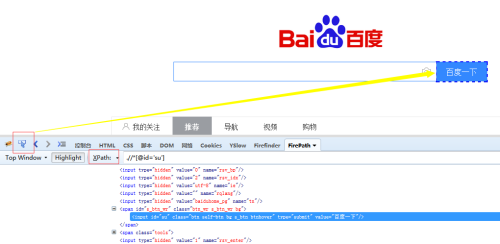
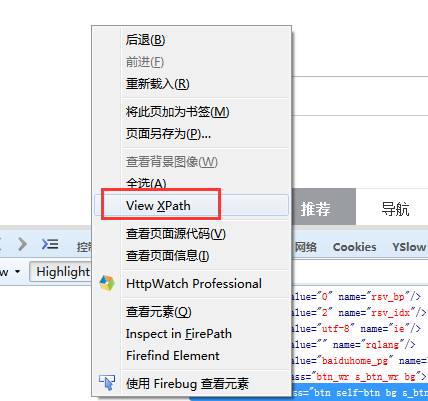
2、 安装火狐插件Firebug、FirePath、ViewXpath插件;
对比学习:
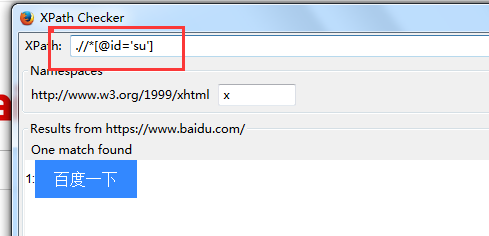
看到XPath:.//*[@id=’su’];先记住这样子【.//*[@=]】;
打开
试着写一下
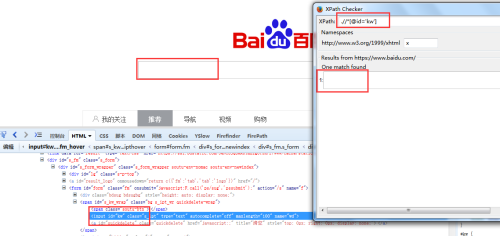
安装这个规则写一下其他定位是否也能显示:
动手练习下,就会简单的定位,这是今天花了一点时间,学会,感谢前辈老师。
本文出自 “知止内明” 博客,请务必保留此出处http://357712148.blog.51cto.com/6440370/1895394
以上是关于元素定位XPath 简单操作分享的主要内容,如果未能解决你的问题,请参考以下文章