OAUTH 2.0的应用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OAUTH 2.0的应用相关的知识,希望对你有一定的参考价值。
最近项目中的一个移动APP使用到了OAUTH来进行认证,期间涉及到了OAUTH插件升级问题,借此机会重新回顾一下OAUTH的一些概念, 本篇首先介绍OAUTH基础及应用最为广泛的授权码模式。
1.首先看看OAuth是什么OAuth(开放授权)是一个开放标准,其允许第三方应用在用户授权的前提下访问在用户在服务商那里存储的资源。并且这种授权无需将用户提供用户名和密码提供给该第三方应用。
2.OAuth应用场景举例OAUTH的主要应用场景是第三方应用访问某项服务的资源;而其一个主要优点则是无需用户暴露用户名密码给第三方应用。 前几年我利用业余时间在WP平台开发了一个App “驼驼微博”, 驼驼是一个WP平台下新浪微博的第三方客户端(两年未更新已下架),然而驼驼作为个人出品的第三方微博外壳,本身并不提供任何数据及服务,需要访问“用户”在“服务商”(即新浪微博)存储的数据,那么驼驼如何取得微博的信任和授权呢 ? 最简单的办法莫过于在驼驼里面直接输入微博的用户名密码来通过微博的认证, 从而访问微博的数据和服务。这种做法简单粗暴, 但存在以下明显缺陷:
-
用户在驼驼中输入微博的用户名和密码,直接将密码暴露给了驼驼。
-
驼驼并无利用密码的非法之心, 但为了方便也会存储用户的密码, 会带来潜在的泄露隐患。
-
微博也不得不暴露密码登陆,然而这并不安全。
-
用户为了收回驼驼的权限, 只能更改密码。 但会影响所有基于微博的第三方应用。
OAUTH的出现, 解决了以上场景的所有问题。

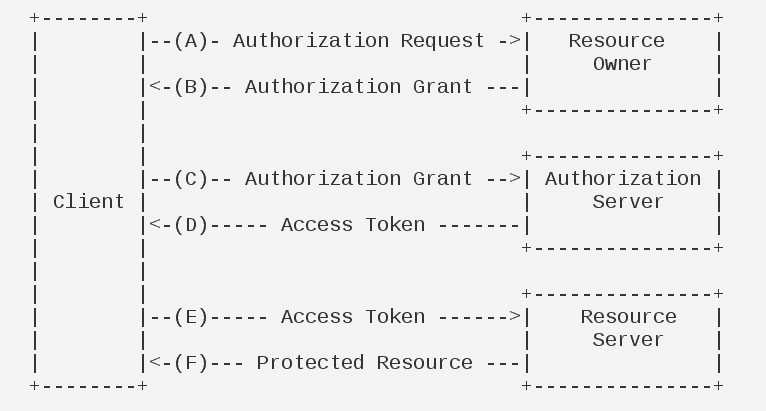
3.AUTH的流程OAUTH在“客户端”和“服务端”之间设置了一个中间层专门用来授权;用户在“客户端”中通过“授权层”进行用户密码的输入取得“服务端”授权,另一方面“服务端”返回给“客户端”的是一个token, 之后客户端对服务端所有资源的访问都需要通过此token才能通过验证;没图我还说个什么呢, 看看官方图, 简单直观:
3.1术语约定上图中有一些术语,在此先统一术语以帮助我们更好的理解:
-
Third-party application:第三方应用,亦即客户端(client),即上一节例子中的"驼驼"。
-
HTTP service:服务提供商,即上一节例子中的新浪微博。
-
Resource Owner:资源的拥有者,可以理解为用户, 即上一节例子中的微博用户/驼驼用户
-
User Agent:用户代理,多为浏览器。
-
Authorization server:认证服务器,服务提供商专门用来处理OAUTH认证的服务器。
-
Resource server:资源服务器,即服务提供商存放用户资源的服务器。上一节例子中的话就是新浪微博的服务器。
3.2流程解释接下来我们对官方流程图中各步骤简述如下:
(A)用户打开客户端以后,客户端显示要求用户给予授权的页面。
(B)用户同意给予客户端授权。
(C)客户端使用上一步获得的授权,向认证服务器申请令牌。
(D)认证服务器对客户端进行认证以后,确认无误,同意发放令牌。
(E)客户端使用令牌,向资源服务器申请获取资源。
(F)资源服务器校验令牌,无误则向客户端返回所请求的资源。
以上只是一个整体流程概述,实际上客户端具体实现有时并不需要完全遵循这个套路, 那么客户端具体如何实现呢? OAUTH 提供了四种方式满足不同客户端得不同需要:
-
授权码模式(authorization code)
-
简化模式(implicit)
-
密码模式(resource owner password credentials)
-
客户端模式(client credentials)
我们逐一来看:
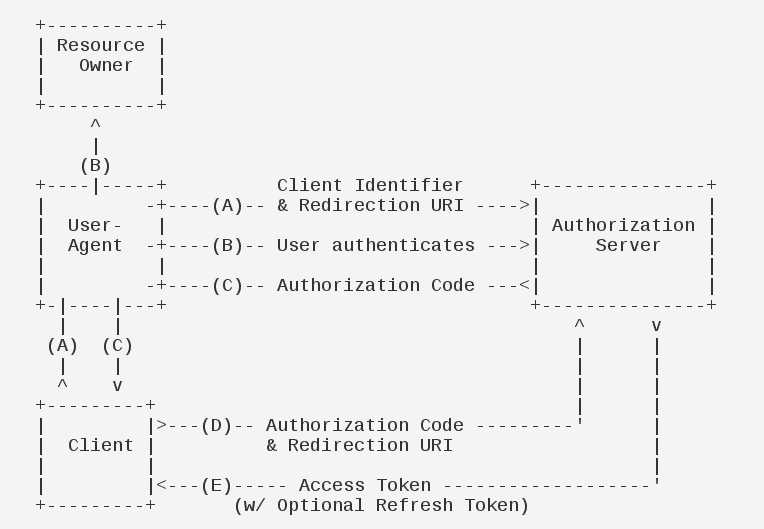
4.1授权码:

(请注意图中A B C分别被拆分为两部分,两部分中间通过User-Agent发生交互)
4.1.1图中出现的几个新术语, 在此先行说明一下:Client Identifier:认证服务器用以标识客户端(Client)的唯一标识字符串。客户端会提前申请该ID。Redirection URL: 用户(Resource Owner)与认证服务器完成交互后,认证服务器会将用户的浏览器(User-Agent)重定向到这个URL并附带上授权码。
4.1.2具体解释授权码模式下的流程(A)用户打开客户端,客户端通过浏览器(即图中的 User Agent)将用户导向请求认证页面。此步骤中用户客户端会同时附带一系列参数包括:Client Identifier , request scope,redirection URL,State等。
(B)用户(resource owner)选择是否给予客户端(Client & User-Agent)授权。
