MAC上postman离线安装时提示加载扩展程序出错怎么办
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MAC上postman离线安装时提示加载扩展程序出错怎么办相关的知识,希望对你有一定的参考价值。
参考技术A 1.载crx文件压缩zip或rar文件再解压该文件(直接修改缀名)2.chrome输入chrome://extensions/勾选发者模式点击加载已解压扩展程序..选择已经解压文件夹
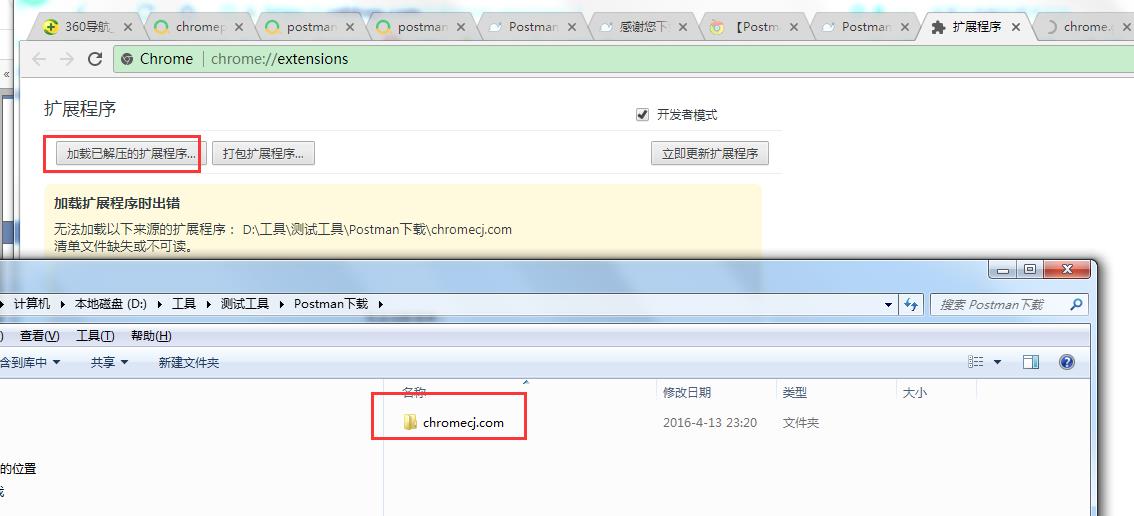
3.情况安装功我chrome却提示加载错误提示(同网友提问情况)
现情况原简单找postman解压文件夹其文件夹_metadata重命名掉前面划线改metadata重新进chrome重新加载已解压postman文件夹添加功啦点击启即使用
postman抓包
三个问题:
如何安装?
基本了解?
如何使用?
一、安装方法:
包括离线端安装和chrome插件安装,我用chrome插件安装成功
postman安装及使用
- 打开Chrome,依次选择“选项”>>"更多工具">>“扩展程序”,
也可以在地址栏里直接输入:“chrome://extensions/”
打开后如下图
勾选“开发者模式”
然后点击“加载已解压的扩展程序”,选择刚才我们下载并解压出来的文件夹。

