使用选择器在页面中插入内容
Posted 随风而至
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用选择器在页面中插入内容相关的知识,希望对你有一定的参考价值。
我不知道是否有其他人能看见我写的内容,由于我是一个渣渣,很多内容都不知道,所以将这些很简单的东西都记录下来,希望不小心点进来的大神们,能吐槽一下我,呃指点一下我。和我一样的小白们希望能相互学习,谢谢了。
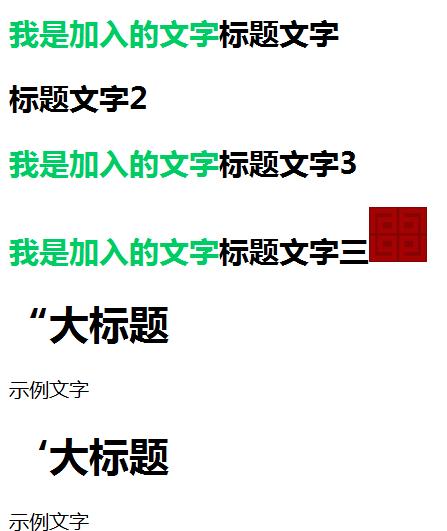
在css中可以使用before伪元素选择器 after伪元素选择器在页面中插入内容,而插入的内容由content属性来定义
一:使用选择器来插入文字
- 使用选择器来插入文字,在插入的内容是文字时要在文字的两旁加入单引号或者双引号。
- 为了使插入的内容美观,可以在选择器中加入添加的内容的样式
- 还可以指定个别元素不进行插入。
- 给插入的元素增加一个类名,在这个类的样式中指定content的属性值为none,然后给不需要插入的内容加入一个类名即可。
二: 插入图片文件
- 在content中使用URL指定路径。使用样式表来追加图像文件可以为页面减少大量的编写的时间。例如可以在一些商品列表中追加表示何为新到货物;
- 还有在样式表中追加图片的方法,就是把它作为元素的背景图片文件来追加。
- 但是在打印时如果选择不打印背景则背景追加图片的方式就不能显现出来。
将alt属性的值作为图像的标题来显示
如果在content属性中通过“attr(属性名)”的形式来指定attr属性值,可以将某个属性的属性值显现出来,目前只有opera10 对attr属性值提供支持
使用content属性来插入项目编号
在多个标题前加入连续的编号 <元素>:before { content: couter(计数器名);}, 另外还需要在元素的样式中追加元素的counter-increment属性的指定,
为了使用连续编号,需要将counter-increment属性的属性值设置为before选择器或者after选择器的counter属性值中所指的的计数器名。
- <元素>{counter-increment:before选择器或after选择器中指定的计数器名;}
在项目编号中追加文字
- <元素>:before { content: \'文字\'couter(计数器名)\'文字\';}
- 指定编号的样式,
- 指定编号的种类:content: couter(计数器名,编号种类),编号种类有数字编号,字母编号,罗马数字编号。
- 可以使用list-style-type属性的值来指定编号的种类,例:upper-alpha属性值为大写字母编号;upper-roman代表大写罗马字母
编号嵌套
可以在大编号中嵌套小编号, 在嵌套编号时需要在上一级标题的元素样式中加入counter-reset:下一级计数器名;
中编号嵌入大编号
详见代码
在字符串两边添加嵌套文字符号
可以使用content属性的属性值open-quote,close-quote在字符串两边添加诸如括号,单引号,双引号等嵌套文字符号。
open-quote用于添加开始的嵌套文字符号;close-quote用于添加结尾的嵌套文字符号,另外同样需要在元素的样式表中使用quotes属性来指定使用什么嵌套文字符号。
当需要添加双引号时,需要使用“\\”转义字符。
我添加文字字符没成功,不知道原因?

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> h2:before{ content:\'我是加入的文字\'; color:#0C6;} h2.sam:before{ content:none;} /*h2:before{ content:url(wy.gif);} */h2.new:after{ content:url(wy.gif);} /*h1:before{ content: counter(name);} h1{ counter-increment:name; }*/ /*h1:before{ content:\'第\' counter(name)\'章\';} h1{ counter-increment:name;}*/ /*h1:before{ content: counter(name, upper-roman)\'.\'; color:blue; font-size:42px;} h1{ counter-increment:name;}*/ /*h1:before{ content: counter(name)\'.\';} h1{ counter-increment:name;counter-reset:vname;} h3:before{ content:counter(vname)\'.\'; } h3{ counter-increment:vname; margin-left:40px;}*/ /*h1:before{ content: counter(name);} h1{ counter-increment:name;counter-reset:vname;} h3:before{ content:counter(name)\'-\'counter(vname)\'.\'; } h3{ counter-increment:vname; margin-left:40px;counter-reset:vvname;} h4:before{ content:counter(name)\'-\'counter(vname)\'-\'counter(vvname)\'-\'; } h4{ counter-increment:vvname; margin-left:50px;}*/ h1:before{ content:open-quote;} h1{ quotes:"\\"";} </style> </head> <body> <h2>标题文字</h2> <h2 class="sam">标题文字2</h2> <h2>标题文字3</h2> <h2 class="new">标题文字三</h2> <h1>大标题</h1> <p>示例文字</p> <h1>大标题</h1> <p>示例文字</p> <h1>大标题</h1> <p>示例文字</p> <h1>大标题</h1> <p>示例文字</p> <div id="mian"> <h1>大标题</h1> <p>示例文字</p> <h1>大标题</h1> <p>示例文字</p> <h1>大标题</h1> <p>示例文字</p> <h1>大标题</h1> <p>示例文字</p> <h1>大标题</h1> <h3>小标题</h3> <h4>小小标题</h4> <h4>小小标题</h4> <h4>小小标题</h4> <h3>小标题</h3> <h4>小小标题</h4> <h4>小小标题</h4> <h4>小小标题</h4> <h3>小标题</h3> <h1>大标题</h1> <h3>小标题</h3> <h3>小标题</h3> <h3>小标题</h3> </div> </body> </html>

——学习HTML5与CSS3权威指南学习笔记20章
以上是关于使用选择器在页面中插入内容的主要内容,如果未能解决你的问题,请参考以下文章