(C)假定用户同意授权,认证服务器将用户导向客户端事先指定的"重定向URI"(redirection URI,实际上重定向的实际动作由User-Agent完成),并在后面附上授权码 (同时也会附上Redirection URL和State的值,如果步骤A中再请求中包括这这些参数值的话)。
(D)客户端收到授权码,向认证服务器令牌颁发Endpoint申请令牌(Access Token)。这一步会利用上一步获取的授权码和Redirection URL作为凭证之一。
(E)认证服务器核对授权码和Redirection URI,确认无误后,向客户端发送访问令牌(access token)和更新令牌(refresh token, 可选)。
4.1.3 授权码模式下的Authorization Request (图4.1 中的步骤A)
由认证服务器提供服务,图4.1的步骤A中,申请认证的客户端需要调用该服务,并附带以下参数:-response_type:REQUIRED. 且值必须为 "code".
-client_id:REQUIRED. 客户端再认证服务器登记的唯一标识.
-redirect_uri:OPTIONAL. 重定向URL,用以校验并接受授权码.
-scope:OPTIONAL.
-state:RECOMMENDED. 推荐参数, 客户端应该使用此参数来避免跨站点的伪造请求攻击.(比如在步骤A中通过将值设置为本地某项cookie的hashcode而使该值唯一, 在步骤C中认证服务器将同样的值返回给客户端,客户端可以对值进行验证。)
-请求示例:
GET /authorize?response_type=code&client_id=s6BhdRkqt3&state=xyz&redirect_uri=https%3A%2F%2Fclient%2Eexample%2Ecom%2Fcb HTTP/1.1
Host: server.example.com
4.1.3.1 Authorization Request 的response-code:REQUIRED. 认证服务器返回给客户端的授权码.OAUTH协议推荐验证码有效期不要超过10分钟,并且一个授权码只能被客户端使用一次。-state:REQUIRED. 详见4.1.3中State请求参数的解释.
4.1.4 授权码模式下的AccessToken Request(图4.1中的步骤D)
由认证服务器提供, 图4.1的步骤D中, 客户端向认证服务器申请访问令牌时所调用的服务。参数包括:-response_type:REQUIRED. 且值必须为 "authorization_code".
-code:REQUIRED.图4.1中的步骤C中从认证服务器获取的授权码.
-redirect_uri:REQUIRED. 如果在4.1.3的请求中有这个参数的值,则同4.1.3中的值一致。 如果4.1.3请求中该参数值为空, 则本次请求必须填入认证服务器提供的默认redirect_uri值。
-scope:OPTIONAL.
-state:RECOMMENDED. 推荐参数, 客户端应该使用此参数来避免跨站点的伪造请求攻击.(比如在步骤A中通过将值设置为本地某项cookie的hashcode而使该值唯一, 在步骤C中认证服务器将同样的值返回给客户端,客户端可以对值进行验证。)
请求示例:
POST /token HTTP/1.1
Host: server.example.com
Authorization: Basic czZCaGRSa3F0MzpnWDFmQmF0M2JW
Content-Type: application/x-www-form-urlencoded
grant_type=authorization_code&code=SplxlOBeZQQYbYS6WxSbIA
&redirect_uri=https%3A%2F%2Fclient%2Eexample%2Ecom%2Fcb
4.1.4.1 授权码模式下的AccessToken Request的response
-access_token: 申请到的访问令牌, 到此为止, 申请认证的过程即告一段落, 后续客户端对服务提供商每个资源的访问都需要提供该令牌
-expires_in:令牌失效时间,单位为秒。
-refresh_token: 当access token已经失效的情况下, 可用来申请新的access token。 后续会详细说明。
授权码模式是OAUTH协议中最为完善的授权模式, 也是OAUTH推荐使用的。 本篇内容详细介绍了OAUTH的概念以及授权码模式, 后续篇章会继续介绍剩下的几种授权模式,以及OAUTH协议在我们项目中的实际使用。
参考资料:
https://tools.ietf.org/html/r...
(待续)
以上是关于OAUTH 2.0的应用的主要内容,如果未能解决你的问题,请参考以下文章
在 Angular 中实现 OAuth 2.0 授权代码授予