UIKit框架屏幕适配
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UIKit框架屏幕适配相关的知识,希望对你有一定的参考价值。
本篇本章介绍ios开发中经常使用的几种屏幕适配方式,包括:
通过frame进行适配
通过AutoResizing进行适配
使用AutoLayout进行适配
使用ZXPAutoLayout进行适配
...
这里面最重要的是:通过frame适配以及AutoLayout
屏幕适配的目的
目的一:
不同型号的iPhone和iPad可能拥有不同大小的屏幕(点坐标系不同)
发布一款App时,不能只针对一种规格的屏幕,应当在不同大小屏幕的设备都能够运行
目的二:
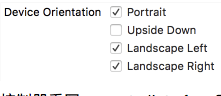
iPhone支持三个方向的旋转,iPad支持四个方向的旋转
当屏幕旋转时,点坐标系发生变化(屏幕的宽高发生变换),这时需要屏幕上的UI元素重新进行排列
App设置是否支持多个方向:
项目配置文件中:
控制器重写supportedInterfaceOrientations方法,可以指定页面支持的方向
- (UIInterfaceOrientationMask)supportedInterfaceOrientations
返回的是所支持方向的枚举值
默认情况横屏是不显示状态栏的,如果需要显示,在Info.plist中设置:
在AppDelegate中添加代码:
[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:UIStatusBarAnimationNone]; [UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:UIStatusBarAnimationNone];
通过frame进行屏幕适配
针对目的一:设置子视图frame时,值都是根据父视图的宽高计算得出
针对目的二:当屏幕发生翻转时,重写计算一边子视图的宽高
在控制器子类中,将子视图frame的设置放在重写的viewDidLayoutSubviews方法中:
- (void)viewDidLayoutSubviews //注意:该方法中应先调用重写前的父类方法
在视图子类中,将子视图frame的设置放在重写layoutSubviews方法中:
- (void)layoutSubviews //注意:该方法中应先调用重写前的父类方法
这两个方法都会在当前控制器的view或当前view的frame获得初值以及发生变化时自动调用
如:控制器中的btn按钮居中,且规定长宽为100
- (void) viewDidLayoutSubviews {
[super viewDidLayoutSubiews];
CGFloat x, y, w, h;
w = h = 100;
x = self.view.frame.size.width/2 - w/2;
y = self.view.frame.size.height/2 - h/2;
self.btn.frame = CGRectMake(x, y, w, h);
}AutoResizing
用于确定一个视图控件在整个屏幕的位置,当屏幕尺寸变化或者发生反转时的效果
可以保证一个视图控件的部分或者全部frame属性的相对关系不发生改变,产生如居中、拉伸等效果。
如果选择使用AutoLayout,就不能使用AutoResizing
代码中使用:
UIView对象通过方法atuoResizingMask属性设置可拉伸的属性
@property(nonatomic) UIViewAutoresizing autoresizingMask
enum {
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleWidth = 1 << 1,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
};
typedef NSUInteger UIViewAutoresizing;这种样子的枚举,可以用 “|”运算,传递多个数值
如居中:
v.center = self.view.center; vw.bounds = CGRectMake(0, 0, 100, 100); [vw setAutoresizingMask:UIViewAutoresizingFlexibleLeftMargin|UIViewAutoresizingFlexibleRightMargin|UIViewAutoresizingFlexibleTopMargin|UIViewAutoresizingFlexibleBottomMargin];
如固定在左上角:
vw.frame = CGRectMake(20, 20, 100, 100); [vw setAutoresizingMask:UIViewAutoresizingFlexibleRightMargin}UIViewAutoresizingFlexibleBottomMargin];
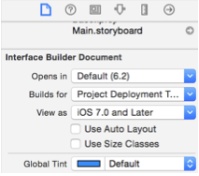
storyboard中使用:
需要先将AutoLayout关闭(iOS7之后)
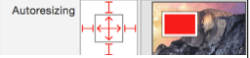
选择视图后,点击后边的size属性栏。
其中内部红色表示属性带拉伸效果,外部的红色表示距离屏幕边界的值固定。
如将自身的宽高属性的拉伸去掉,则尺寸固定。
本文出自 “teacherAn” 博客,请务必保留此出处http://annmeng.blog.51cto.com/3321237/1745960
以上是关于UIKit框架屏幕适配的主要内容,如果未能解决你的问题,请参考以下文章