echarts itemStyle 折线图原点样式调整
Posted Back to Simplicity
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts itemStyle 折线图原点样式调整相关的知识,希望对你有一定的参考价值。
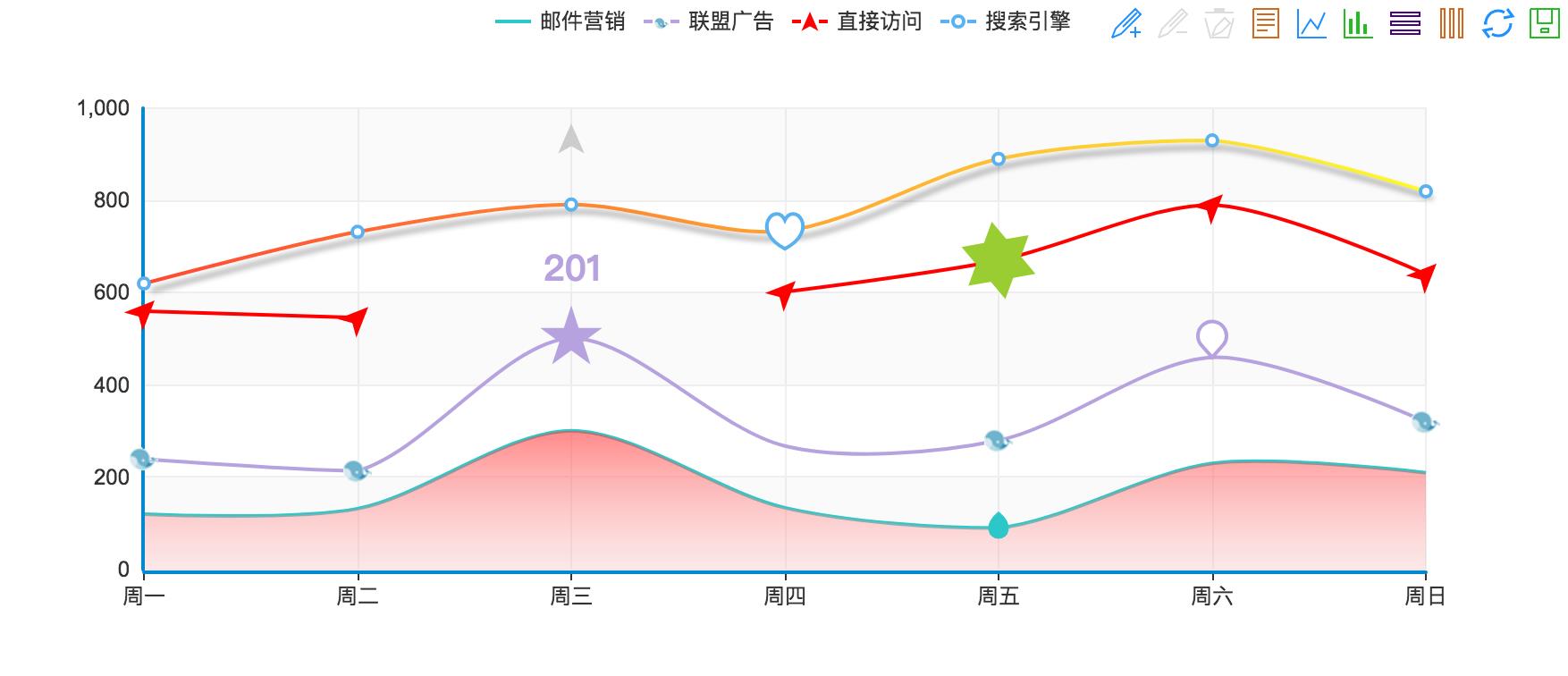
symbol 适用类型 :折线图、散点图 。默认:null
标志图形类型,默认自动选择(8种类型循环使用,不显示标志图形可设为\'none\'),默认循环选择类型有:
\'circle\' | \'rectangle\' | \'triangle\' | \'diamond\' |
\'emptyCircle\' | \'emptyRectangle\' | \'emptyTriangle\' | \'emptyDiamond\'
另外,还支持五种更特别的标志图形\'heart\'(心形)、\'droplet\'(水滴)、\'pin\'(标注)、\'arrow\'(箭头)和\'star\'(五角星),这并不出现在常规的8类图形中,但无论是在系列级还是数据级上你都可以指定使用,同时,\'star\' + n(n>=3)可变化出N角星,如指定为\'star6\'则可以显示6角星
自1.3.5起支持symbol为自定义图片,格式为\'image://\' + \'图片路径\', 如\'image://../asset/ico/favicon.png\'
option = { tooltip : { trigger: \'axis\' }, legend: { data:[\'邮件营销\',\'联盟广告\',\'直接访问\',\'搜索引擎\'] }, toolbox: { show : true }, calculable : true, xAxis : [ { type : \'category\', boundaryGap : false, data : [\'周一\',\'周二\',\'周三\',\'周四\',\'周五\',\'周六\',\'周日\'] } ], yAxis : [ { type : \'value\' } ], series : [ { name:\'邮件营销\', type:\'line\', stack: \'总量\', symbol: \'none\', itemStyle: { normal: { areaStyle: { // 区域图,纵向渐变填充 color : (function (){ var zrColor = require(\'zrender/tool/color\'); return zrColor.getLinearGradient( 0, 200, 0, 400, [[0, \'rgba(255,0,0,0.8)\'],[0.8, \'rgba(255,255,255,0.1)\']] ) })() } } }, data:[ 120, 132, 301, 134, {value:90, symbol:\'droplet\',symbolSize:5}, 230, 210 ] }, { name:\'联盟广告\', type:\'line\', stack: \'总量\', smooth: true, symbol: \'image://../asset/ico/favicon.png\', // 