行内元素内边距对左右下起作用,外边距只对左右起作用
Posted Amy-WebFrontEnd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了行内元素内边距对左右下起作用,外边距只对左右起作用相关的知识,希望对你有一定的参考价值。
*{margin:0;padding:0;} .s1{background:#f00;margin:20px;} .s3{background:#ff0;padding:20px;} .s4{background:#00f;padding:0 20px;}
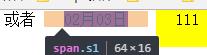
<span class="s1">03月26日</span><span class="s2"></span><span class="relatv s3">管理级线下案例培训第一天</span> 或者 <span class="s1">02月03日</span> <span class="s2"></span> <span class="relatv s3">111</span> <span class="relatv s4">222</span>


.s1的外边距:左右起作用,上下未起作用
.s3的内边距:明显可以看出上边距没起作用
参考:
http://www.qdfuns.com/notes/26090/795e5a3545adf6d045e65c9cf2c93f74.html
以上是关于行内元素内边距对左右下起作用,外边距只对左右起作用的主要内容,如果未能解决你的问题,请参考以下文章