安装好后如图:
2、进行Restful请求测试
- 1
打开chrome的“应用”,或者直接在地址栏里输入“chrome://apps/”也可以打开应用页面
打开postman
二、基本了解
Postman介绍
Postman是google开发的一款功能强大的网页调试与发送网页HTTP请求,并能运行测试用例的的Chrome插件。其主要功能包括:
- 模拟各种HTTP requests
从常用的 GET、POST 到 RESTful 的 PUT 、 DELETE …等等。 甚至还可以发送文件、送出额外的 header。
- Collection 功能(测试集合)
Collection 是 requests的集合,在做完一個测试的時候, 你可以把這次的 request 存到特定的 Collection 里面,如此一來,下次要做同样的测试时,就不需要重新输入。而且一个collection可以包含多条request,如果我们把一个request当成一个test case,那collection就可以看成是一个test suite。通过collection的归类,我们可以良好的分类测试软件所提供的API.而且 Collection 还可以 Import 或是 Share 出來,让团队里面的所有人共享你建立起來的 Collection。
- 人性化的Response整理
一般在用其他工具來测试的時候,response的内容通常都是纯文字的 raw, 但如果是 JSON ,就是塞成一整行的 JSON。这会造成阅读的障碍 ,而 Postman 可以针对response内容的格式自动美化。 JSON、 XML 或是 HTML 都會整理成我们可以阅读的格式
- 内置测试脚本语言
Postman支持编写测试脚本,可以快速的检查request的结果,并返回测试结果
- 设定变量与环境
Postman 可以自由 设定变量与Environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,postman允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。比如,我們可能会有多种环境, development 、 staging 或 local, 而这几种环境中的 request URL 也各不相同,但我们可以在不同的环境中设定同样的变量,只是变量的值不一样,这样我们就不用修改我们的测试脚本,而测试不同的环境。
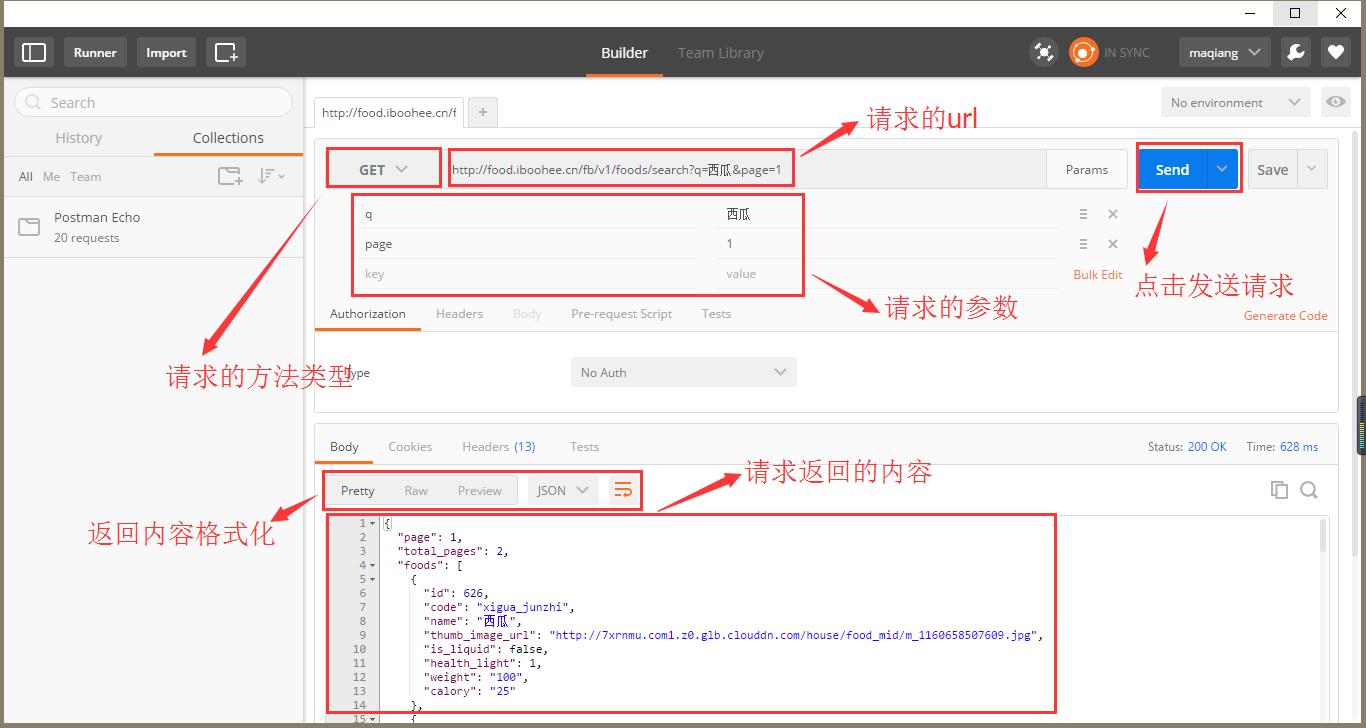
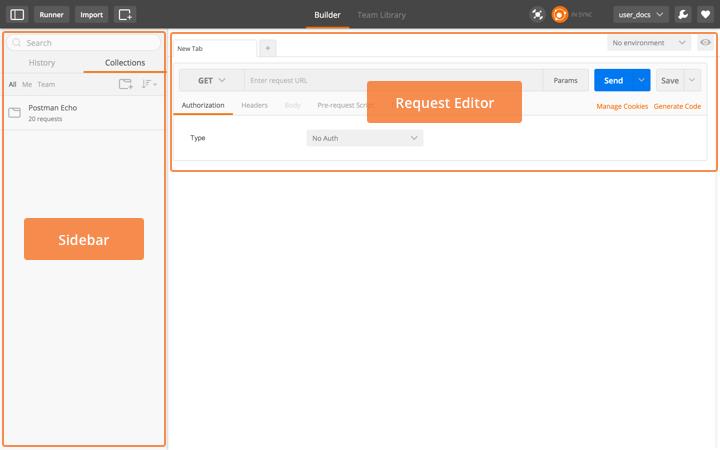
