当页面滚动到距顶部一定高度时某DIV自动隐藏和显示弹窗垂直居中
Posted 前端HL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当页面滚动到距顶部一定高度时某DIV自动隐藏和显示弹窗垂直居中相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta content="yes" name="apple-mobile-web-app-capable" /> <meta content="black" name="apple-mobile-web-app-status-bar-style" /> <meta content="telephone=no" name="format-detection" /> <style type="text/css"> *{ margin: 0; padding: 0; } body{ max-width: 640px; margin: 0 auto; } .div1{ background: #D5D4D4;height: 500px; margin-bottom: 10px; overflow: hidden; font-size: 50px; } .div2{ background: #D5D4D4; height: 500px; margin-bottom: 10px; overflow: hidden; font-size: 50px;} .div3{ background: #D5D4D4; height: 500px; margin-bottom: 10px; overflow: hidden; font-size: 50px;} /*弹窗样式*/ .public_pay_popup{background-color: rgba(0,0,0,.6);position: fixed;width: 100%;height: 100%;top:0;left:0;z-index: 39;display: none;} .public_pp_box{position: absolute;width: 80%;background-color: #fff;top:50%;left:50%;transform: translate(-50%, -50%);-webkit-transform: translate(-50%, -50%);padding:20px 10px 10px;box-sizing: border-box;text-align: center;color: #3a3a3a;font-size: 16px;border-radius: 6px} .public_pp_price,.public_pp_tit{padding:10px 0 6px;} .public_pp_price strong{color: #ce0000;font-size: 18px;} .public_pp_close{position: absolute;right:0;top:0;width: 40px;height: 40px;font-weight: 700;font-size:20px;line-height: 40px;color: #666} .public_pay_bottom{position: fixed;bottom: 0;left: 0;width: 100%;height: 40px;line-height: 40px;text-align: center;font-size: 18px;background-color: #3393ab;color: #fff;z-index: 1;display: none;} </style> </head> <body> <div class="div1 J_payBottomShow J_payPopupShow">1</div> <div class="div2 J_payPopupShow">2</div> <div class="div3 J_payPopupShow">3</div> <!-- 弹窗 --> <div class="public_pay_popup" id="publicPayPopup"> <div class="public_pp_box"> <div class="public_pp_close" id="publicPPClose">X</div> <div class="public_pp_tit">解锁查看所有测算结果</div> <div class="public_pp_price"><span>统一鉴定价:</span></div> </div> </div> <!-- 按钮 --> <div style=" height: 25px;"></div> <div class="public_pay_bottom" id="publicPayBottom">付费解锁所有项</div> <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript"> //底部悬浮 ;(function($){ $.fn.publicPopup=function(opt){ var pp=$(\'#publicPayPopup\'); var ppClose=$(\'#publicPPClose\'); var topShow=$(".J_payBottomShow").length>0?$(".J_payBottomShow").offset().top:200; var ppShow=$(".J_payPopupShow").length>0?$(".J_payPopupShow"):\'\'; return this.each(function(){ var $this=$(this); $(window).scroll(function(){ var wt=$(window).scrollTop(); wt>topShow?$this.fadeIn():$this.fadeOut(); }); $this.on(\'click\',function(){ pp.show(); }); ppClose.on(\'click\',function(){ pp.hide(); }) ppShow?ppShow.on(\'click\',function(){pp.show()}):\'\'; }); }; })(jQuery); $("#publicPayBottom").publicPopup(); </script> </body> </html>
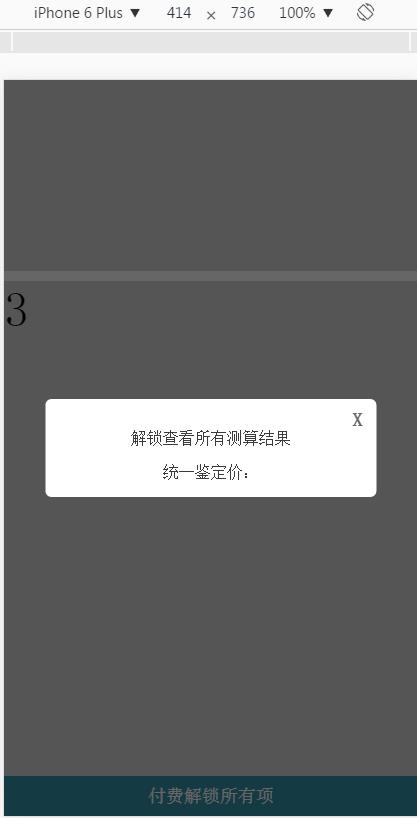
效果如图:

弹窗:

以上是关于当页面滚动到距顶部一定高度时某DIV自动隐藏和显示弹窗垂直居中的主要内容,如果未能解决你的问题,请参考以下文章
使用js或jq控制一个div,当滚动到页面顶部的时候固定在顶部,离开可继续滚动吗?
使用js或jq控制一个div,当滚动到页面顶部的时候固定在顶部,离开可继续滚动吗?
求助:如果使用js\jq 控制一个div 当滚动到页面顶部的时候固定在顶部,离开可继续滚动