@font-face使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了@font-face使用相关的知识,希望对你有一定的参考价值。
转自http://www.tuicool.com/articles/QVf6nei
一、webfont与@font-face
什么是webfont
web font,又称之为 在线字体 或者 网络字体 ,是CSS3中的一个模块,主要是把自定义的特殊字体嵌入到网页中。无需安装,无需下载,直接在线使用。
@font-face语法
web font技术需要通过CSS的 @font-face 语句引入在线字体。
@font-css是CSS3中的一个模块,通过它可以将自定义的字体嵌入到前端网页中。随着@font-face的出现,标识着我们在web开发的过程中可以使用除了web安全字体之外的自定义字体,使页面的展现更加多样化。
值得一提的是,@font-face这个CSS3模块早在IE4中就已经被支持了。
@font-face { font-family: <your-webfont-name>; src: <source> <format> [, <source> <format>]; [font-weight: <weight>;] [font-style: <style>;] }
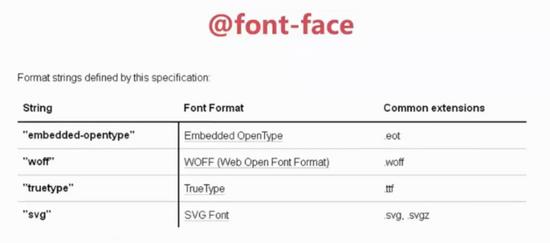
值得注意的有两点,一个是 font-family 属性,一个是 src 属性。前者是自定义webfont的名字,后者是引用字体的路径。其中 src 中 <format> 字段是用来标识字体格式帮助浏览器识别。常见字体格式及format如下图,

format说明

浏览器对各字体格式的支持如下

下面让我们来一段具体的CSS代码,了解下这个@font-face到底是如何定义的。
@font-face { font-family: ‘icomoon‘; src:url(‘fonts/icomoon.eot?‘); /* 兼容IE9以上 */ src:url(‘fonts/icomoon.eot?#iefix‘) format(‘embedded-opentype‘), /*兼容IE8以下*/ url(‘fonts/icomoon.woff‘) format(‘woff‘), url(‘fonts/icomoon.ttf‘) format(‘truetype‘), url(‘fonts/icomoon.svg‘) format(‘svg‘); font-weight: normal; font-style: normal; }
这样我们自定义的web font就成功了。然后就可以在页面中正常使用了。比如,
div.title { font-family: ‘icomoon‘ }
自定义字体
说到这里,如果大家自己动手实验一番的话,就会发现一个致命问题: 我去哪里获得这些自定义字体啊?
目前有三种途径来获取这些字体,
- 去免费的网站下载字体
- 去收费的网站购买字体使用授权
- 有设计背景,自己设计字体
字体图标
使用现有的免费字体图标
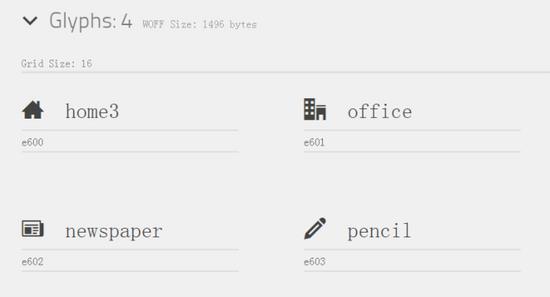
有一个好用的 html5应用 。通过此应用你可以选择IcoMoon提供的免费或者购买收费图标,然后生成字体。

下载得到生成好的字体后,它会帮我们生成好css代码,如下,
@font-face { font-family: ‘icomoon‘; src:url(‘fonts/icomoon.eot?-rah7ee‘); src:url(‘fonts/icomoon.eot?#iefix-rah7ee‘) format(‘embedded-opentype‘), url(‘fonts/icomoon.woff?-rah7ee‘) format(‘woff‘), url(‘fonts/icomoon.ttf?-rah7ee‘) format(‘truetype‘), url(‘fonts/icomoon.svg?-rah7ee#icomoon‘) format(‘svg‘); font-weight: normal; font-style: normal; } .icon { font-family: ‘icomoon‘; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-home3:before { content: "\e600"; } .icon-office:before { content: "\e601"; } .icon-newspaper:before { content: "\e602"; } .icon-pencil:before { content: "\e603"; }
使用字体图标的两种方式:
html实体+webfont
css样式+webfont
.icon { font-family: ‘icomoon‘; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-home3:before { content: "\e600"; } .icon-office:before { content: "\e601"; } .icon-newspaper:before { content: "\e602"; } .icon-pencil:before { content: "\e603"; }
HTML代码:
<li> <a href="#"><i class="icon icon-home3"></i>主页</a> <a href="#"><i class="icon icon-office"></i>归档</a> </li>
可见,这种方式不再需要在html代码中书写相应的html实体,因为我们给相关元素添加了伪元素,将html实体转移到了伪元素中。
这里额外提一点,为何 天猫 的html页面中使用的是html实体+font而不是css样式+font?这其实是考虑了低版本浏览器的兼容性。因为部分(低版本的)浏览器还不支持css伪元素,但是html实体一定是支持的。
对比
到现在为止,我们已经有了2种(严格来说,是3种)来制作和使用网页icon小图标,
- 图片 + css sprite
- webfont + html实体
- webfont + css样式
三者的对比如下图,

总得来说,前者是操作图片,后两者操作icon小图标就跟操作字体是一样的。比如,我想缩放图标,直接修改 font-size 即可;我想修改颜色,直接修改 color 即可。除了这些简单的变化,还可以灵活的添加描边、阴影等。
不过webfont的图标色彩单一(最多也就只能做出渐变),而图片则色彩丰富。
以上是关于@font-face使用的主要内容,如果未能解决你的问题,请参考以下文章
@font-face 真的可以强制自定义字体显示并覆盖用户的选择吗?