用C#和js实现xmlHttp发送cookies
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用C#和js实现xmlHttp发送cookies相关的知识,希望对你有一定的参考价值。
如题,用js实现 xmlHttp发送cookies到后台并且接受到cookies中的内容
我的后台是异步拼的表格,前台用js实现查找到id, name,price,将这些信息发送到后台并且确实是我表格中的客户端信息。
我的意图是能让profile对象接受到这个表格中id,name,price并且是当前的用户!我没有实现时因为从服务器端返回的时候,服务器给了我的是新用户!profile不能识别!那位大侠知道啊 ?!我穷啊 !没有多少分!回答对了在追加50分!
我的代码如下:
前台:(js)
<script language="javascript" type="text/javascript">
var xmlHttp;
function XmlHttpRequest()
if(window.ActiveXObject)
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
else if(window.XMLHttpRequest)
xmlHttp = new XMLHttpRequest;
function bookInfo(infoId)
var bookName = document.getElementById("bTilte").innerText;
var bookPrice = document.getElementById("bPrice").innerText;
var cookie = "";
cookie =
var url = "ShowBookContent.aspx?"+createQueryString(infoId,bookName,bookPrice)+"&ts"+new Date().getTime();
XmlHttpRequest();
xmlHttp.onreadystatechange =handleBookAccount;
xmlHttp.open("POST",url,false);
xmlHttp.setRequestHeader("Cookie",cookie);
xmlHttp.send(null);
function handleBookAccount()
if(xmlHttp.readyState ==4)
if(xmlHttp.status == 200)
if(bookName != null && bookPrice !=null)
alert("成功添加到购物车!");
function createQueryString(infoId,bookName,bookPrice)
var QueryString ="infoId="+infoId+"&bName="+bookName+"&bPrice="+bookPrice;
return QueryString;
你也没有回答我的问题啊
我说的是 cookies 不是表单啊!!
XmlHttpHelper.__getXmlHttpObj = function()
try
return new ActiveXObject("MSXML2.XMLHTTP");
catch(e)
try
return new XMLHttpRequest();
catch(ee)
throw(new Error(-1, "无法创建XMLHTTP对象。"));
;
//
// 使用XMLHTTP和远程服务器通信。
//
// async 是否为异步方式:true/false
// httpMethod http方法:"post"/"get"
// responseType 返回数据的类型:"text"/"xml"/null
// url 请求的URL地址
// callback 异步操作完成时执行的回调函数
// postData post方式时发送的数据
//
XmlHttpHelper.transmit = function(async, httpMethod, responseType, url, callback, postData)
var xmlhttp = this.__getXmlHttpObj();
xmlhttp.open(httpMethod, url, async);
if(!async && httpMethod.toLowerCase() == "post")
xmlhttp.setRequestHeader('Content-Length', postData.length);
xmlhttp.setRequestHeader("content-type", "text/xml;charset=utf-8");
//xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
if(async)
xmlhttp.onreadystatechange = function()
if(xmlhttp.readyState == 4)
try
if(responseType != null)
if(responseType.toLowerCase() == "text")
callback(xmlhttp.responseText);
else if(responseType.toLowerCase() == "xml")
callback(xmlhttp.responseXML);
else
callback(null);
finally
xmlhttp = null;
xmlhttp.send(postData);
else
xmlhttp.send(postData);
if(xmlhttp.status == 200)
if(responseType != null)
if(responseType.toLowerCase() == "text")
return xmlhttp.responseText;
else if(responseType.toLowerCase() == "xml")
return xmlhttp.responseXML;
else
return null;
return null;
; 参考技术B 恩 很难 参考技术C public string GetCookie(string KeyName)
string CookieName = "myCookie";//你的Cookie名称
HttpCookie myCookie = new HttpCookie(CookieName);
myCookie = HttpContext.Current.Request.Cookies[CookieName];
if (myCookie != null)
return myCookie.Values[KeyName];
else
return null;
//string myValue = GetCookie("KeyNname");本回答被提问者采纳
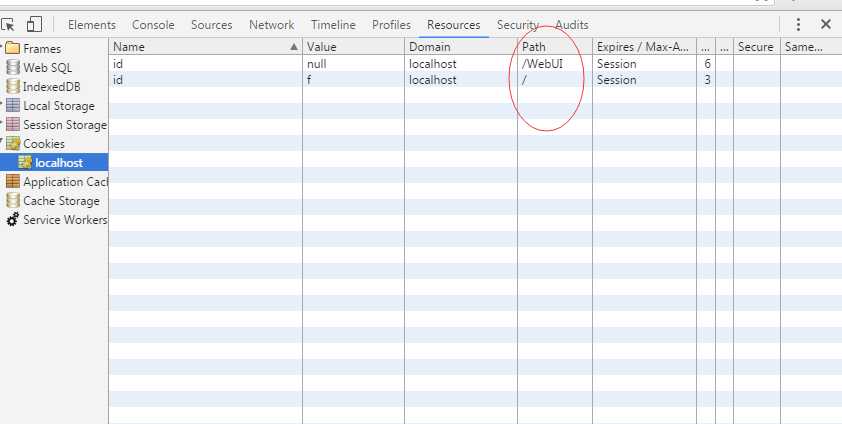
C#生成的Cookie用JS无法删除
查看Cookie的路径是否相同,

解决方案,删除cookie的时候带上路径
如:(需要当前页添加jquery.cookie.js插件)
$.cookie(‘id‘, ‘‘, { expires: -1,path:‘/‘ });
以上是关于用C#和js实现xmlHttp发送cookies的主要内容,如果未能解决你的问题,请参考以下文章