安装好之后,我们先打开Postman,可以看到界面分成左右两个部分,右边是我们后头要讲的collection,左边是现在要讲的request builder。在request builder中,我们可以通过Postman快速的随意组装出我们希望的request。一般来说,所有的HTTP Request都分成4个部分,URL, method, headers和body。而Postman针对这几部分都有针对性的工具。


URL
要组装一条Request, URL永远是你首先要填的内容,在Postman里面你曾输入过的URL是可以通过下拉自动补全的哦。如果你点击Params按钮,Postman会弹出一个键值编辑器,你可以在哪里输入URL的Parameter,Postman会帮你自动加入到URL当中,反之,如果你的URL当中已经有了参数,那Postman会在你打开键值编辑器的时候把参数自动载入
Headers
点击’Headers’按钮,Postman同样会弹出一个键值编辑器。在这里,你可以随意添加你想要的Header attribute,同样Postman为我们通过了很贴心的auto-complete功能,敲入一个字母,你可以从下拉菜单里选择你想要的标准atrribute
Method
要选择Request的Method是很简单的,Postman支持所有的Method,而一旦你选择了Method,Postman的request body编辑器会根据的你选择,自动的发生改变
Request Body
如果我们要创建的request是类似于POST,那我们就需要编辑Request Body,Postman根据body type的不同,提供了4中编辑方式:
- form-data
- x-www-form-urlencoded
- raw
- binary
写到这,我想大家已经能够了解如何用Postman组装Request并且查看Response的内容了,那我们怎么用Postman去做测试呢
三、如何使用?
简单的示例
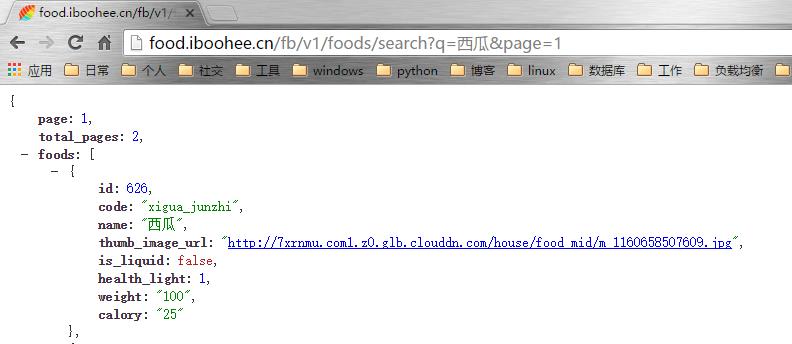
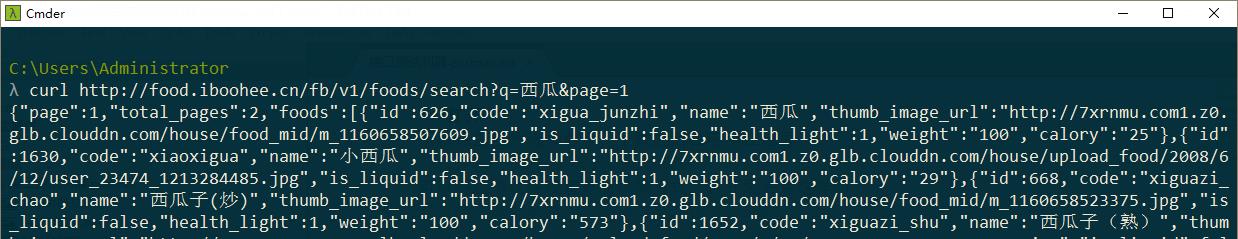
我们使用一个简单的GET请求来简单了解postman
url是这样的: http://food.iboohee.cn/fb/v1/foods/search?q=西瓜&page=1
优势
简单使用之后, 我们来说说它的优势在哪里, 下面介绍的时候会使用动态图展示相关操作
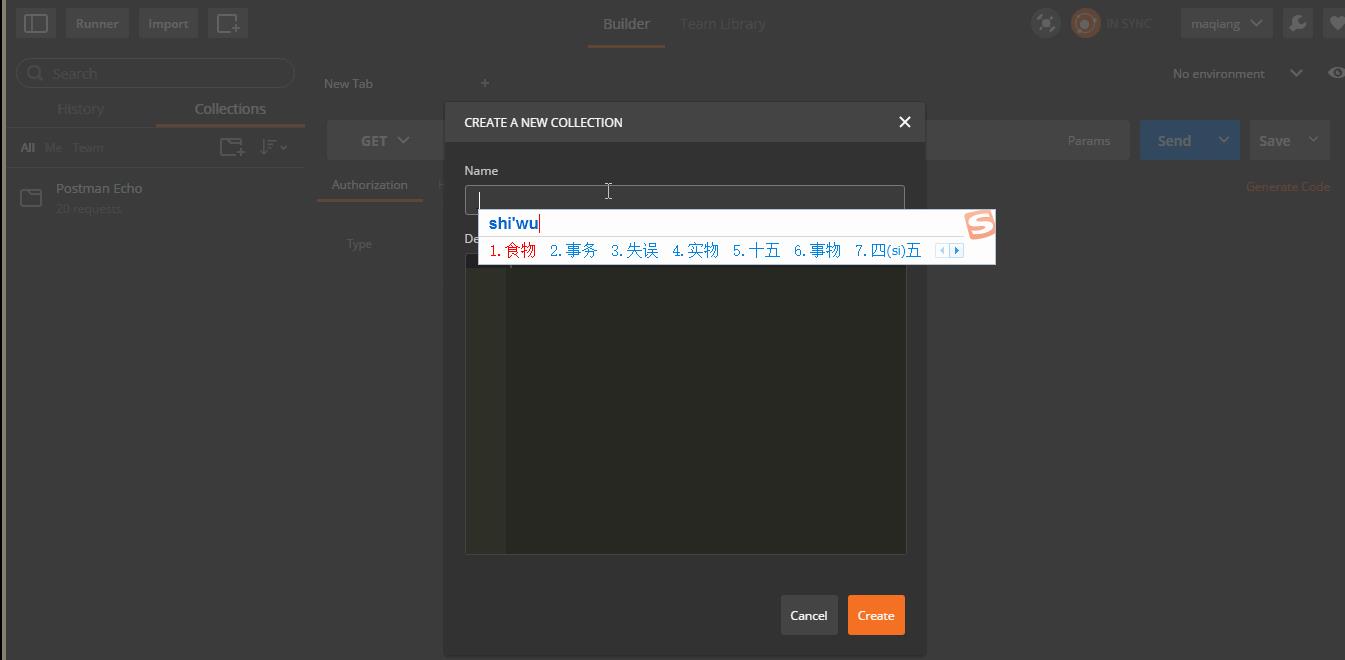
管理测试用例
每一个app都会有很多的测试接口, 原始的情况下, 我们使用的是excel来存储我们我们的几十条测试接口, 甚至写一个word来管理, 可读性很差, 杂乱且可读性很差
我们接下来使用postman管理我们的多个测试用例
