OpenLayers.Map的一些特殊事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenLayers.Map的一些特殊事件相关的知识,希望对你有一定的参考价值。
开年上班的第二天,无意中看到一些没见过的事件,特地来给广大人民群众报个信。
众所周知的,map里面的 eventListeners 支持的事件挺多的,比如:
1 var map = new OpenLayers.Map({ 2 div: "map", 3 allOverlays: true, 4 layers: [layer1, layer2], 5 zoom: 6, 6 center: [0, 0], 7 eventListeners: { 8 move:function(){} 9 moveend: 10 click: 11 mouseover: 12 zoomend: 13 . 14 . 15 . 16 //太多了,太简单了,不写了。 17 } 18 });
效果和平常我们看到的效果一样,就是那样。但是,但是,但是重点来了。我们看看一些再api上面没有的事件
1 eventListeners: { 2 featureclick: function(e) {//这里的e是个对象传了进来,而下面就不是。 3 log("Map says: " + e.feature.id + " clicked on " + e.feature.layer.name); 4 console.log(e); 5 }, 6 click:function(e){ 7 log(console.log(e)); 8 }, 9 10 }
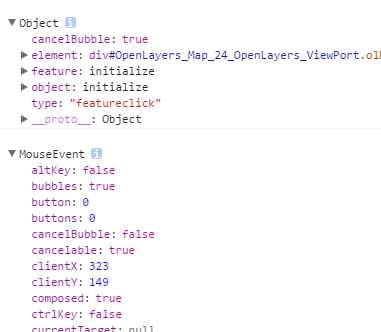
再来看下面的console结果,很清楚的可以看到一个是对象(要素),还有一个就是普通的事件对象。

像这样的事件事件还有很多,比如:featureover、featureout等等。这些在api上找不到的东西,其实我们可以去lib上面看源码。只要想学习,路子很多,找找就有了。
欢迎来 传奇上帝 瞧瞧
以上是关于OpenLayers.Map的一些特殊事件的主要内容,如果未能解决你的问题,请参考以下文章