页面中文字增多,字号会突然变大
Posted 桔子_Lynn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面中文字增多,字号会突然变大相关的知识,希望对你有一定的参考价值。
我也是偶然发现这个问题,本来活动说明只有一条内容,但是后来运营想加到六条,那就加呗,我就直接把增加的文案复制到代码中
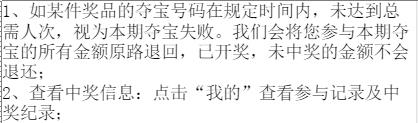
之前的内容是这样的:活动说明的内容字号设置为24px

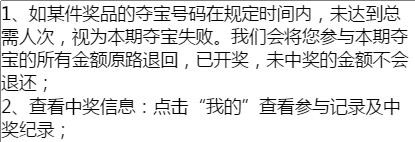
在我加了几个文案之后,突然变成了这样:

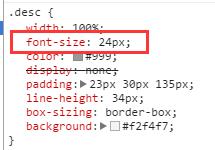
当时我是蒙的,查看控制台代码:

字号设置依旧是24px啊,可是24px什么时候是这么大的字号了
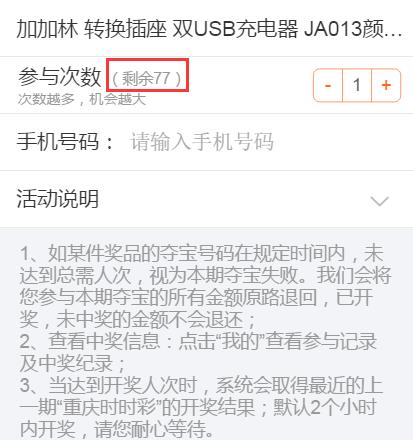
对比其他设置为24px的字号:

上图中,“(剩余77)” 才是正常的24px字号,再看看下面的活动说明内容,明显不一样
于是开始了艰难的找bug。。。
把其他html结构注释掉,没用
把所有的CSS样式一点点注释掉,也没用
当时我的内心是崩溃的,从来没有见过这样的问题
后来反复的调试,最终把代码删到只剩内容,让我发现了两个可疑的问题
(1)font-family: \'Microsoft YaHei\'; 可以使字号变大
图一是没有使用微软雅黑的状况,图二是使用了微软雅黑的状况,可以看出两个样式字体大小明显不一致,但是差别并不大(字体颜色是微软雅黑自带的,我没有设置颜色)


那字体设置为微软雅黑就是造成字体变大的根本原因吗,当然不是,微软雅黑我们经常会用到,但是并没有发现这种状况,
所以可以理解为,虽然微软雅黑会稍微影响字体大小,但影响并不大(小白自己的理解,有不正确之处欢迎各路大神指出)
(2)给内容的父元素或者祖先元素设置高度可以回到正常的大小
HTML代码:
<div class="demo"> <p>这是一个测试这是一个测试这是一个测试</p> <p>这是一个测试这是一个测试这是一个测试</p> <p>这是一个测试这是一个测试这是一个测试</p> <p>这是一个测试这是一个测试这是一个测试</p> <p>这是一个测试这是一个测试这是一个测试</p> <p>这是一个测试这是一个测试这是一个测试</p> <p>这是一个测试这是一个测试这是一个测试</p> <p>这是一个测试这是一个测试这是一个测试</p> <p>这是一个测试这是一个测试这是一个测试</p> </div>
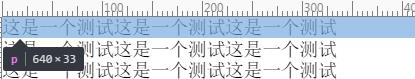
图一是设置了demo高度300px,字体24px, 图二没有设置高度,只设置字体24px,下面是效果对比图:


可以看出,图一才是正确的字体大小,而图二根本不是24px,差别就只在于有没有设置父元素的高度
但是为什么父元素有没有设置高度会影响子元素的字体呢,父元素的高度不应该是由子元素自动撑开的吗,
在我们平时的定位布局中,并不是所有的元素都需要设置高度的,如果给每一个元素都设置高度,会显得太过于死板了
小白我只找到了问题所在,还不知道为什么父元素或者祖先元素的高度会影响字体,以后再继续探寻
有错误之处欢迎指出
by新手小白的记录
以上是关于页面中文字增多,字号会突然变大的主要内容,如果未能解决你的问题,请参考以下文章