Swing 2布局管理器上
Posted 千秋邈矣独留我
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Swing 2布局管理器上相关的知识,希望对你有一定的参考价值。
很苦逼的是,每次想记录一个小程序,发现,要给别人讲清楚,总是得分很多模块讲解。
所以今天来讲下Swing组件的三大布局管理器。
参考:《Head First Java》第十三章
1. BorderLayout——边界布局
2. FlowLayout——顺序布局
3. BoxLayout——不知道叫啥
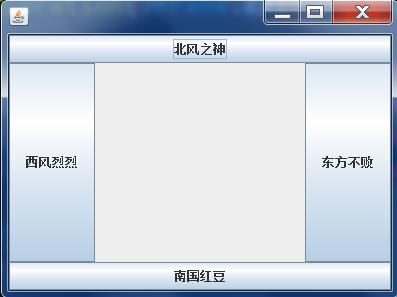
1. BorderLayout(边界布局)
该管理器把背景分成东南西北中五大块,在周围放置4个边界组件后,余下的空间都分配给中央的组件,
因此它通常是最大的。这是框架默认的布局管理器
1 package demo; 2 3 import javax.swing.*; 4 import java.awt.*; 5 6 public class Test { 7 public static void main(String[] args) { 8 new Test(); // 用new方法创建Test对象, 执行构造函数 9 } 10 Test() { // 构造函数——类名(){}, 在类实例化时(使用new)被调用 11 JFrame frame = new JFrame(); 12 // 关闭窗口时结束程序, 不然每次运行, 每个产生的javaw.exe进程, 都会占用内存 13 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 14 15 frame.getContentPane().add(BorderLayout.NORTH, new JButton("北风之神")); 16 frame.getContentPane().add(BorderLayout.WEST, new JButton("西风烈烈")); 17 frame.getContentPane().add(BorderLayout.EAST, new JButton("东方不败")); 18 frame.getContentPane().add(BorderLayout.SOUTH, new JButton("南国红豆")); 19 20 frame.setSize(400, 300); // 设置长为400像素, 宽为300像素 21 frame.setVisible(true); // 窗口设置为可见 22 } 23 }

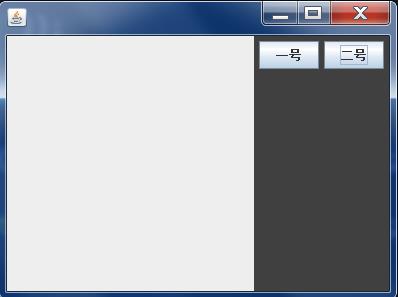
2. FlowLayout(流布局)
每个组件都会按照理想的大小呈现,并且会从左到右依照加入的顺序排列。当组件放不下时会被放到下一行
FlowLayout是面板的默认的布局管理器
1 package demo; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 public class Test { 7 8 public static void main(String[] args) { 9 new Test(); 10 } 11 12 Test() { 13 JFrame frame = new JFrame(); 14 JPanel panel = new JPanel(); 15 16 panel.add(new JButton("一号")); 17 panel.add(new JButton("二号")); 18 panel.setBackground(Color.darkGray); // 把面板的颜色设置为深灰色 19 // 关闭窗口时结束程序, 不然每次运行, 每个产生的javaw.exe进程, 都会占用内存 20 frame.getContentPane().add(BorderLayout.EAST, panel);// 把JPanel及其组件添加到JFrame中 21 22 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 23 frame.setSize(400, 300); 24 frame.setVisible(true); 25 } 26 }
由于框架的东西南北中五大区域中每的个区域只能加一个组件,所以可以通过加面板,然后在面板上再加组件
当我们把面板加到框架时,面板的大小与位置还是受BorderLayout布局的管理。但面板内部的组件
(通过panel.add(someComponent)加入)是由面板的FlowLayout布局来管理的。

