通过ID获取元素
Posted 青果与成
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过ID获取元素相关的知识,希望对你有一定的参考价值。
网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:
document.getElementById(“id”)
注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
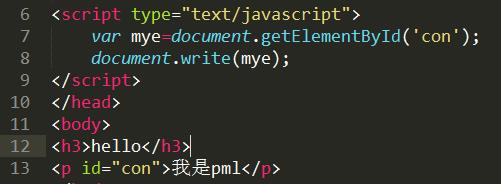
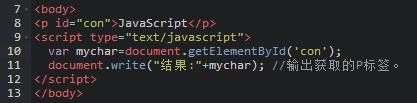
例如:

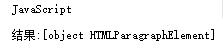
运行结果为:

理解:输出为null,是因为代码是顺序执行的,先调用了javascript代码,但是这个时候还没有ID为“con”的元素,得到空


理解:document.getElementById(\'con\')获取的只是P标签,返回的是[object htmlParagraphElement],
document.getElementById(\'con\').innerHTML获取的才是P标签里的内容,返回的是JavaScript
innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。

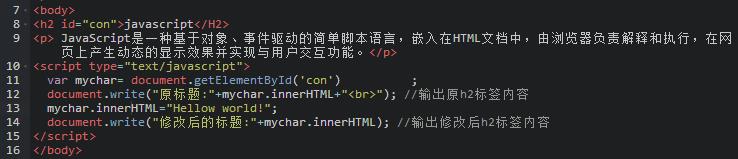
运行结果为:

网上对于此形象的解释:
con 和 mychar 都是名字,随便怎么取是我们的自由。getElementById就像是个抓手,把h2这个元素抓到了,但是getElementById只会抓人,不会做思想工作,没能力改变它抓来的人,这时候就要靠innerHTML,它的作用就是从改变抓来的人。
以上是关于通过ID获取元素的主要内容,如果未能解决你的问题,请参考以下文章