系列级个性化拐点图形 symbolSize: 8, data:[ 120, 82, { value:201, symbol: \'star\', // 数据级个性化拐点图形 symbolSize : 15, itemStyle : { normal: {label : { show: true, textStyle : { fontSize : \'20\', fontFamily : \'微软雅黑\', fontWeight : \'bold\' } }}} }, { value:134, symbol: \'none\' }, 190, { value : 230, symbol: \'emptypin\', symbolSize: 8 }, 110 ] }, { name:\'直接访问\', type:\'line\', stack: \'总量\', symbol: \'arrow\', symbolSize: 6, symbolRotate: -45, itemStyle: { normal: { color: \'red\', lineStyle: { // 系列级个性化折线样式 width: 2, type: \'dashed\' } }, emphasis: { color: \'blue\' } }, data:[ 320, 332, \'-\', 334, { value: 390, symbol: \'star6\', symbolSize : 20, symbolRotate : 10, itemStyle: { // 数据级个性化折线样式 normal: { color: \'yellowgreen\' }, emphasis: { color: \'orange\', label : { show: true, position: \'inside\', textStyle : { fontSize : \'20\' } } } } }, 330, 320 ] }, { name:\'搜索引擎\', type:\'line\', symbol:\'emptyCircle\', itemStyle: { normal: { lineStyle: { // 系列级个性化折线样式,横向渐变描边 width: 2, color: (function (){ var zrColor = require(\'zrender/tool/color\'); return zrColor.getLinearGradient( 0, 0, 1000, 0, [[0, \'rgba(255,0,0,0.8)\'],[0.8, \'rgba(255,255,0,0.8)\']] ) })(), shadowColor : \'rgba(0,0,0,0.5)\', shadowBlur: 10, shadowOffsetX: 8, shadowOffsetY: 8 } }, emphasis : { label : {show: true} } }, data:[ 620, 732, 791, {value:734, symbol:\'emptyHeart\',symbolSize:10}, 890, 930, 820 ] } ] };

以上是关于echarts itemStyle 折线图原点样式调整的主要内容,如果未能解决你的问题,请参考以下文章