Android优化——UI优化优化布局层次
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android优化——UI优化优化布局层次相关的知识,希望对你有一定的参考价值。
优化布局层次
1.避免布局镶嵌过深(如下)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:id="@+id/main_ll_duoyu" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:layout_gravity="center_vertical" > <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout> </LinearLayout> </LinearLayout>
我们完全可以去掉id为:
main_ll_duoyu的这个LinearLayout,也可以实现我们想要的效果(效果如下)
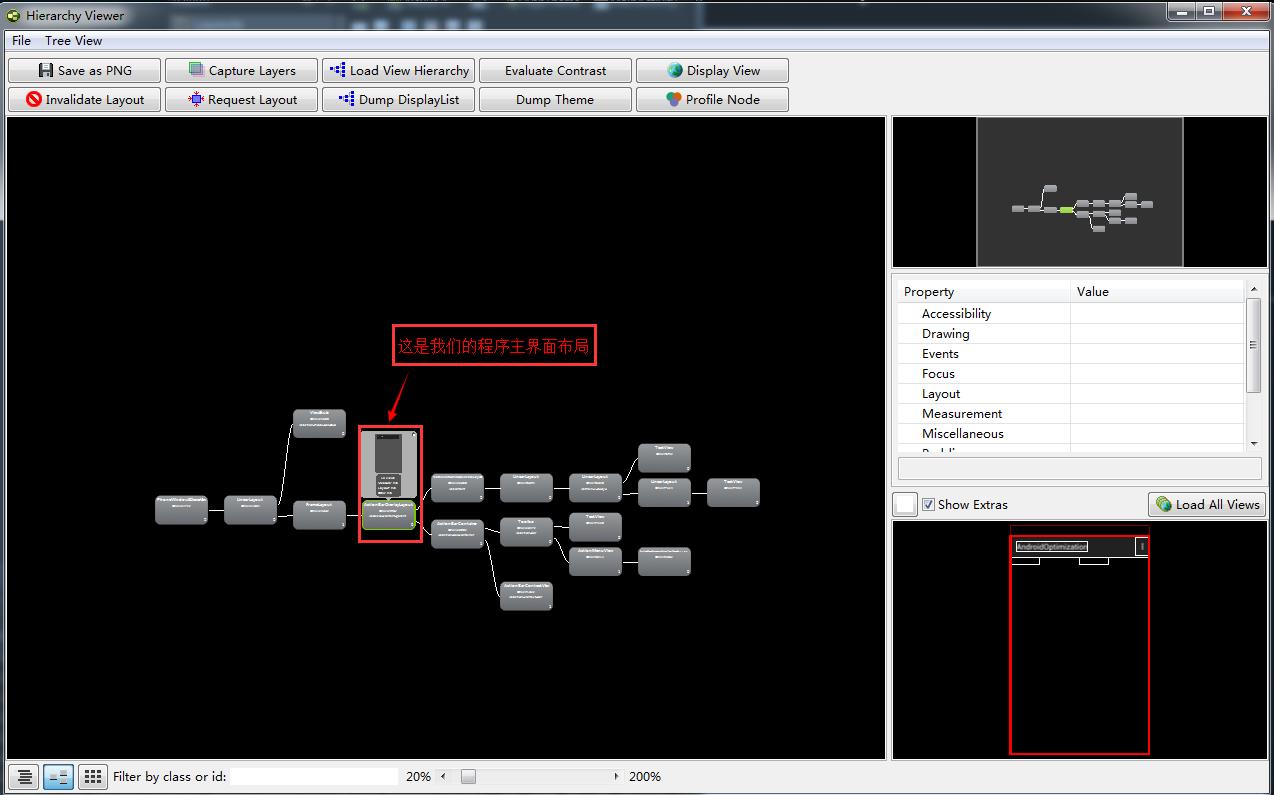
2.使用工具查看布局
- 工具路径
sdk\tools\hierarchyviewer.bat | 双击打开
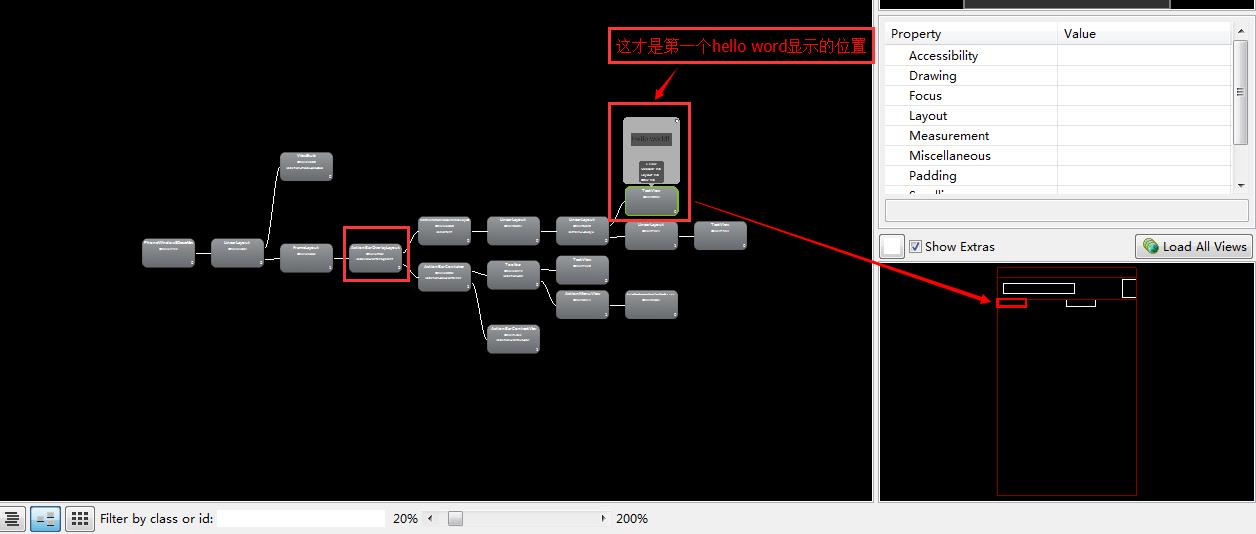
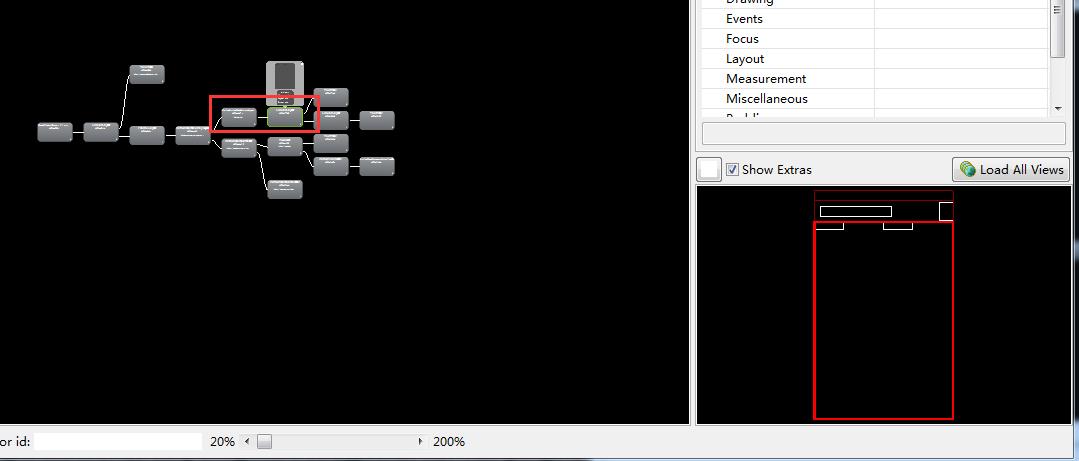
- 查看布局对比



我们现在去掉了
main_ll_duoyu的这个LinearLayout,我们比一下前两张图和最有一张图,中间少了一层,这里只是给举个例子,可以使用google提供的这些工具帮助我们优化app,增加用户体验的流畅性
3.默认最大布局深度
android 默认的对打布局深度为10
以上是关于Android优化——UI优化优化布局层次的主要内容,如果未能解决你的问题,请参考以下文章