Delphi奥法 - 第零章准备
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Delphi奥法 - 第零章准备相关的知识,希望对你有一定的参考价值。
0.0、认识Delphi的工具栏。
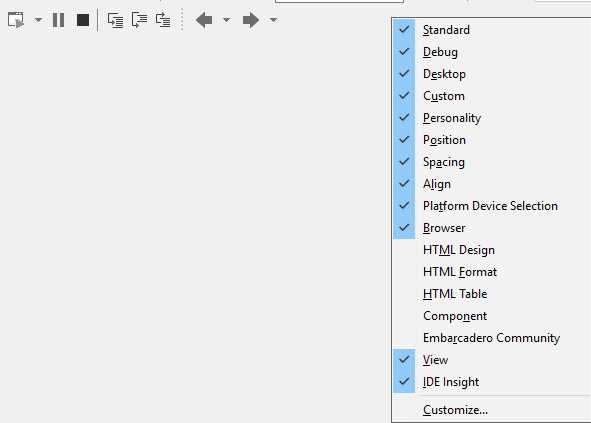
如果你安装好Delphi之后还没有改变其布局,那么应该可以在界面上方找到工具栏。右键单击工具栏,可以看到一些可选显示的按钮。如图:

玄虚勾选的是自己常用的,由于不进行网页相关项目,所以没有勾选html的相关。这个根据自己的需要进行勾选。下面大致介绍常常要用到的一些按键。
0.0.0、View下的按键

从左到右依次是查看项目中的单元、查看项目中的窗口、转换单元显示、隐藏不可见控件。
其中转换单元显示的功能为:如果当前激活的单元同时包含窗口,那么转换视图(当视图为窗口的时候,转换为单元,当视图为单元的时候转换为窗口)。
0.0.1、Standard下的按键

从左到右依次是:新建、打开、保存、保存全部、打开工程、为工程添加单元、移除工程中的单元。
当你的工程需要添加外部单元或者更换单元的时候,将要用到最后两个按键。
0.0.2、Debug下的按键

这几个是最为常用的按键,没有之一。当然也可以使用快捷键代替(而且通常都是这样做的)。
最左侧的是非调试运行,这时候运行的过程中无法进行断点调试。第二个是调试运行,可以进行断点调试。之后的暂停键用的一般不多,因为不便于控制停止的位置。停止键可以用于中断任何情况下(如停止运行)的调试运行程序。最后三个是单步调试按键,分别称作步入、步过、步完。
其中步入按键的功能是在执行函数的时候,进入被调用的函数内部执行,步过则是直接完成整个函数的执行。如果使用步完,则会完成当前函数的执行。
常用的暂时只有这些,剩下的一些与界面布局有关,暂且不表。
0.1、对象查看器
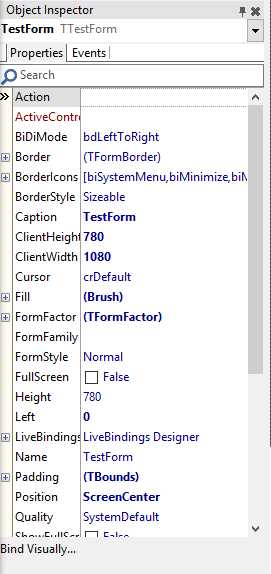
对象查看器是编辑GUI界面必不可少的一个视窗,默认位于界面的左下角,如下图则是ELT107的主窗口的一些属性。

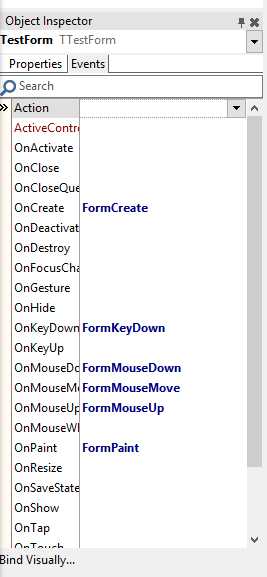
注意到有property和events两个标签页,property中包含这个选取控件的属性(类中注明为published的属性,这些类相关内容暂且不表),events标签中则包含这个控件涉及到的事件,如下图:

