WPF路由事件二:路由事件的三种策略
Posted .NET开发菜鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF路由事件二:路由事件的三种策略相关的知识,希望对你有一定的参考价值。
一、什么是路由事件
路由事件是一种可以针对元素树中的多个侦听器而不是仅仅针对引发该事件的对象调用处理程序的事件。路由事件是一个CLR事件。
路由事件与一般事件的区别在于:路由事件是一种用于元素树的事件,当路由事件触发后,它可以向上或向下遍历可视树和逻辑树,他用一种简单而持久的方式在每个元素上触发,而不需要任何定制的代码(如果用传统的方式实现一个操作,执行整个事件的调用则需要执行代码将事件串联起来)。
路由事件的路由策略:
所谓的路由策略就是指:路由事件实现遍历元素的方式。
路由事件一般使用以下三种路由策略:1) 冒泡:由事件源向上传递一直到根元素。2) 直接:只有事件源才有机会响应事件。3) 隧道:从元素树的根部调用事件处理程序并依次向下深入直到事件源。一般情况下,WPF提供的输入事件都是以隧道/冒泡对实现的。隧道事件常常被称为Preview事件。
1、冒泡
XAML代码如下:
1 <Window x:Class="WpfRouteEventByBubble.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="190" Width="246" WindowStartupLocation="CenterScreen"> 5 <Grid x:Name="GridRoot" Background="Lime"> 6 <Grid x:Name="GridA" Margin="10" Background="Blue"> 7 <Grid.ColumnDefinitions> 8 <ColumnDefinition></ColumnDefinition> 9 <ColumnDefinition></ColumnDefinition> 10 </Grid.ColumnDefinitions> 11 <Canvas x:Name="CanvasLeft" Grid.Column="0" Background="Red" Margin="10"> 12 <Button x:Name="ButtonLeft" Width="65" Height="100" Margin="10" Content="Left"></Button> 13 </Canvas> 14 <Canvas x:Name="CanvasRight" Grid.Column="1" Background="Yellow" Margin="10"> 15 <Button x:Name="ButtonRight" Width="65" Height="100" Margin="10" Content="Right"></Button> 16 </Canvas> 17 </Grid> 18 </Grid> 19 </Window>
运行效果如下所示:

当单击Left按钮的时候,Button.Click事件被触发,并且沿着ButtonLeft→CanvasLeft→GridA→GridRoot→Window这条路线向上传递,当单击Right按钮就会沿着ButtonRight→CanvasRight→GridA→GridRoot→Window这条路线向上传递,这里还没有添加监听器,所以是没有反应的。
如何加入监听器,我们可以再XAML中添加,XAML代码如下:
1 <Window x:Class="WpfRouteEventByBubble.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="190" Width="246" WindowStartupLocation="CenterScreen"> 5 <Grid x:Name="GridRoot" Background="Lime" Button.Click="Button_Click"> 6 <Grid x:Name="GridA" Margin="10" Background="Blue" Button.Click="Button_Click"> 7 <Grid.ColumnDefinitions> 8 <ColumnDefinition></ColumnDefinition> 9 <ColumnDefinition></ColumnDefinition> 10 </Grid.ColumnDefinitions> 11 <Canvas x:Name="CanvasLeft" Grid.Column="0" Background="Red" Margin="10" Button.Click="Button_Click"> 12 <Button x:Name="ButtonLeft" Width="65" Height="100" Margin="10" Content="Left" Button.Click="Button_Click"></Button> 13 </Canvas> 14 <Canvas x:Name="CanvasRight" Grid.Column="1" Background="Yellow" Margin="10" Button.Click="Button_Click"> 15 <Button x:Name="ButtonRight" Width="65" Height="100" Margin="10" Content="Right" Button.Click="Button_Click"></Button> 16 </Canvas> 17 </Grid> 18 </Grid> 19 </Window>
我们在XAML代码中添加了Button.Click="Button_Click"这个事件处理器,就是监听器,并且事件处理交由Button_Click负责,后台Button_Click代码如下:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using System.Windows; 7 using System.Windows.Controls; 8 using System.Windows.Data; 9 using System.Windows.Documents; 10 using System.Windows.Input; 11 using System.Windows.Media; 12 using System.Windows.Media.Imaging; 13 using System.Windows.Navigation; 14 using System.Windows.Shapes; 15 16 namespace WpfRouteEventByBubble 17 { 18 /// <summary> 19 /// MainWindow.xaml 的交互逻辑 20 /// </summary> 21 public partial class MainWindow : Window 22 { 23 public MainWindow() 24 { 25 InitializeComponent(); 26 } 27 28 private void Button_Click(object sender, RoutedEventArgs e) 29 { 30 MessageBox.Show("我到达了:" + (sender as FrameworkElement).Name); 31 } 32 } 33 }
我们分析一下,那两个参数到底是什么呢?




