Angularjs[15] - 多个控制器实现数据共享
Posted 。娴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angularjs[15] - 多个控制器实现数据共享相关的知识,希望对你有一定的参考价值。
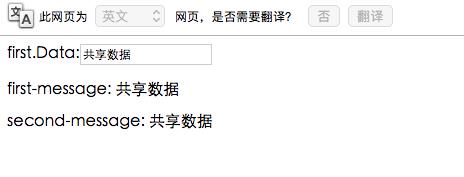
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div ng-app="myApp"> <div ng-controller="firstController"> first.Data:<input type="text" ng-model="Data.message"> <p> first-message: {{Data.message}} </p> </div> <div ng-controller="secondController"> <p> second-message: {{Data.message}} </p> </div> </div> <script type="text/javascript" src="../../vendor/angular/angularjs.js"></script> <script type="text/javascript" src="app/index.js"></script> </body> </html>
angular.module(\'myApp\',[]) .factory(\'Data\',function () { return{ message:\'共享数据\' }; }) .controller(\'firstController\',function ($scope,Data) { $scope.Data = Data; }) .controller(\'secondController\',function ($scope,Data) { $scope.Data = Data; });

以上是关于Angularjs[15] - 多个控制器实现数据共享的主要内容,如果未能解决你的问题,请参考以下文章