jquery实现可编辑表格(增删改)
Posted iriliguo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery实现可编辑表格(增删改)相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.1.1.min.js"></script>
<style>
table {
border-collapse: collapse;
width: 500px;
text-align: center;
background-color:paleturquoise;
}
</style>
</head>
<body>
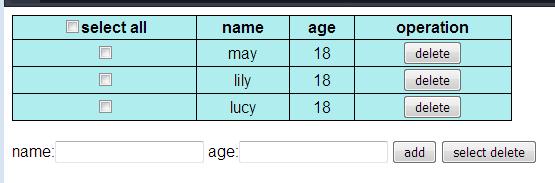
<table border="1" id="tab">
<tr>
<th><input type="checkbox" >select all</th>
<th>name</th>
<th>age</th>
<th>operation</th>
</tr>
<tr >
<td><input type="checkbox" name="test"></td>
<td class="name">may</td>
<td>18</td>
<td><button class="tr-line">delete</button></td>
</tr>
<tr>
<td><input type="checkbox" name="test"></td>
<td class="name">lily</td>
<td>18</td>
<td><button class="tr-line">delete</button></td>
</tr>
<tr >
<td><input type="checkbox" name="test"></td>
<td class="name">lucy</td>
<td>18</td>
<td><button class="tr-line">delete</button></td>
</tr>
</table><br>
name:<input type="text" id="name">
age:<input type="text" id="age">
<input type="button" value="add" id="add">
<input type="button" value="select delete">
<script>
$(function () {
$("input:eq(0)").bind("click", function () {
$("input").prop("checked",$(this).prop("checked"))
})//全选
$("table td").dblclick(function () {
$(this).attr("contenteditable", "true")
})//双击文本可编辑
$("*").on("click",".tr-line",function () {//on() 方法添加的事件处理程序适用于当前及未来的元素
$(this).parents("tr").remove();//删除某一行
})
$("input[type=\'button\']").click(function() {
$("input[name=\'test\']:checked").each(function() { // 遍历选中的checkbox
var num = $(this).parents("tr").index();
$("table").find("tr:eq("+num+")").remove();
});
});//删除多行
$("#add").click(function () {
var name = $("#name").val();
var age = $("#age").val();
var tr = ("<tr>" +"<td><input type=\\"checkbox\\" name=\\"test\\"/></td>"
+"<td contenteditable=\'true\'>"+name+"</td>"
+"<td contenteditable=\'true\'>"+age+"</td>"
+"<td><button class=\\"tr-line\\" >delete</button></td>"
+"</tr>");
$("table").append(tr);
})//添加行
})
</script>
</body>
</html>
以上是关于jquery实现可编辑表格(增删改)的主要内容,如果未能解决你的问题,请参考以下文章