如果需要添加某一个事件,则在相应事件的右侧双击,那么系统会自动写好前置代码,只需要在后续添上相关的内容。这些后续将一一介绍。
0.2、工程控制视窗
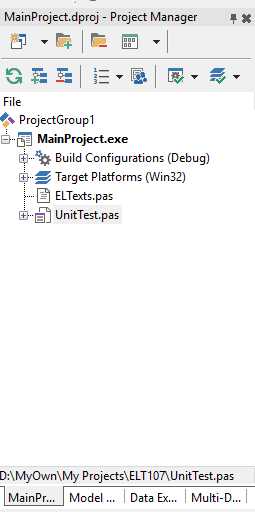
位于窗口右侧中部,显示与该工程相关的信息,如下图为ELT106的工程信息。

这里可以设置程序的建立方式(发布或者调试,如果选择发布则无法进行调试)、程序的构建平台(如Win32、android等)。当然还可以进行一些相关的操作,比如说打开工程内的单元文件(双击即可)。
0.4工具面板
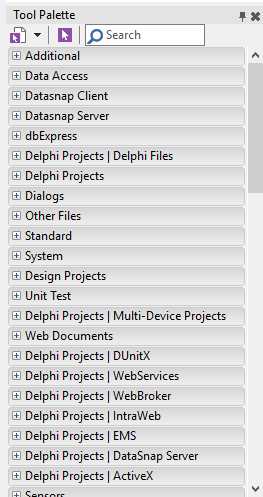
位于窗口的右下角,在GUI编辑的时候讲分类地显示可添加控件,在未打开工程文件的时候,将显示可以新建的工程等。如图:

如果对于一个控件知道名称,但是不清楚类别,则可以使用查找功能。
0.5、代码编辑视窗
如下是ELT107的核心代码的显示视窗:

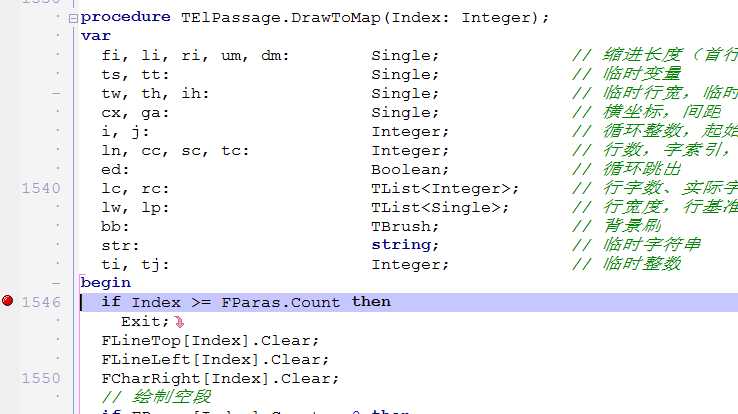
位于最左侧,有一列空列,这里将会显示断点调试标识,如下图:

在断点调试标识右侧,则是行数标尺。每十行显示一个行号,每五行显示短横线,一般行显示点。同时还会显示选取行的行号。
再之后则是代码编辑处了,系统默认对一些词或者格式拥有特定的显示格式,比如注释使用绿色斜体,保留字使用蓝色加粗体等。
与一般的文本编辑器不同,Delphi提供的文本编辑器默认在每一个位置都有空格,也就是说,如果你希望有一段空格,只需要点击相应位置,则默认补全空格。另外,这里是默认不自动换行的,而且该属性好像不可更改。
在代码页的最右侧,提供了一根淡灰色的细线如下:

这里的细线是一个长度标识,可以在设置中修改其长度,单位为字符。
最下端除了显示当前行列,还有两个标签页,如图:

其中一个是代码页,也就是当前文件的代码,另一个则是历史记录,你在这里可以找到历史文件,用于在各种异常情况下恢复工作成果。历史文件存放在根目录的隐藏文件夹中。
0.6、代码编辑视窗的简单设置
如果我们不满意系统默认的代码格式设置,可以右键单击空处,选择properties,如下:(玄虚特此使用黑色矩形强调)

