Visual Studio Code 添加设置代码段(snippet)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Visual Studio Code 添加设置代码段(snippet)相关的知识,希望对你有一定的参考价值。
从VSCode发布以来就在关注,最近已经更新到版本0.10.8,已经支持了插件功能.日常使用编辑器已经由Sublime Text迁移到了VSCode.使用中遇到了这个问题,在网上也没搜到解决方案.记录下自己摸索的方法.
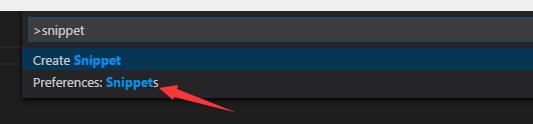
1.首先可以打开一个C#的文件(或在当前打开文件中)按快捷键Ctrl+Shift+P打开命令输入 snippet : (也可以点击File=>Preferences=>User Snippets)
选择第二个选项Preferences:Snippets.(我这里有多个选项是由于我另外安装了一个关于Snippet的插件)
2.选择选项后会出现一个语言列表用以选择给哪种语言创建代码段,这里以设置C#的Console.WriteLine代码段为例,其他语言方法是一样的.
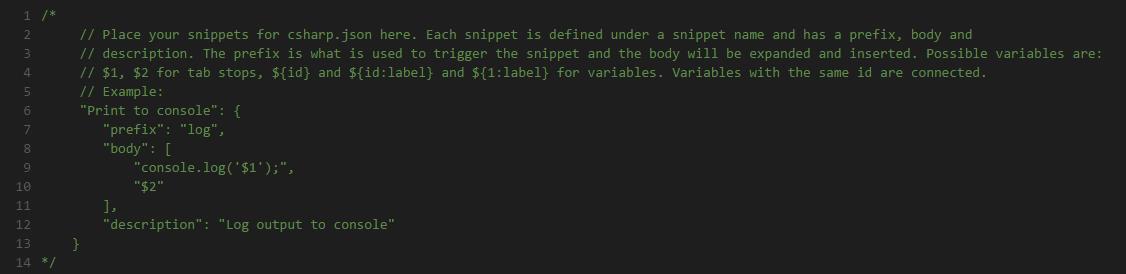
选择C#后会自动打开一个JSON格式的配置文件.Visual Studio Code默认已经给出Demo了.照葫芦画瓢即可.
参数解释:
prefix :这个参数是使用代码段的快捷入口,比如这里的log在使用时输入log会有智能感知.
body :这个是代码段的主体.需要设置的代码放在这里,字符串间换行的话使用\r\n换行符隔开.注意如果值里包含特殊字符需要进行转义.
$1 :这个为光标的所在位置.
$2 :使用这个参数后会光标的下一位置将会另起一行,按tab键可进行快速切换
description :代码段描述,在使用智能感知时的描述
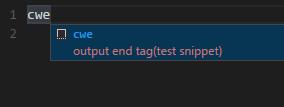
测试一下,输出ConsoleWriteLine()带上Console.ReadKey().
1 { 2 "ConsoleWrite with end": { 3 "prefix": "cwe", 4 "body": [ 5 "Console.WriteLine(‘$1‘);\r\nConsole.ReadKey();", 6 "$2" 7 ], 8 "description": "output end tag(test snippet)" 9 } 10 }
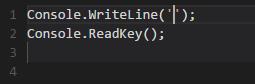
Ctrl+s保存后在C#文件中输入cwe按下tab就可以看到效果了.

注意第三行,当使用了$2参数光标的下一位置将会另起一行,$2参数可不配置.到此设置Snippet就完成了.
tips:
Visual Studio Code有别于Sublime Text(下面简称ST)的快捷键: 多重光标同时编辑:Alt按住不动点击鼠标. 选中光标所在的单词:Ctrl+D. (Ctrl+Shift+L选中文中所有出现该词的地方) 快速切换上下行语句:Alt+Up (Up:上方向键,在ST中为Ctrl+Shift+方向键) 快速定位到定义的地方:F12 快速预览变量定义:Alt+F12 (这两个功能用过VS的都知道 :) 而且C#语言支持当前字段/函数被引用的信息,在editor.referenceInfos可以设置) 快速复制当前行到上一行或下一行: Shift+Alt+Up/Down 查找/切换匹配括号: Ctrl+Shift+] 快速/取消注释: Ctrl+/ 快速分屏编辑: Ctrl+\
以上是关于Visual Studio Code 添加设置代码段(snippet)的主要内容,如果未能解决你的问题,请参考以下文章