jQuery:自学笔记——jQuery选择器
Posted 子烁爱学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery:自学笔记——jQuery选择器相关的知识,希望对你有一定的参考价值。
jQuery:自学笔记(2)——jQuery选择器
基本选择器
说明
jQuery的基本选择器与CSS的选择器相似:

实例
标签选择器
//使用标签选择器更改字体大小
$(div).css(\'font-size\',\'18px\')
$(div).css(\'font-size\',\'18px\')
ID选择器
//使用id选择器改变背景颜色
$(\'#div1\').css(\'background\',\'red\');
$(\'#div1\').css(\'background\',\'red\');
说明:ID选择器中,ID前面必须加一个#,以表明这是一个jQuery的ID选择器。
类选择器
//使用类选择器设置字体样式
$(\'.spanclass\').css(\'font-style\',\'body\')
通配选择器$(\'.spanclass\').css(\'font-style\',\'body\')
//通配符选择器
$(\'*\').css(\'color\',\'red\');
$(\'*\').css(\'color\',\'red\');
层次选择器
说明
网页中的DOM结构表现为树状结构,在选择元素时,通过DOM元素之间的层次关系,可以获取到需要的元素,比如当前节点的后代节点、父子关系的节点、兄弟关系的节点等等。

基本过滤选择器
说明
基本过滤选择器也可以称为简单过滤选择器,它是过滤选择器中最为广泛的一种,它主要用来选择首位、指定索引、奇数或偶数位的元素等等。

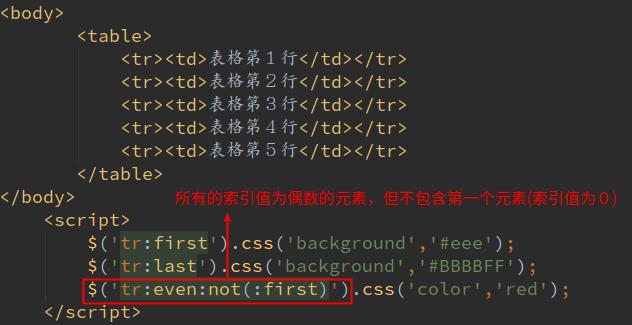
实例


属性过滤器
说明
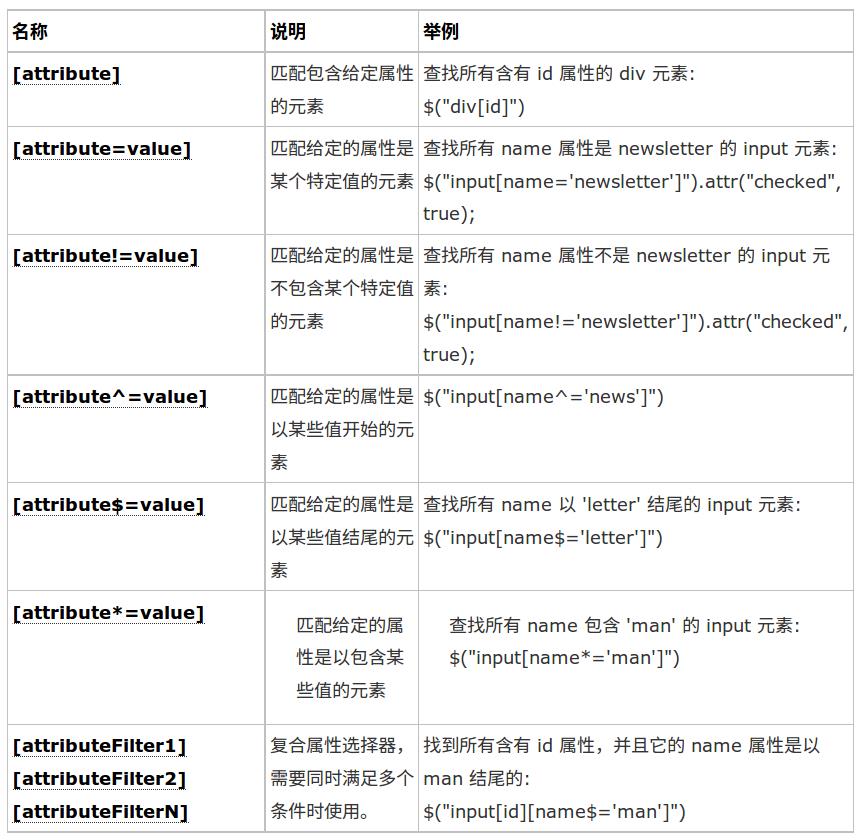
属性过滤器是jQuery中非常有用的一种选择器,它可以基于html元素的属性来选择特定的元素。
除了根据不同的属性来选择元素,还可以根据不同的属性值来选取元素。

实例

表单选择器
表单选择器可以匹配当前文档或者某一个表单内部的所有的表单元素。

以上是关于jQuery:自学笔记——jQuery选择器的主要内容,如果未能解决你的问题,请参考以下文章