JQuery中Table标签页和无缝滚动
Posted 石
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery中Table标签页和无缝滚动相关的知识,希望对你有一定的参考价值。
html代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/tab1.css" /> <script src="js/jquery.js"></script> <script src="js/tab1.js "></script> </head> <body> <div class="tabTitle"> <ul> <li class="current0">xhtml</li> <li>css</li> <li>jquery</li> </ul> </div> <div class="tabContent"> <div>xhtml的内容</div> <div class="hide">css的内容</div> <div class="hide">jquery的内容</div> </div> </body> </html>
CSS的代码:
*{
padding: 0;
margin: 0;
}
li{
list-style-type: none;
}
body{
margin: 50px;
}
.hide{
display: none;
}
.tabTitle ul{
overflow: hidden;
_height:1px;
}
.tabTitle ul li{
float: left;
border: 1px solid #abcdef;
border-bottom: none;
height: 30px;
line-height: 30px;
padding:0 15px;
margin-right: 3px;
cursor: pointer;
}
.current0{
background: #abcdef;
color: #FF6600;
}
.current1{
background: red;
color: teal;
}
.current2{
background: green;
color: yellow;
}
.tabContent div{
border: 1px solid #f60;
width: 300px;
height: 250px;
padding: 15;
}
js代码:
$(function(){
var ali=$(\'.tabTitle ul li\');
var aDiv=$(\'.tabContent div\');
var timeId=null;
ali.mouseover(function(){
//this 定义成匿名函数
var _this=$(this);
//$(this)方法属于哪个元素,$(this)就是指哪个元素
//siblings 除了选中的兄弟元素
//setTimeout(): 延迟某一段代码的执行
timeId=setTimeout(function(){
//_this.addClass(\'current\').siblings().removeClass(\'current\');
_this.addClass(function(){
return \'current\'+_this.index();
}).siblings().removeClass();
var index=_this.index();
//如果想用一组元素控制另外一组元素的显示或者隐藏,需要用到索引
aDiv.eq(index).show().siblings().hide();
},500);
//鼠标移出时清除定时器
}).mouseout(function(){
//clearTimeout 的作用是清除定时器
clearTimeout(timeId);
});
});
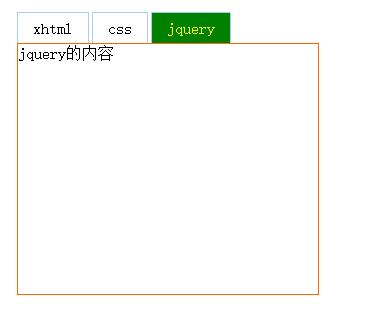
效果:

无缝滚动HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/hider.css" /> <script src="js/jquery.js"></script> <script src="js/slider.js"></script> </head> <body> <a href="javascript:;" class="goLeft">向左走</a> <a href="javascript:;" class="goRight">向右走</a> <div class="warp"> <ul> <li><img src="img/1.jpg" alt=""></li> <li><img src="img/2.jpg" alt=""></li> <li><img src="img/3.jpg" alt=""></li> <li><img src="img/4.jpg" alt=""></li> <li><img src="img/5.jpg" alt=""></li> </ul> </div> </body> </html>
CSS代码:
*{
padding: 0;
margin: 0;
}
li{
list-style-type:none;
}
body{
margin: 50px;
}
.warp{
border: 3px solid #f00;
width: 800px;
height: 200px;
position: relative;
overflow: hidden;
}
.warp ul{
overflow: hidden;
width: 1600px;
position: absolute;
left: 0;
top:0;
_height:1px;
}
.warp ul li{
float: left;
}
js代码:
//如果想使一个元素运动起来,一般情况下这个元素必须要具有与position属性
$(function(){
var oul=$(\'.warp ul\');
var oulHtml=oul.html();
oul.html(oulHtml+oulHtml);
var timeId=null;
var ali=$(\'.warp ul li\');
//或缺li的寬度
var aliWidth=ali.eq(0).width();
//或缺大小
var aliSize=ali.size();
var ulWidth=aliWidth*aliSize;
oul.width(ulWidth);
var speed=2;
function slider(){
if(speed<0)
{
if(oul.css(\'left\')==-ulWidth/2+\'px\')
{
oul.css(\'left\',0);
}
oul.css(\'left\',\'+=-2px\');
}
if(speed>0){
if(oul.css(\'left\')==\'0px\')
