响应式下的雪碧图解决方案
Posted 蒲公英tt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式下的雪碧图解决方案相关的知识,希望对你有一定的参考价值。
一、概述
在传统的居中布局时,我们常用background-position这个属性来进行雪碧图的定位,在减少数据量的同时,保证准确定位。在移动端使用越来越重的现在,以往的传统定位,已经无法达到目的,那么是否有合适的解决方案呢?答案是有的,让我们先来了解background的两个属性:
background-position:背景图片相对容器原点的起始位置。详解可以查看另一篇博客:background-position 详解。
background-size: 规定背景图的尺寸;
语法:background-size: width height;
二、子图尺寸相同
background-position: a% b%; =》 background-position: x y; 其中:containerWidth为容器宽,containerHeight为容器高,bgWidth为雪碧图宽,bgHeight为雪碧图宽,
则存在(公式1): x = (containerWidth - bgWidth) * a% y = (containerHeight - bgHeight) * b%


2.1、场景1:传统布局
传统布局下,容器尺寸与子图的尺寸相同,由公式1可推出以下结论:
由于子图尺寸相同,得出(公式2):
bgWidth = xTotal * containerWidth; bgHeight = yTotal * containerHeight;
其中xTotal为雪碧图横向的子图数量,yTotal为雪碧图纵向的子图数量。
由公式1、公式2可推导出(公式3):
a% = x / (containerWidth - bgWidth)
= x / (containerWidth - xTotal * containerWidth)
= x / (1 - xTotal) * containerWidth
b% = y / (containerHeight - bgHeight)
= y / (containerHeight - yTotal * containerHeight)
= y / (1 - yTotal) * containerHeight
定位时,背景图的起始点,时常在某个子图的起始点上,所以可以推导出(公式4):
a% = x / (1 - xTotal) * containerWidth
= n * containerWidth / (1 - xTotal) * containerWidth
= n / (1 - xTotal)
b% = y / (1 - yTotal) * containerHeight
= m * containerHeight / (1 - yTotal) * containerHeight
= m / (1 - yTotal)
其中,m、n一定是一个小于等于0的数。
需要得到预期结果,使用公式4,
起始位置:x=-1 * containerWidth,y = 0 * containerHeight;
so: n=-1,m=0;
子图数:xTotal = 3; yTotal = 2;
要得到第二张图的显示定位应该为:
a% = n / (1 - xTotal) = -1 / (1 - 3) = 50%
b% = m / (1 - yTotal) = 0 / 1 - 2 = 0%
width: 218px;
height: 218px;
background-position: 50% 0;
background-repeat: no-repeat;
2.2、场景2:响应式布局下
回顾公式1:
x = (containerWidth - bgWidth) * a%
y = (containerHeight - bgHeight) * b%
响应式情景下,containerWidth会缩放,而此时bgWidth的值不会变化,使得公式2无法得到。
解决该问题的关键是,使得bgWidth的大小,随着containerWidth的变化而变化。
再回过头看看background-size这个属性,它可以使得背景图根据容器的变化而变化,且它的百分比属性可以以父元素的百分比来设置背景图像的宽度和高度,从而达到父容器与背景图的一个对应关系。
如果需要获得公式2,那么需要将背景图按照怎样的方式变化呢?
当 background-size: 100% auto;时,得到的结果:

图2.3 100%
由此可看出,当xpos为100%时,背景图缩放到父容器相同大小。
当xpos为300%时,背景图缩放到父容器的3倍大,此时背景图与父容器的关系同场景一相同,从而可以应用公式2,此时的xTotal既代表子图横向的数量,也表示背景图横向的收缩比。
由此当是如下代码,亦可得到预期的第二张图:
width: 118px;
height: 118px;
background-size: 300% auto;
background-position: 50% 0;
background-repeat: no-repeat;
总结:在响应式下,且子图尺寸相同时,将background-size 的缩放比设置成与子图数量相同,再通过background-position可实现轻松定位。x,y任意方向设置缩放比,另一方向可使用auto值,实现背景图的等比例缩放。此例中,虽然子图的形状为正方形,但实际操作中,不要求。矩形一样可以按照同样的公式实现,因为纵轴和横轴的计算都是分开的,相互没有影响。
三、子图尺寸不同
在子图尺寸不同的情况下,通常我们不会使用百分比定位,而是选择具体值定位。 示例: 
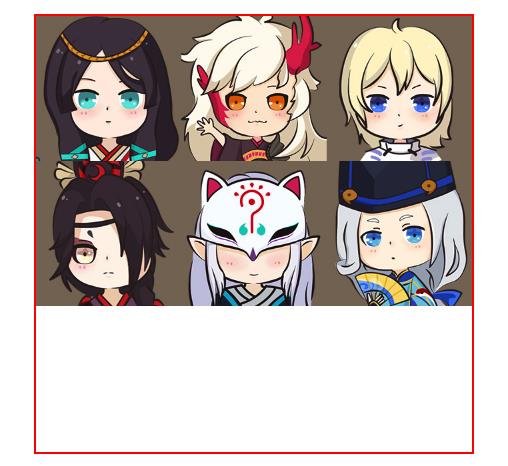
图3.1 不规则雪碧图
取到白色遮罩覆盖的花环:

图3.2 目标子图
3.1、场景3:传统布局下的定位
代码如下:
border: 1px solid red;
width: 282px;
height: 301px;
background-position: -369px -394px;
background-repeat: no-repeat;
直接使用具体值定位,较为简单,容器盒子的尺寸与目标子图的尺寸相同,定位位置为容器盒子在背景图中的偏移位置,结果与预期相符。
3.2、场景4:响应式下的定位
回到场景1,其中有三个定位的关键因素:
a、盒子尺寸;
b、盒子相对背景图的偏移位置;
c、背景图尺寸(决定目标子图尺寸、从而决定盒子尺寸);
在响应式下,通常盒子的尺寸会跟随屏幕的伸缩而变化,如何使得最初的定位,不会因为盒子尺寸的变化而发生改变呢?
回到示例图3.1,想象一下如果我们将背景图、容器盒子、定位位置三者一起进行伸缩,那么会怎么样呢?定位仍然在目标子图,不会发生变化。
在变化过程中,只要缺少一个因素,就会发生错位。因此解决问题的关键是:三个因素,等比例伸缩。
我们看下赋值:
盒子伸缩:width: newWidth; height: newHeight;
偏移伸缩:background-position: newX newY;
背景图尺寸: background-size: newWidth/auto auto/newHeight;
关于几个新值的计算:是一个换算过程,方法有多种,可以按照具体项目的换算方法进行。我使用的是hotcss的方法,只需要给出原尺寸,便可轻松实现转换,这里不再展开,有兴趣的同学,可以上github了解:hotcss。

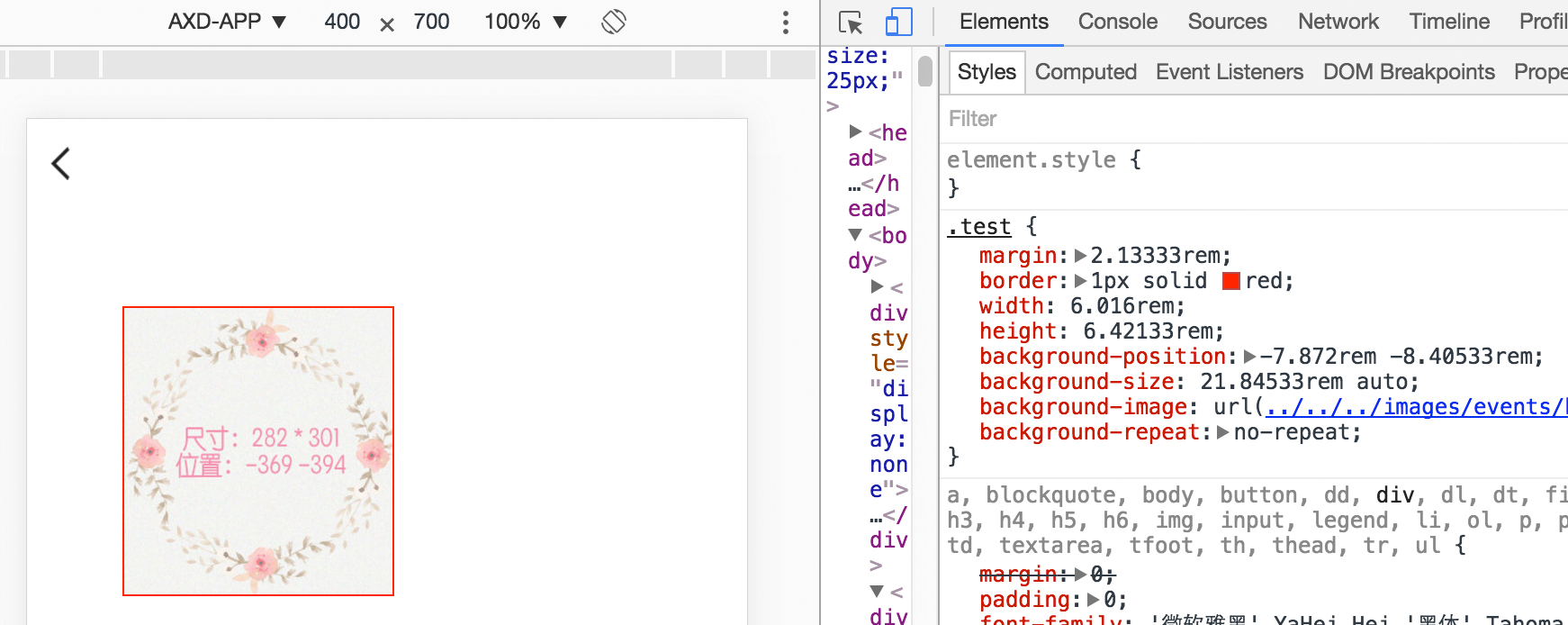
图3.3 响应式下的定位
调试器中给出的代码是hotcss编译之后的结果,源码如下(px2rem为hotcss的一个转换函数):
.test { margin: px2rem(100); border: 1px solid red; width: px2rem(282); height: px2rem(301); background-position: px2rem(-369) px2rem(-394); background-size: px2rem(1024) auto; background-image: url($imgpath + "temp/flower-3-new.jpg"); background-repeat: no-repeat }
总结:雪碧图的四种情况在本文中都给出了解决方案,场景1、2给出了子图尺寸相同时的定位,其中使用到了%,大大减少了计算。%的使用,让我们不再关注原来的尺寸,这个换算的过程映射到了基于一种相对比例关系(子图数量)进行的计算。场景3、4解决了子图不同的情况,这时,需要我们拿到三组关键值:原背景图大小、原容器大小、原相对位移,再利用关键值实现伸缩后的映射,从而实现定位。
以上是关于响应式下的雪碧图解决方案的主要内容,如果未能解决你的问题,请参考以下文章