5后台首页欢迎页面子视图
Posted guduoduo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5后台首页欢迎页面子视图相关的知识,希望对你有一定的参考价值。
1、首页设置
(1)添加路由
Route::get(\'/admin/index\',\'Admin\\IndexController@index\');
Route::get(\'admin/info\',\'Admin\\IndexController@info\');
(2)在Admin新增INdexController.php

1 <?php 2 3 namespace App\\Http\\Controllers\\Admin; 4 5 use Illuminate\\Http\\Request; 6 7 use App\\Http\\Requests; 8 9 class IndexController extends CommonController 10 { 11 public function index() 12 { 13 return view(\'admin.index\'); 14 } 15 16 public function info() 17 { 18 return view(\'admin.info\'); 19 } 20 }
继承之前增加的CommonController.php
(3)将 js 、css等文件引入
index.balde.php 、info.blade.php
<link rel="stylesheet" href="{{asset(\'resources/views/admin/style/css/ch-ui.admin.css\')}}">
验证:

原因:需要将index.blade.php中有关info页面的url修改
<iframe src="{{url(\'admin/info\')}}" frameborder="0" width="100%" height="100%" name="main"></iframe>
刷新

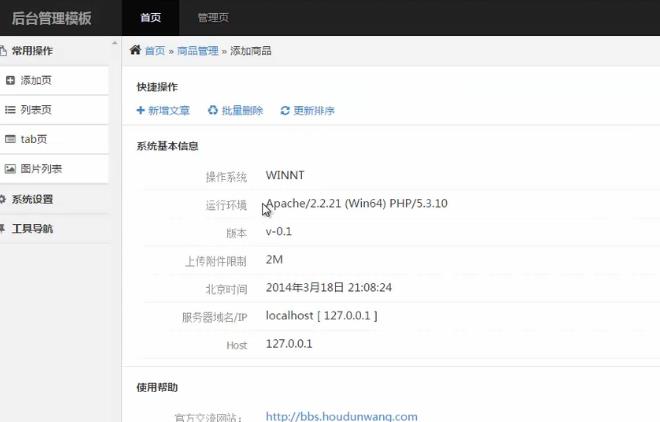
2、info页面信息更改
自动获取系统基本信息
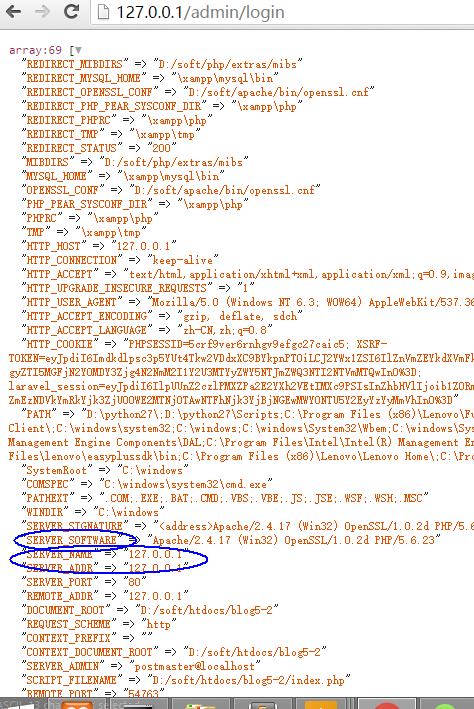
(1)在LoginController.php 打印dd($_SERVER);


1 <!--面包屑导航 开始--> 2 <div class="crumb_warp"> 3 <!--<i class="fa fa-bell"></i> 欢迎使用登陆网站后台,建站的首选工具。--> 4 <i class="fa fa-home"></i> <a href="{{url(\'admin/info\')}}">首页</a> » 系统配置信息 5 </div> 6 <!--面包屑导航 结束--> 7 8 <!--结果集标题与导航组件 开始--> 9 <div class="result_wrap"> 10 <div class="result_title"> 11 <h3>快捷操作</h3> 12 </div> 13 <div class="result_content"> 14 <div class="short_wrap"> 15 <a href="#"><i class="fa fa-plus"></i>新增文章</a> 16 <a href="#"><i class="fa fa-recycle"></i>批量删除</a> 17 <a href="#"><i class="fa fa-refresh"></i>更新排序</a> 18 </div> 19 </div> 20 </div> 21 <!--结果集标题与导航组件 结束--> 22 23 24 <div class="result_wrap"> 25 <div class="result_title"> 26 <h3>系统基本信息</h3> 27 </div> 28 <div class="result_content"> 29 <ul> 30 <li> 31 <label>操作系统</label><span>{{PHP_OS}}</span> 32 </li> 33 <li> 34 <label>运行环境</label><span>{{$_SERVER[\'SERVER_SOFTWARE\']}}</span> 35 </li> 36 <li> 37 <label>PHP运行方式</label><span>apache2handler</span> 38 </li> 39 <li> 40 <label>版本</label><span>v-0.1</span> 41 </li> 42 <li> 43 <label>上传附件限制</label><span><?php print get_cfg_var("upload_max_filesize") ?></span> 44 </li> 45 <li> 46 <label>北京时间</label><span>{{date(\'Y年M月d日 H时m分s秒\')}}</span> 47 </li> 48 <li> 49 <label>服务器域名/IP</label><span>{{$_SERVER[\'SERVER_NAME\']}}</span> 50 </li> 51 <li> 52 <label>Host</label><span>{{$_SERVER[\'SERVER_ADDR\']}}</span> 53 </li> 54 </ul> 55 </div> 56 </div>
get_cfg_var从配置文件php.ini中读取数据
(2)注意时区 ,修改app\\config\\app.php timezone="UTC",东八区为PRC
3、子视图引入
(1)创建layouts/admin.balde.php