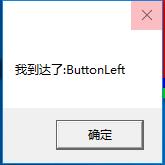
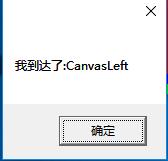
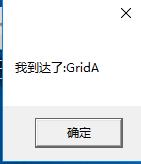
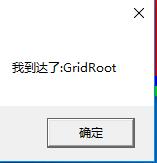
我们会发现,当点击button按钮时,ButtonLeft、CanvasLeft、GridA、GridRoot中的事件都会触发,这就是冒泡路由策略的功能所在,事件首先在源元素上触发,然后从每一个元素向上沿着树传递,直到到达根元素为止(或者直到处理程序把事件标记为已处理为止),从而调用这些元素中的路由事件。
如果把Button_Click事件修改为:
1 private void Button_Click(object sender, RoutedEventArgs e) 2 { 3 MessageBox.Show("我到达了:" + (sender as FrameworkElement).Name); 4 e.Handled = true;//让事件停止冒泡 5 }
则以上事件就不会沿着ButtonLeft→CanvasLeft→GridA→GridRoot→Window这条路线传递下去,只会执行ButtonLeft的事件。
二、管道
事件首先是从根元素上被触发,然后从每一个元素向下沿着树传递,直到到达根元素为止(或者直到到达处理程序把事件标记为已处理为止),他的执行方式正好与冒泡策略相反。
XAML代码如下;
1 <Window x:Class="Wpf路由事件管道策略.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525" WindowStartupLocation="CenterScreen" PreviewMouseDown="Window_PreviewMouseDown"> 5 <Grid x:Name="grid" PreviewMouseDown="grid_PreviewMouseDown"> 6 <Button Height="30" Width="100" Content="点击我" PreviewMouseDown="Button_PreviewMouseDown"></Button> 7 </Grid> 8 </Window>
后台代码如下:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using System.Windows; 7 using System.Windows.Controls; 8 using System.Windows.Data; 9 using System.Windows.Documents; 10 using System.Windows.Input; 11 using System.Windows.Media; 12 using System.Windows.Media.Imaging; 13 using System.Windows.Navigation; 14 using System.Windows.Shapes; 15 16 namespace Wpf路由事件管道策略 17 { 18 /// <summary> 19 /// MainWindow.xaml 的交互逻辑 20 /// </summary> 21 public partial class MainWindow : Window 22 { 23 public MainWindow() 24 { 25 InitializeComponent(); 26 } 27 28 private void Window_PreviewMouseDown(object sender, MouseButtonEventArgs e) 29 { 30 MessageBox.Show("windows被点击"); 31 } 32 33 private void grid_PreviewMouseDown(object sender, MouseButtonEventArgs e) 34 { 35 MessageBox.Show("grid被点击"); 36 } 37 38 private void Button_PreviewMouseDown(object sender, MouseButtonEventArgs e) 39 { 40 MessageBox.Show("button被点击"); 41 } 42 } 43 }
程序运行效果:



特别值得注意的是:管道事件按照惯例,他们的名字中都有一个preview前缀,一般来说管道事件都有他的配对的冒泡事件,例如:PreviewMouseDown和MouseDown就是配对事件,如果同时存在的话,那么就会先执行管道事件然后才执行配对的冒泡事件。当然e.Handled=true,依然能够阻断事件。
三、直接策略
事件仅仅在源元素上触发,这个与普通的.Net事件的行为相同,不同的是这样的事件仍然会参与一些路由事件的特定机制,如事件触发器等。
该事件唯一可能的处理程序是与其挂接的委托。
路由事件的事件处理程序的签名(即方法的参数):
他与通用的.net事件处理程序的模式一致,也有两个参数:第一个为:System.Object对象,名为sender,第二个参数(一般名为e)是一个派生于System.EventArgs的类。sender参数就是该处理程序被添加的元素,参数e是RoutedEventArgs的一个实例提供了4个有用的属性:
Source---逻辑树中开始触发该事件的的元素。
originalSource--可视树中一开始触发该事件的元素。
handled---布尔值,设置为true表示事件已处理,在这里停止。
RoutedEvent---真正的路由事件对象,(如Button.ClickEvent)当一个事件处理程序同时用于多个路由事件时,它可以有效地识别被出发的事件。
以上是关于WPF路由事件二:路由事件的三种策略的主要内容,如果未能解决你的问题,请参考以下文章