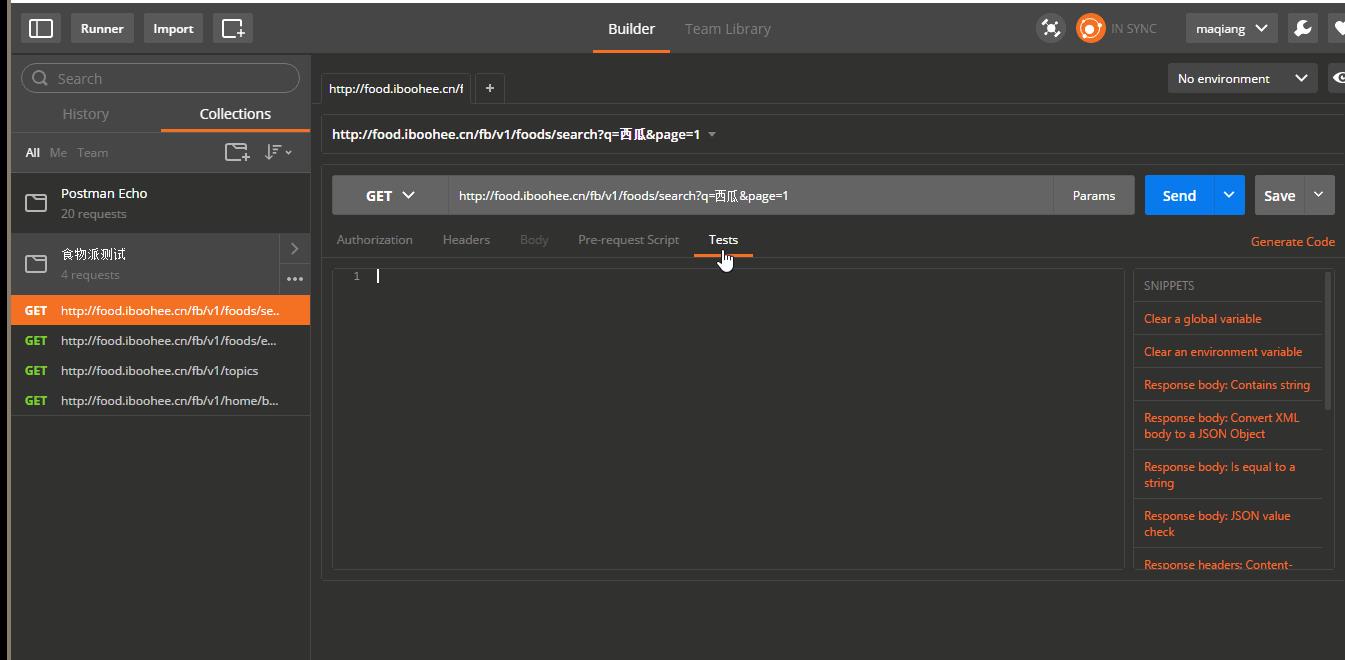
测试
现在只是做了一个接口请求, 测试的结果也只是凭借肉眼去判断结果是否正确, 接下来我们针对一个接口编写测试用例, 只是简单的, 接口如下:http://food.iboohee.cn/fb/v1/foods/search?q=西瓜&page=1
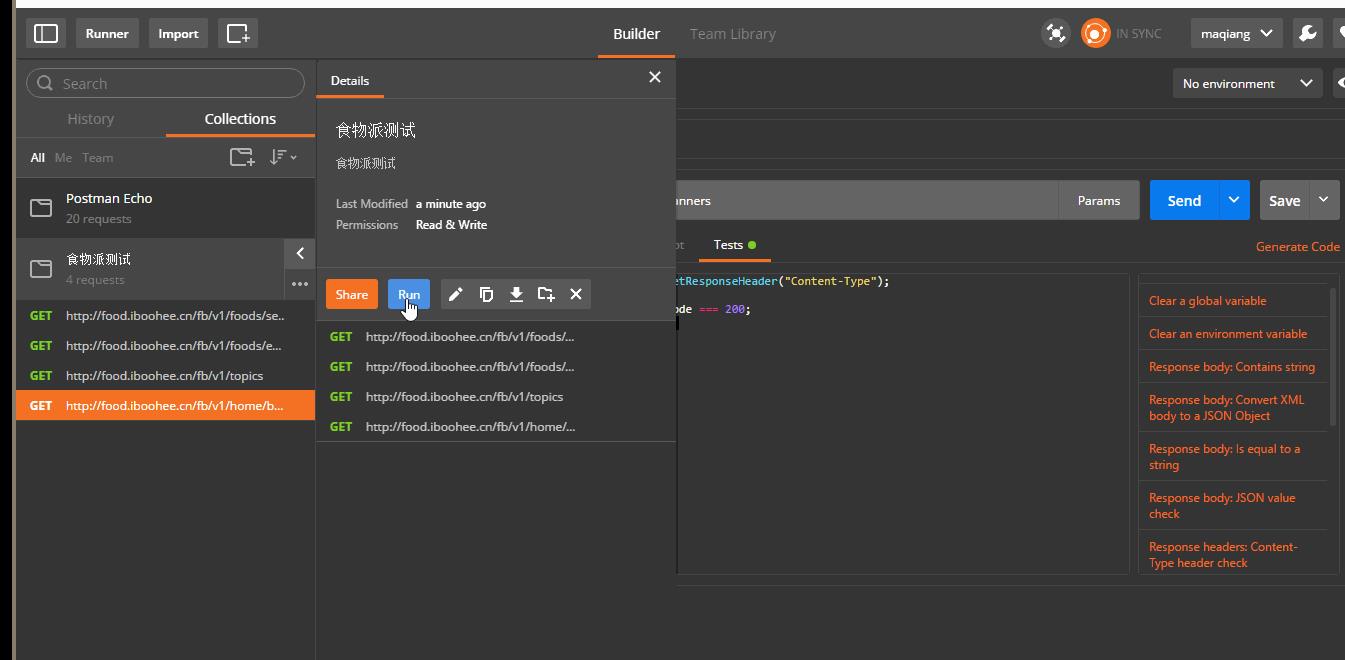
批量测试
接口需要一个个点击执行, 效率肯定很低的, 我们可以批量执行一个测试集合中的所有接口
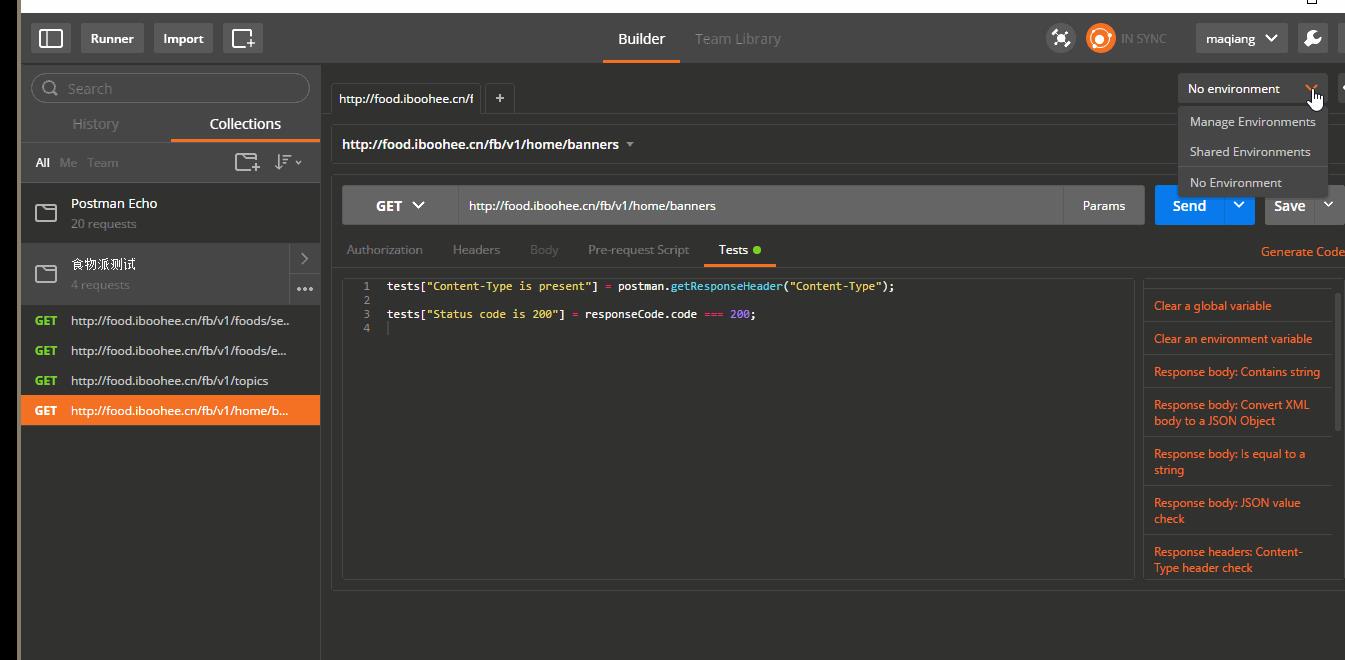
环境切换
一般我们测试都会有类似测试环境, 正式环境至少两种, 除了接口的host不一样以外, 其它部分都是一样的, postman可以帮助我们快速的从一个环境切换到另一个环境, 而不用重新编写测试用例
同步
注册postman帐号之后, 你的所有的本地数据就可以同步到云端了, 这样就可以不用担心丢失以及可以随时工作了
团队协作
postman还支持团队协作, 如果你有一个测试团队, 就可以建立一个团队项目, 多人就可以协作工作了
以上是关于MAC上postman离线安装时提示加载扩展程序出错怎么办的主要内容,如果未能解决你的问题,请参考以下文章
postman打开弹出网页,是怎么回事? 不能打开POSTMan