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" href="{{asset(\'resources/views/admin/style/css/ch-ui.admin.css\')}}"> 6 <link rel="stylesheet" href="{{asset(\'resources/views/admin/style/font/css/font-awesome.min.css\')}}"> 7 <script type="text/javascript" src="{{asset(\'resources/views/admin/style/js/jquery.js\')}}"></script> 8 <script type="text/javascript" src="{{asset(\'resources/views/admin/style/js/ch-ui.admin.js\')}}"></script> 9 </head> 10 <body> 11 @yield(\'content\') 12 </body> 13 </html>
(2)继承admin.blade.php,重写content内容
index.blade.php、info.blade.php
参考如下代码:

1 @extends(\'layouts.admin\') 2 @section(\'content\') 3 <!--头部 开始--> 4 <div class="top_box"> 5 <div class="top_left"> 6 <div class="logo">后台管理模板</div> 7 <ul> 8 <li><a href="#" class="active">首页</a></li> 9 <li><a href="#">管理页</a></li> 10 </ul> 11 </div> 12 <div class="top_right"> 13 <ul> 14 <li>管理员:admin</li> 15 <li><a href="pass.html" target="main">修改密码</a></li> 16 <li><a href="#">退出</a></li> 17 </ul> 18 </div> 19 </div> 20 <!--头部 结束--> 21 22 <!--左侧导航 开始--> 23 <div class="menu_box"> 24 <ul> 25 <li> 26 <h3><i class="fa fa-fw fa-clipboard"></i>常用操作</h3> 27 <ul class="sub_menu"> 28 <li><a href="add.html" target="main"><i class="fa fa-fw fa-plus-square"></i>添加页</a></li> 29 <li><a href="list.html" target="main"><i class="fa fa-fw fa-list-ul"></i>列表页</a></li> 30 <li><a href="tab.html" target="main"><i class="fa fa-fw fa-list-alt"></i>tab页</a></li> 31 <li><a href="img.html" target="main"><i class="fa fa-fw fa-image"></i>图片列表</a></li> 32 </ul> 33 </li> 34 <li> 35 <h3><i class="fa fa-fw fa-cog"></i>系统设置</h3> 36 <ul class="sub_menu"> 37 <li><a href="#" target="main"><i class="fa fa-fw fa-cubes"></i>网站配置</a></li> 38 <li><a href="#" target="main"><i class="fa fa-fw fa-database"></i>备份还原</a></li> 39 </ul> 40 </li> 41 <li> 42 <h3><i class="fa fa-fw fa-thumb-tack"></i>工具导航</h3> 43 <ul class="sub_menu"> 44 <li><a href="http://www.yeahzan.com/fa/facss.html" target="main"><i class="fa fa-fw fa-font"></i>图标调用</a></li> 45 <li><a href="http://hemin.cn/jq/cheatsheet.html" target="main"><i class="fa fa-fw fa-chain"></i>Jquery手册</a></li> 46 <li><a href="http://tool.c7sky.com/webcolor/" target="main"><i class="fa fa-fw fa-tachometer"></i>配色板</a></li> 47 <li><a href="element.html" target="main"><i class="fa fa-fw fa-tags"></i>其他组件</a></li> 48 </ul> 49 </li> 50 </ul> 51 </div> 52 <!--左侧导航 结束--> 53 54 <!--主体部分 开始--> 55 <div class="main_box"> 56 <iframe src="{{url(\'admin/info\')}}" frameborder="0" width="100%" height="100%" name="main"></iframe> 57 </div> 58 <!--主体部分 结束--> 59 60 <!--底部 开始--> 61 <div class="bottom_box"> 62 CopyRight © 2015. Powered By <a href="http://www.houdunwang.com">http://www.houdunwang.com</a>. 63 </div> 64 <!--底部 结束--> 65 @endsection
4、修改LoginController.php
修改login方法,当密码、验证码正确时候,跳转到index.blade.php
return redirect(\'admin/index\');
以上是关于5后台首页欢迎页面子视图的主要内容,如果未能解决你的问题,请参考以下文章
