Winfrom中如何使用Iconfont字体图标补充
Posted 江宁织造
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Winfrom中如何使用Iconfont字体图标补充相关的知识,希望对你有一定的参考价值。
1.参考技术文章:http://www.cnblogs.com/isaboy/p/csharp_Font_Awesome_window_form_icon.html
2.参考后主要纠结在图标的unicode在Winfrom中显示问题上。

阿里的这个字体默认打开demo_unicode.html页面后显示如上图显示。
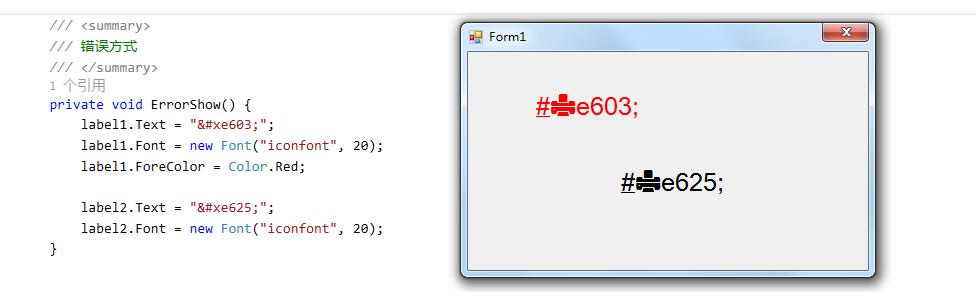
示例1:

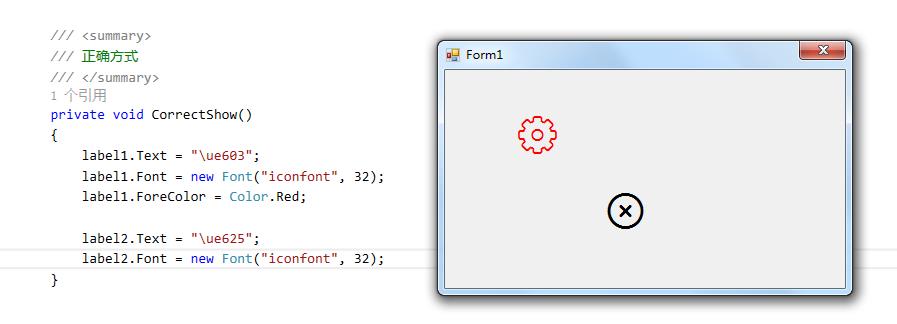
示例2:

需要将 &#x 替换成 \\u 最终是\\ue603
以上是关于Winfrom中如何使用Iconfont字体图标补充的主要内容,如果未能解决你的问题,请参考以下文章