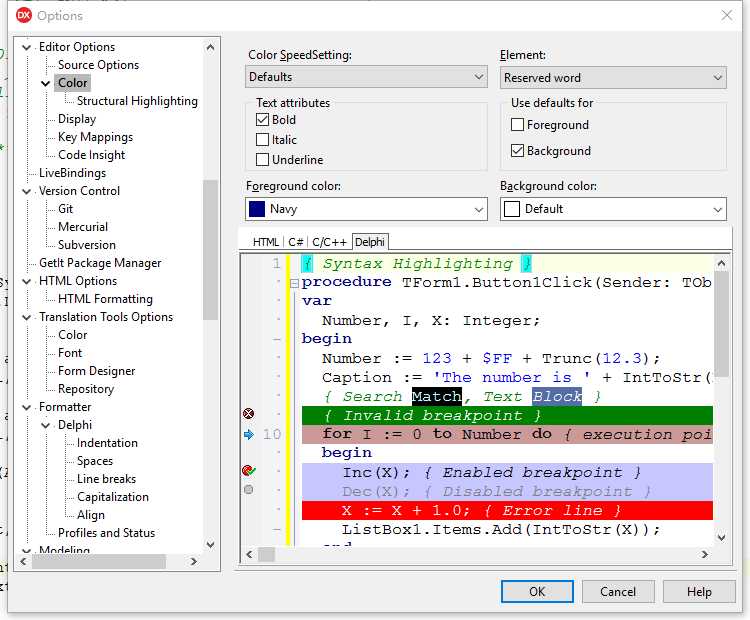
打开后如下,可以在Color选项卡下修改默认颜色,一般不推荐修改。

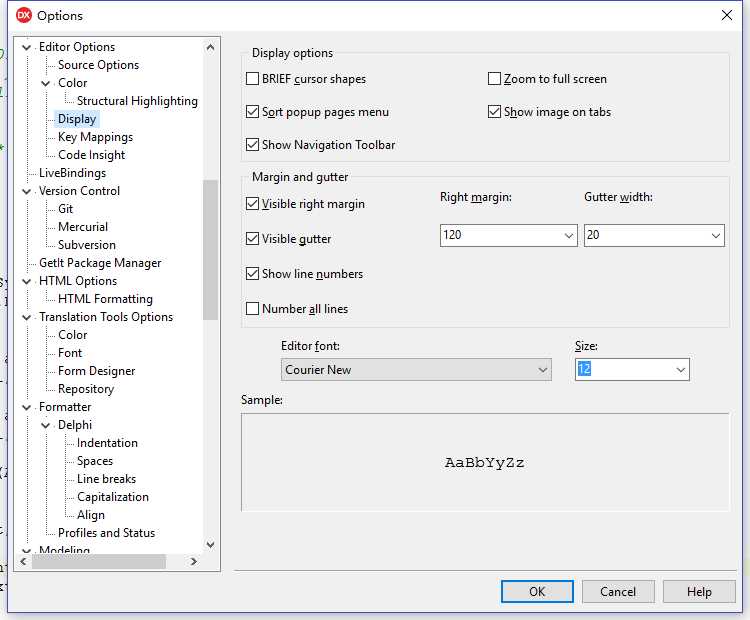
在Display选项卡中可以选择字体的默认大小和行限制字符数。

其余的调整不太推荐。
0.7、初识Delphi的GUI
论GUI的开发效率,Delphi无疑为执牛耳者,而相比于VCL,Firemonkey则拥有更为优秀的GUI效果和跨平台特性。如果要制作简单的动画,使用Firemonkey无疑是非常方便的。这一节玄虚将会使用一个简单的例子让各位感受一下Firemonkey的动画功能。
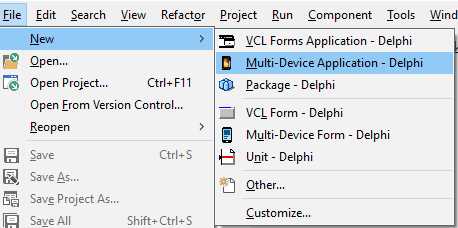
首先,运行Delphi,依次选择菜单项:File – New – Multi-Device Application – Delphi,如下图:

