Vue3.x vue-devtools失效的解决办法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3.x vue-devtools失效的解决办法相关的知识,希望对你有一定的参考价值。
参考技术A 这个文件在浏览器的扩展目录中,我的路径是这样~/Library/Application Support/Google/Chrome/Default/Extensions/ljjemllljcmogpfapbkkighbhhppjdbg/6.0.0.15.0/mainifest.json
打开文件修改属性persistent,保存文件
ljjemllljcmogpfapbkkighbhhppjdbg 这串字母表示插件名字,在上面图片中的ID表示的就是目录名称
使用windows系统的同学搜一下插件目录的位置
Error解决 Vue2.x 与最新 Ant Design vue 版本不符的问题
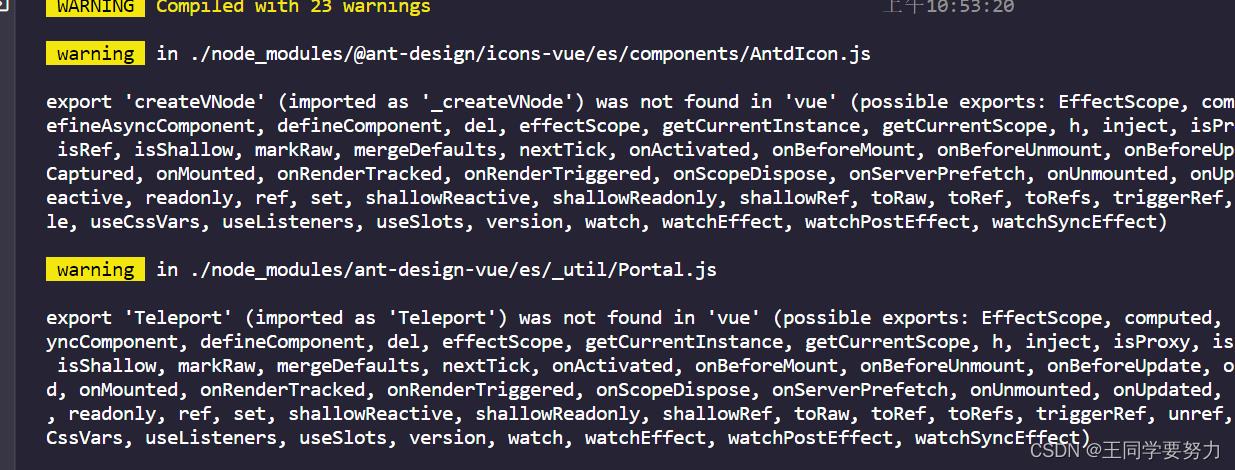
解决 Vue2.x 与最新 Ant Design vue 版本不符的问题
引用Ant Design vue项目一直报错,如果我们 要使用 Vue2.x 来开发项目时,就必须安装指定 Ant Design vue 的版本号, 否则会报错。

解决方案
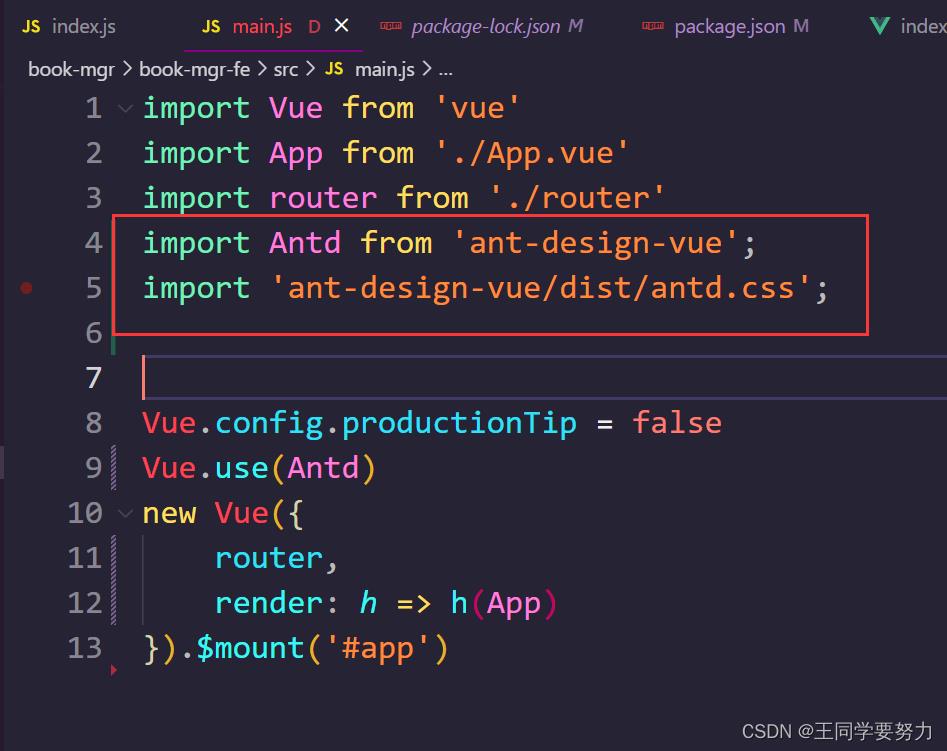
如果您已经安装了,请先通过 npm uninstall 进行卸载 Ant Design vue。
npm uninstall --save ant-design-vue
您可以打开项目根目录 package.json,查看一下它们的版本:
Vue2 需要与 1.x 的 Ant design vue 版本进行对应。

然后通过 @ 指定版本号即可,执行如下命令:
npm i ant-design-vue@1.7.8


👏👏👏成功解决!
以上是关于Vue3.x vue-devtools失效的解决办法的主要内容,如果未能解决你的问题,请参考以下文章
2022-04-12 解决vue3 vite环境下: does not provide an export named 'xxxxxx'