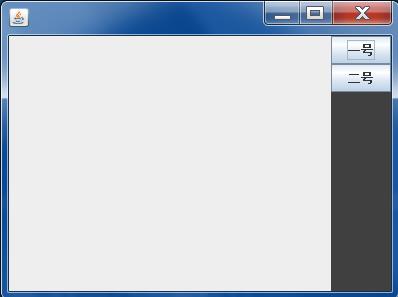
3. BoxLayout(框布局)
不像FlowLayout布局,就算水平宽度足以容纳组件,它还是会用新的行来排列组件。
package demo; import javax.swing.*; import java.awt.*; public class Test { public static void main(String[] args) { new Test(); } Test() { JFrame frame = new JFrame(); JPanel panel = new JPanel(); panel.setLayout(new BoxLayout(panel, BoxLayout.Y_AXIS)); panel.add(new JButton("一号")); panel.add(new JButton("二号")); panel.setBackground(Color.darkGray); // 把面板的颜色设置为深灰色 frame.getContentPane().add(BorderLayout.EAST, panel); // 把JPanel及其组件添加到JFrame中 // 关闭窗口时结束程序, 不然每次运行, 每个产生的javaw.exe进程, 都会占用内存 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(400, 300); frame.setVisible(true); } }

--------------------------------------------------------------------------------------------------------
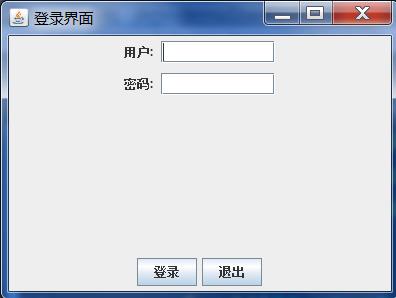
搞定了上面的基本原理之后,我们来设计一个简单的登录界面,用到了内部类(inner class)来实现同一个接
口的方法。内部类,顾名思义,就是放在一个类里面的类,可以直接使用外层类的实例变量和静态变量。
以下就是利用两个JPanel类型面板来放置JLabel标签,JTextField文本框和一个JPanel面板放置按钮。
还记得面板默认使用的是流式布局管理器吗?(FlowLayout),(就是让组件从左排到右的那种)。最后再把三
个面板统一加到JFrame上,这时用到的是JFrame默认的边界管理器(BorderLayout),分别把它们放在北
、中、南三个区域。

1 package demo; 2 3 import javax.swing.*; 4 import java.awt.event.*; 5 6 public class DrawPanel { 7 public static void main(String[] args) { 8 DrawPanel d = new DrawPanel(); 9 d.buildGui(); 10 } 11 public void buildGui() { 12 JFrame f = new JFrame("登录界面"); // 设置窗口标题, 也可以用f.setTitle()设置; 13 JLabel userLabel = new JLabel("用户: "); // label: 标签 14 JLabel passLabel = new JLabel("密码: "); 15 16 JTextField userText = new JTextField(10); // 设置字宽为10, 而不是像素 17 JTextField passText = new JTextField(10); 18 19 JPanel labelPanel = new JPanel(); // JPanel是面板类型, 拿来放其他组件的 20 labelPanel.add(userLabel); 21 labelPanel.add(userText); 22 23 JPanel textPanel = new JPanel(); 24 textPanel.add(passLabel); 25 textPanel.add(passText); 26 27 JPanel buttonPanel = new JPanel(); 28 JButton signInButton = new JButton("登录"); 29 JButton exitButton = new JButton("退出"); 30 signInButton.addActionListener(new SignInListener()); // 向按钮注册监听事件 31 exitButton.addActionListener(new ExitListener()); 32 buttonPanel.add(signInButton); 33 buttonPanel.add(exitButton); 34 35 f.add("North", labelPanel); // 若无设置方位的话, 默认是"Center" 36 f.add("Center", textPanel); 37 f.add("South", buttonPanel); 38 39 f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置界面关闭后程序退出(退出javaw.exe进程) 40 f.setSize(400, 300); 41 f.setVisible(true); // 若缺少此句或设为false的话窗口不显示 42 } 43 44 class SignInListener implements ActionListener { 45 public void actionPerformed(ActionEvent e) { 46 } 47 } 48 49 class ExitListener implements ActionListener { 50 public void actionPerformed(ActionEvent e) { 51 System.exit(0); // 退出窗口 52 } 53 } 54 }

以上是关于Swing 2布局管理器上的主要内容,如果未能解决你的问题,请参考以下文章
