opencv图像及视频感兴趣区域设置
Posted Naruto_Q
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了opencv图像及视频感兴趣区域设置相关的知识,希望对你有一定的参考价值。
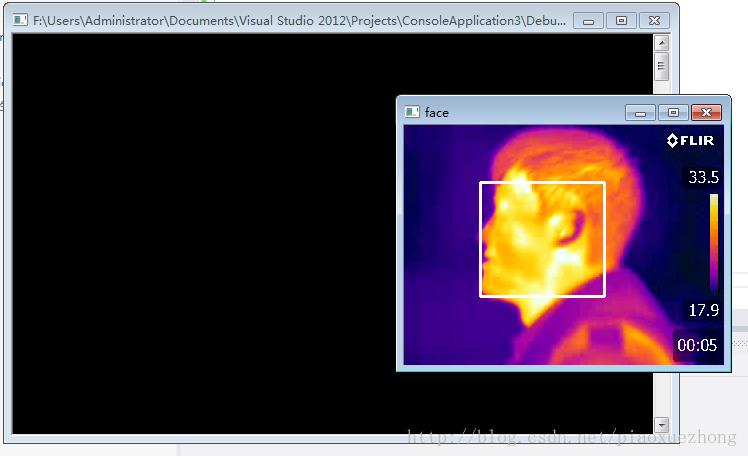
之前学过的简单绘图方法,例如矩形,椭圆等,今天试着在视频图像中用矩形标注感兴趣区域(ROI)
<----图像篇---->
#include "opencv2/core/core.hpp"
#include "opencv2/imgproc/imgproc.hpp"
#include "opencv2/highgui/highgui.hpp"
#include <iostream>
using namespace std;
using namespace cv;
bool draw;
Mat src;//原始图像
Mat roi;//ROI图像
Point cursor;//初始坐标
Rect rect;//标记ROI的矩形框
void onMouse(int event, int x, int y, int flags, void *param)
{
Mat img = src.clone();
switch (event)
{
//按下鼠标左键,点击鼠标图像时,清除之前ROI图像的显示窗口
case CV_EVENT_LBUTTONDOWN:
cvDestroyWindow("ROI");
//存放起始坐标
cursor = Point(x, y);
//初始化起始矩形框
rect = Rect(x, y, 0, 0);
draw = true;
break;
//松开鼠标左键
case CV_EVENT_LBUTTONUP:
if (rect.height > 0 && rect.width > 0)
{
roi = img(Rect(rect.x, rect.y, rect.width, rect.height));
rectangle(img, rect, Scalar(255, 255, 255),2);
namedWindow("SignROI");
imshow("SignROI", img);
//将画过矩形框的图像用原图像还原
src.copyTo(img);
imshow("SrcImage", img);
//显示ROI图像
namedWindow("ROI");
imshow("ROI", roi);
waitKey(0);
}
draw = false;
break;
//移动光标
case CV_EVENT_MOUSEMOVE:
if (draw)
{
//用MIN得到左上点作为矩形框的起始坐标,如果不加这个,画矩形时只能向一个方向进行
rect.x = MIN(x, cursor.x);
rect.y = MIN(y, cursor.y);
rect.width = abs(cursor.x - x);
rect.height = abs(cursor.y - y);
//防止矩形区域超出图像的范围
rect &= Rect(0, 0, src.cols, src.rows);
}
break;
}
}
int main()
{
src=imread("E://IM_VIDEO//kobe.jpg");
if(src.data==0)
{
cout<<"the src image is not built!"<<endl;
return -1;
}
namedWindow("SrcImage");
imshow("SrcImage",src);
setMouseCallback("SrcImage", onMouse, NULL);
waitKey();
return 0;
}
<---视频篇--->
#include<opencv2\\core\\core.hpp>
#include<opencv2\\highgui\\highgui.hpp>
#include<opencv2\\imgproc\\imgproc.hpp>
#include<iostream>
#include<vector>
using namespace cv;
using namespace std;
bool drawing_box = false;
bool gotBox = false;
Rect box;
Point downPoint;
void mouseRectHandler(int event, int x, int y, int flags, void *param)
{
switch (event)
{
case CV_EVENT_MOUSEMOVE:
if (drawing_box)
{
//鼠标的移动到downPoint的右下角
if( x >=downPoint.x && y >= downPoint.y)
{
box.x = downPoint.x;
box.y = downPoint.y;
box.width = x - downPoint.x;
box.height = y - downPoint.y;
}
//鼠标的移动到downPoint的右上角
if( x >= downPoint.x && y <= downPoint.y)
{
box.x = downPoint.x;
box.y = y;
box.width = x - downPoint.x;
box.height = downPoint.y - y;
}
//鼠标的移动到downPoint的左上角
if( x <= downPoint.x && y <= downPoint.y)
{
box.x = x;
box.y = y;
box.width = downPoint.x - x;
box.height = downPoint.y - y;
}
//鼠标的移动到downPoint的左下角
if( x <= downPoint.x && y >= downPoint.y)
{
box.x = x;
box.y = downPoint.y;
box.width = downPoint.x -x;
box.height = y - downPoint.y;
}
}
break;
case CV_EVENT_LBUTTONDOWN:
drawing_box = true;
//起点
downPoint = Point(x,y);
break;
case CV_EVENT_LBUTTONUP:
//松开鼠标,结束画矩形
drawing_box = false;
gotBox = true;
break;
default:
break;
}
}
int main(int argc,char*argv[])
{
VideoCapture video("E://IM_VIDEO//xxx.mp4");
if( !video.isOpened())
return 0;
Mat frame;
namedWindow("face",1);
setMouseCallback("face",mouseRectHandler,NULL);
//画感兴趣区域
for(;;)
{
video>>frame;
if(!frame.data)
break;
rectangle(frame,box,Scalar(255,255,255),2);//参见绘图介绍
imshow("face",frame);
if(waitKey(50) == 'c')
break;
}
return 0;
} 
参考:
http://blog.csdn.net/zhangping1987/article/details/51880098
http://blog.csdn.net/qq_23968185/article/details/51335291
以上是关于opencv图像及视频感兴趣区域设置的主要内容,如果未能解决你的问题,请参考以下文章
opencv中使用ROI获取感兴趣区域时,如何获取一幅图像中相应的坐标,比如: