移动端自定义美观的滑动条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端自定义美观的滑动条相关的知识,希望对你有一定的参考价值。
html部分:
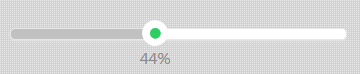
<!--进度条 S-->
<div class="m_i_c_con">
<div id="dragOut" class="m_i_c_out"><div id="dragBar" class="m_i_c_in"></div></div>
<div id="dragBtn" class="m_i_c_drag">0%</div>
</div>
<!--进度条 E-->
css部分:
.m_i_c_con{ position: relative; height: 55px; }
.m_i_c_out{ position: absolute; overflow: hidden; left: -1px; top:8px; box-shadow: 0 1px 1px #e3e3e3; width: 100%; height: 12px; border: 1px solid #e7e7e7; border-radius:5px; background-color: #fff;}
.m_i_c_in{ height: 18px; width: 0%; background-color: #C1C1C1;}
.m_i_c_drag{position: absolute; z-index: 100; left: 0%; top: 0px; width: 46px; height: 56px; margin-left: -8%; line-height: 76px; background: url(../images/tuodongqiu.png) no-repeat center 0px; background-size: 26px; text-align: center;color: #8a8b8b; font-size: 15px;}
Js部分:
$(function(){
var opts = {};
$(‘#dragBtn‘).bind(‘touchstart‘,function(e){
e.preventDefault();
opts.startX = e.originalEvent.changedTouches[0].pageX;
opts.offsetLeft = parseFloat($(this).css(‘left‘));
});
$(‘#dragBtn‘).bind(‘touchmove‘,function(e){
e.preventDefault();
opts.moveEndX = e.originalEvent.changedTouches[0].pageX;
opts.X = opts.moveEndX - opts.startX;
opts.full = parseFloat($(‘#dragOut‘).width());
opts.newLeft = opts.X + opts.offsetLeft;
opts.perval = opts.newLeft / opts.full * 100;
if(opts.newLeft <= opts.full && opts.newLeft >= 0){
$(‘#dragBar‘).width(opts.perval.toFixed(0) + ‘%‘);
$(this).css({‘left‘:opts.perval.toFixed(0) + ‘%‘});
$(this).text(opts.perval.toFixed(0) + ‘%‘);
}
});
$(‘#dragBtn‘).bind(‘touchend‘,function(e){
e.preventDefault();
opts = {};
});
以上是关于移动端自定义美观的滑动条的主要内容,如果未能解决你的问题,请参考以下文章