{
oul.css(\'left\',-ulWidth/2+\'px\');
}
oul.css(\'left\',\'+=\'+speed+\'px\');
}
}
//setInterval()函数的作用,每个一段时间执行该函数的代码
timeId=setInterval(slider,30);
$(\'.warp\').mouseover(function(){
//clearInterval() 清除定时器
clearInterval(timeId);
});
$(\'.warp\').mouseout(function(){
timeId=setInterval(slider,30);
});
$(\'.goLeft\').click(function(){
speed=-2;
});
$(\'.goRight\').click(function(){
speed=+2;
});
});
轮播图:
HTML代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>圖片輪播</title> <link rel="stylesheet" href="css/slider.css"/> <script src="js/Jquery.js"></script> <script src="js/silder.js"></script> </head> <body> <div class="wrap"> <ul> <li><img src="img/1.jpg" alt="111111"></li> <li><img src="img/2.jpg" alt="222222"></li> <li><img src="img/3.jpg" alt="333333"></li> <li><img src="img/4.jpg" alt="444444"></li> </ul> <ol> <li class="current">1</li> <li>2</li> <li>3</li> <li>4</li> </ol> <p class="introduce"></p> <span>111111</span> </div> </body> </html>
css:
*{
padding: 0;
margin: 0;
}
li{
list-style-type: none;
}
body{
margin: 50px;
}
.wrap{
width: 500px;
height: 350px;
border: 3px solid #f00;
position: relative;
overflow: hidden;
}
.wrap ul{
width: 2000px;
position: absolute;
left: 0;
top:0;
}
.wrap ul li{
float: left;
width: 500px;
}
.wrap ol{
position: absolute;
bottom: 10px;
right: 10px;
}
.wrap ol li{
float: left;
width: 16px;
height: 16px;
line-height: 16px;
text-align: center;
border:1px solid #fc0;
background: #000;
color: #fff;
margin-right: 3px;
cursor: pointer;
}
.wrap ol li.current{
background: #fff;
color: #000;
}
.wrap .introduce{
height: 30px;
line-height: 30px;
width: 400px;
background: rgba(0,0,0,0.5);
color: #fff;
position:absolute;
bottom: 10px;
left: 10;
/*opacity: 0.5;
filter: alpha(opacity=50);*/
}
JS:
$(function(){
var oul=$(\'.wrap ul\');
var ali=$(\'.wrap ul li\')
var numli=$(\'.wrap ol li\');
var aliWidth=$(\'.wrap ul li\').eq(0).width();
var _now=0; //控制数字样式的计时器
var _now2=0; //控制图片运动距离的计数器
var timeId;
var aimg=$(\'.wrap ul img\');
var op=$(\'.wrap p\');
numli.click(function(){
//获取索引
var index=$(this).index();
//同步
_now=index;
_now2=index;
var imgAlt= aimg.eq(_now).attr(\'alt\');
op.html(imgAlt);
$(this).addClass(\'current\').siblings().removeClass();
oul.animate({\'left\':-aliWidth*index},500);
});
//图片运动的函数 无返回值
function slider(){
if(_now==numli.size()-1){
ali.eq(0).css({
\'position\':\'relative\',
\'left\':oul.width()
});
_now=0;
}
else{
_now++;
}
_now2++;
numli.eq(_now).addClass(\'current\').siblings().removeClass();
var imgAlt= aimg.eq(_now).attr(\'alt\');
op.html(imgAlt);
oul.animate({\'left\':-aliWidth*_now2},500,function(){
if(_now==0){
ali.eq(0).css(\'position\',\'static\');
oul.css(\'left\',0);
_now2=0;
}
});
}
timeId=setInterval(slider,1500);
/*$(\'.wrap\').mouseover(function(){
clearInterval(timeId);
});
$(\'.wrap\').mouseout(function(){
timeId=setInterval(slider,1500);
});*/
$(\'.wrap\').hover(function(){
clearInterval(timeId);
},function(){
timeId=setInterval(slider,1500);
});
});
效果:

以上是关于JQuery中Table标签页和无缝滚动的主要内容,如果未能解决你的问题,请参考以下文章