ng2文档学习(基础架构)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ng2文档学习(基础架构)相关的知识,希望对你有一定的参考价值。
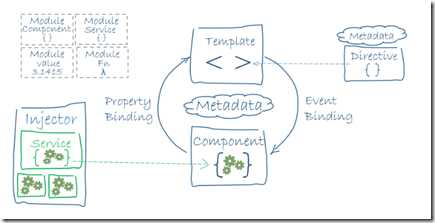
这张是ng2的基础架构全景图。
文档的示例都是ts语法!
都是一些自己的看文档的一些的摘抄,有一起学的小伙伴留言一起研究下哈
模块(module)
angular有自己的模块系统,称为angular模块或者NgModules
每个angular至少有一个模块(AppModule根模块,大多数应用会有很多特性模块)
angular模块都是一个带有@NgModule装饰器的类
装饰器是用来修饰javascript类的函数,负责将元数据加到类上
NgModule是一个装饰器函数,参数为一个描述模块属性的元数据对象,其中重要的属性是:
-
exports- declarations 的子集,可用于其它模块的组件模板。 -
imports- 本模块声明的组件模板需要的类所在的其它模块。 -
providers- 服务的创建者,并加入到全局服务列表中,可用于应用任何部分。 -
bootstrap- 指定应用的主视图(称为根组件),它是所有其它视图的宿主。只有根模块才能设置bootstrap属性。
文档中简单的根模块示例:
import { NgModule } from ‘@angular/core‘;
import { BrowserModule } from ‘@angular/platform-browser‘;
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
import、export、装饰器(还有诸如类型注解等等)的概念都是typescript的一些重要的概念。
通过引导根模块启动app。开发时,通常在一个main.ts文件中引导AppModule。
angular库的名字都带有@angular前缀,用npm安装,用js的import导入某些部件。
组件(component)
负责控制视图。
在类中定义组件的应用逻辑,为视图提供支持。组件通过api的属性和方法与视图交互。
文档中的示例
export class HeroListComponent implements OnInit { heroes: Hero[]; selectedHero: Hero; constructor(private service: HeroService) { } ngOnInit() { this.heroes = this.service.getHeroes(); } selectHero(hero: Hero) { this.selectedHero = hero; } }
在这个应用中,ng会创建、更新和销毁组件。
模板(template)
通过组件的模板来定义组件的视图。以html形式存在,去渲染组件。
文档中的组件模板示例:
<h2>Hero List</h2><p><i>Pick a hero from the list</i></p><ul><li *ngFor="let hero of heroes" (click)="selectHero(hero)">{{hero.name}}</li></ul><hero-detail *ngIf="selectedHero" [hero]="selectedHero"></hero-detail>
多数情况下与html相同,还可以使用ng的指令以及例如模板最后一行的标签是用来表示组件的自定义元素
元数据(metadata)
如何处理一个类。(用装饰器来附加元数据)
文档中的示例:
@Component({ moduleId: module.id, selector: ‘hero-list‘, templateUrl: ‘hero-list.component.html‘, providers: [ HeroService ] }) export class HeroListComponent implements OnInit { /* . . . */ }
@Component装饰器把紧随其后的类标记成了组件类
-
moduleId: 为与模块相关的 URL(例如templateUrl)提供基地址。 -
selector: CSS 选择器,它告诉 Angular 在父级 HTML 中查找<hero-list>标签,创建并插入该组件。 例如,如果应用的 HTML 包含<hero-list></hero-list>, Angular 就会把HeroListComponent的一个实例插入到这个标签中。 -
templateUrl:组件 HTML 模板的模块相对地址,如前所示。 -
providers- 组件所需服务的依赖注入提供商数组。 这是在告诉 Angular:该组件的构造函数需要一个HeroService服务,这样组件就可以从服务中获得英雄数据。
数据绑定(data binding)
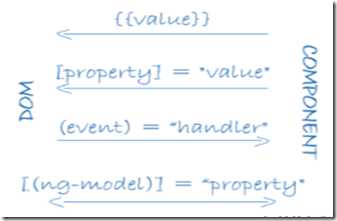
数据绑定的四种形式如文档中的图,插值表达式、属性绑定、事件绑定、双向数据绑定
双向数据绑定中,数据属性通过属性绑定从组件流到输入框。而用户的修改通过事件绑定流回组件,把属性值设置为最新的值。
文档中的示例:
<li>{{hero.name}}</li> //插值表达式 <hero-detail [hero]="selectedHero"></hero-detail> //属性绑定 <li (click)="selectHero(hero)"></li> //事件绑定<input [(ngModel)]="hero.name"> //双向数据绑定
指令(directive)
angular模板是动态的。根据指令提供的操作对dom进行转换,渲染模板。
指令是一个带有“指令元数据”的类。
组件是一个带模板的指令。
指令分为 组件、结构型指令、属性型指令。
结构型指令示例:
<li *ngFor="let hero of heroes"></li> <hero-detail *ngIf="selectedHero"></hero-detail>
属性型指令示例:
<input [(ngModel)]="hero.name">
服务(service)
组件介于视图(由模板渲染)和应用逻辑之间。设计良好的组件为数据绑定提供属性和方法,把其它琐事委托给服务。
依赖注入(注入器inject)
提供类的新实例的一种方式,负责处理好类所需的全部依赖。
服务和依赖注入不是很清晰的明白,后面文档的学习应该会加深我对这些的理解:)
以上是关于ng2文档学习(基础架构)的主要内容,如果未能解决你的问题,请参考以下文章