WordPress主题开发:评论框
Posted tinyphp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WordPress主题开发:评论框相关的知识,希望对你有一定的参考价值。
方法一:调出内置评论框:
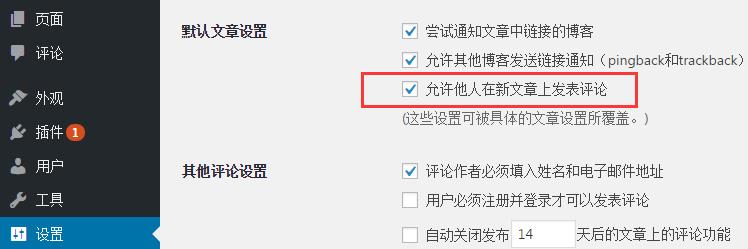
文章开启评论:

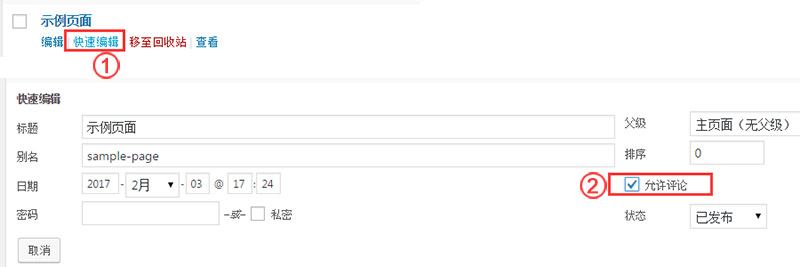
页面开启评论:(注意:如果使用的是插件,点快速编辑是没有“允许评论”可勾选的)

在对应的地方,插入
<?php comments_template();?>
然后再设置下样式即可
方法二:使用评论插件,(如多说、畅言、友言等等)
1、下载多说插件:https://wordpress.org/plugins/duoshuo/,把插件解压到在wp目录/wp-content/plugins下
或在WordPress后台“安装插件”中搜索"duoshuo",安装并启用
2、启用插件
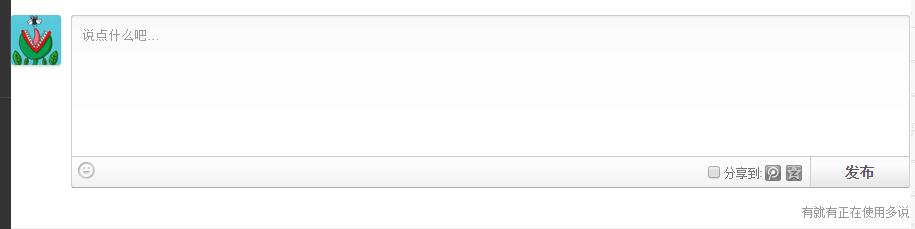
3、然后后台左侧会出现多说的菜单,按提示进行配置,然后就可以看到网站下已经显示“多说”评论框了

以上是关于WordPress主题开发:评论框的主要内容,如果未能解决你的问题,请参考以下文章