this-内部函数
Posted 程序员入门到放弃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了this-内部函数相关的知识,希望对你有一定的参考价值。
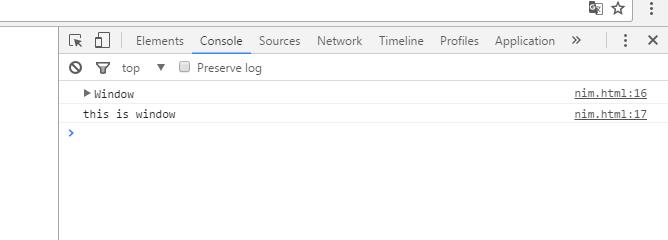
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var name = "this is window"; //定义window的name属性,看this.name是否会调用到 var testObj = { name : "this is testObj", getName:function(){ //var self = this; //临时保存this对象 var handle = function(){ console.log(this); //控制台输出: Window //this指向的是全局对象--window对象 console.log(this.name); //控制台输出: this is window //console.log(self); //这样可以获取到的this即指向testObj对象 } handle(); } } testObj.getName(); </script> </body> </html>

以上是关于this-内部函数的主要内容,如果未能解决你的问题,请参考以下文章