apng图片的制作原理
Posted 且行且止
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了apng图片的制作原理相关的知识,希望对你有一定的参考价值。
Apng(Animated PNG)是png的位图动画的扩展,实现png的动态效果,没有获得png的认可,之前的mng的图像格式,当时png主推的格式,但是其过多的浪费资源,所以被废弃。
firefox一直支持apng现在支持的还有ios8。
apng的动态图片的制作一般是分好几帧,第一部分的帧的结构是png格式的,在不支持apng格式的浏览器中,但是其第一帧总会显示。
Apng样式实现的原理:

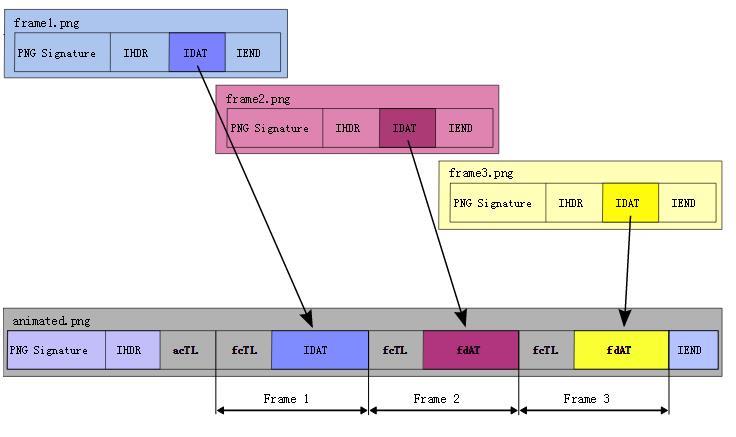
图是APNG的压缩原理。
这里简单一说它的原理。我们看到,这个示例中有三幅图片,其中IDAT为图像的“正文”,即构成图片的那部分数据。这三部分数据被拿出来放到了APNG的长条中。至于IHDR与IEND,指的是一个PNG文件的头部信息与尾部信息,暂且不用管。
关键是要看明白,APNG多了哪几部分?这里有主要有3部分,即acTL(用于控制动画)、fcTL(控制框架)以及fdAT(存储框架信息)。这就是三幅(3个框架)图片组成的APNG文件。
Mng个apng的关联:
其中一个便是上面提到的动态的PNG图像,即APNG(Animated PNG)。从字面上理解,这种格式的图像就是一个“会动”的PNG图像。这个最早是由Mozilla的两名程序员设计出来的,当时Mozilla放弃了MNG图像格式,转而自己开发了APNG用以存储动态多图文件。
这个MNG文件是PNG开发组设计的用以处理动态图的“官方”算法,但在实际使用时占用了过多的资源,需要用户端加载过多的代码,显得十分笨重,所以被Mozilla抛弃。不过,PNG开发组本身就不怎么赞成“动态图”这种算法设计,因为他们觉得让一种图片格式既有静态又有动态展示是一种“糟糕的设计”。
因此,在MNG上,PNG的开发组并没有下大功夫。不过,Mozilla依然乐此不彼的想要用动态的PNG(APNG)来取代GIF成为下一代动态图的标准。
动态的gif和apng图对比的差异:
在体积相仿的情况下,APNG格式的画质就像是单反,而GIF的画质就好比普通手机,差异十分巨大。同时,在24位的情况,由于PNG容纳的颜色种类远远多出256种(实际上是1680万种颜色),所以色彩还原更加细腻、真实。
Webpng的格式图片:
WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都相当优秀、稳定和统一。
PNG 转 WebP 的压缩率要高于 PNG 原图压缩率,同样支持有损与无损压缩
转换后的 WebP 体积大幅减少,图片质量也得到保障(同时肉眼几乎无法看出差异)
转换后的 WebP 支持 Alpha 透明和 24-bit 颜色数,不存在 PNG8 色彩不够丰富和在浏览器中可能会出现毛边的问题。
Wep的应用浏览器:主要是在安卓和chrome/Opera;
Apng支持的浏览器:FF/Sarari和iOS.
以上是关于apng图片的制作原理的主要内容,如果未能解决你的问题,请参考以下文章
javaCV开发详解之12:视频文件转apng动态图片实现,视频生成apng,也支持摄像机桌面屏幕流媒体等视频源录制apng动态图