从文档流角度理解浏览器页面渲染引擎对元素定位的解析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从文档流角度理解浏览器页面渲染引擎对元素定位的解析相关的知识,希望对你有一定的参考价值。
文档流:将窗体自上而下分成一行一行,并在每行中按从左至右的挨次排放元素,即为文档流。
我们在排列元素时,遵循"流式结构",即元素遵循从上向下,从左向右堆叠的规则,所以我们在排列元素时如果每行从左往右的元素的总宽度大于窗口的宽度时,就会默认换行。
有三种状况将使得元素离开文档流而存在,分别是浮动、绝对定位、固定定位。
浮动时,离开文档流后的元素,不占用文档流的空间,不会被文档流中的元素发现,离开文档流元素后面的还在文档流上元素会自动上来填补位置接上文档流。此时,离开文档流的元素如同浮在文档流(平面)的上层,而我们正常观看的效果是俯视图的效果,其实二者如同是分离的,不在同一平面。看一段代码:
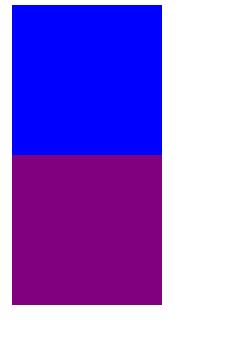
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box1{ width:100px; height:100px; background: purple; margin-top: 100px; float:left; } .box2{ width:100px; height:100px; background:blue; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
效果图如下:

purple色块前面的空隙被文档流中蓝色块填补上了。
再来看看这部分代码:
<style>
.box1{
width:100px;
height:100px;
background: purple;
float:left;
}
.box2{
width:100px;
height:100px;
background:blue;
}
</style>
这里我去掉了浮动元素的margin内容,效果图如下:

这里,发现蓝色块不见了,其实它只是在紫色块的下方,俯视角看下去好像不见了,我将蓝色块的长宽变大些就看的很清楚了:

到这里,就验证得很清楚了。
但是这里需要注意一点的是(这一点我只是知道,我也不清楚为何会这样,如果你知道,希望不吝赐教),举个例子,看代码:
<style>
.box1{
width:100px;
height:100px;
background: purple;
float:left;
}
.box2{
width:100px;
height:100px;
margin-top: 50px;
background:blue;
}
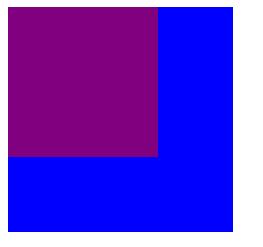
这里文档流上的蓝色块有个上边距50px的属性值,按道理会呈现紫色块会覆盖蓝色块一般面积,但实际效果图如下:

紫色块依然覆盖蓝色块,并且紫色块与蓝色块一起实现上边距50px;这里的效果是蓝色块(以自身块面积,不包括边距)依然填补了紫色块在文档流中的空隙,并且蓝色块的边距属性也对浮动的紫色块有效果,使紫色块产生了边距。
此外,要说的一点是浮动的元素之间也遵循流式结构,也遵循margin与paddng的位置调整。
说到这里再理解绝对定位与相对定位,就容易的多,绝对定位脱离文档流,它可以实现定位位置覆盖在其他元素空间之上(可以任意定位),相对定位产生时有移动的坐标基点(左上顶点),其依靠top,left,bottom,right移动的距离空间不会消失,会一直存在,占用文档流的空间。固定定位脱离文档流,以窗口为基准参照。
以上是关于从文档流角度理解浏览器页面渲染引擎对元素定位的解析的主要内容,如果未能解决你的问题,请参考以下文章