显示和隐藏(display属性)
Posted 青果与成
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了显示和隐藏(display属性)相关的知识,希望对你有一定的参考价值。
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
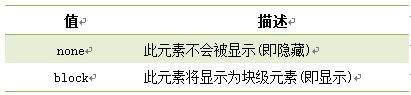
value取值:
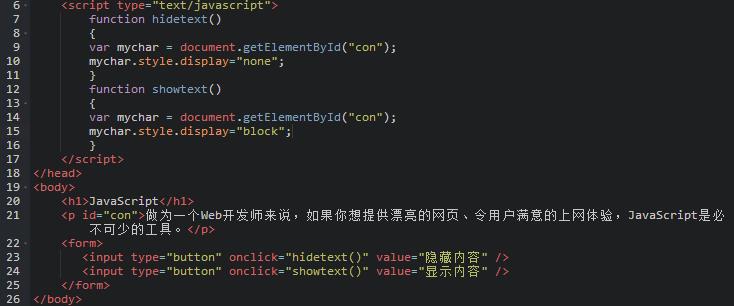
例如:

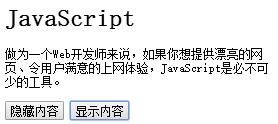
运行结果为:

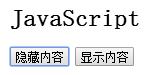
点击“隐藏内容”后:

以上是关于显示和隐藏(display属性)的主要内容,如果未能解决你的问题,请参考以下文章