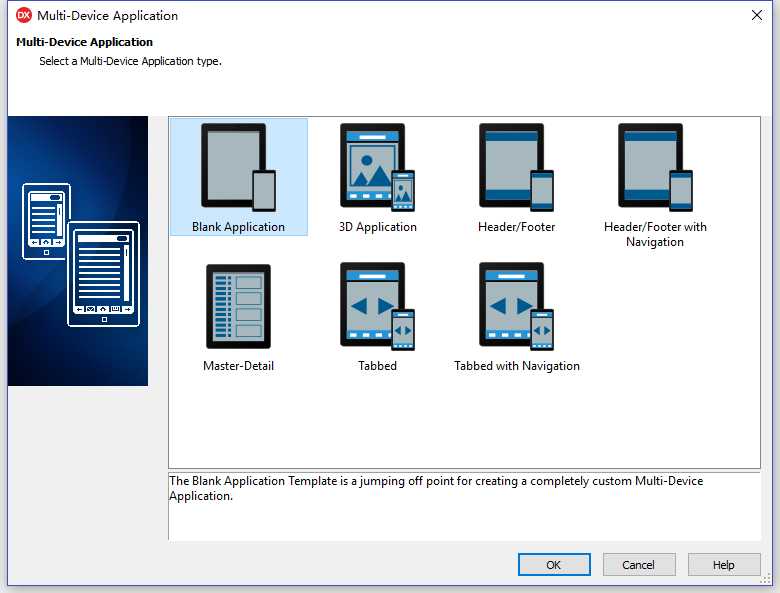
然后选择Blank Application。

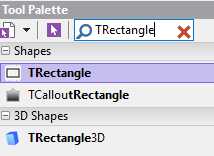
创建完成之后,我们可以看到一个空白窗口,先不要管它,在右下角查找框中输入“TRectangle”(即矩形)。如下图:

我们单击矩形控件后,在窗口处拖动鼠标,则可以创建一个矩形。
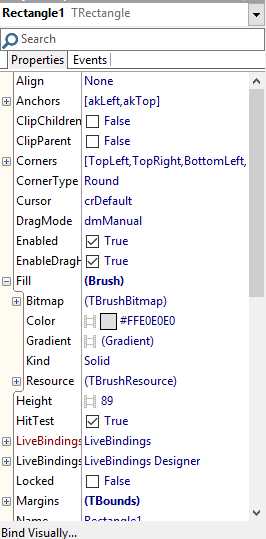
之后我们在左下角对象查看器中找到Fill属性,点击左侧的加号,找到Color属性,如图:

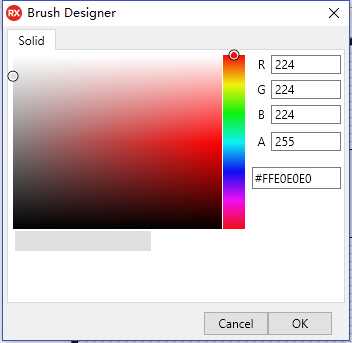
我们注意到,Color属性的值区域前有一个胶卷的形状,这里我们随后会用到,暂时不考虑。我们随后双击其值,弹出如图调色板:

自己选择一个喜欢的颜色,或者输入一个喜欢的颜色。比如白色。我们也可以直接在值区域修改它的值,颜色的格式为八位十六进制,按照两位数算,依次是亮度、红色分量、绿色分量、蓝色分量,按照三基色合成。
随后我们找到Sides属性,如下图,有四个复选框。

可以直接单击前侧的框进行勾选,这一个属性衡量是否显示边框。对于布尔变量,都将以如此方式给出。
随后,找到Height、Width属性,调整其尺寸,方法同上。我们还可以在Position属性下(单击加号查看子属性)的X、Y调整坐标。(如果是VCL,则坐标是Left和Top,而且VCL中,坐标和尺寸的变量类型都是整数,Firemonkey中是单精度实数)。
随后是为矩形添加动画,我们可以尝试添加以下这些动画:
1、 左右平移
2、 上下平移
3、 旋转
4、 改变颜色
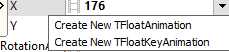
首先,对于左右平移,找到Position下的X,注意最右侧的下拉三角标识。单击,选择Create New TFloatAnimation。

勾选AutoReserve,设置Duration为1,勾选Enable,Loop,设置StartValue为100,StopValue为300。(可以自行选择喜欢的值)
之后是上下平移,依照同样的步骤设置。其中AutoReserve是自动后退,Duration为持续时间,Enable为有效,Loop为循环,最后两个为起止值。这里推荐设置不同的周期,比如1.5秒持续时间。
对于旋转,找到RotationAngle,进行类似的设置。
颜色则找到Fill下的Color,这里的动画类型有些不同,选择Create New TcolorAnimation即可。

之后进行类似的设置。
对于Firemonkey的动画架构,有一点不得不提。有些人说Firemonkey的动画效果实在垃圾,只能够做出线性变化的动画哪里有多大用处。请各位注意到,StartValue和StopValue的值区域前同样有一个胶卷标识。也就是说,这是可以做出非常复杂效果的动画引擎,如果配合计时器进行定时修改,则可以有更加丰富的玩法。
练习:按照类似的方案探究在动画效果内添加动画效果。(不提供参考答案)
以上是关于Delphi奥法 - 第零章准备的主要内容,如果未能解决你的问题,请参考以下文章