Microsoft IoT Starter Kit 开发初体验-反馈控制与数据存储
Posted Embedded Your Life
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Microsoft IoT Starter Kit 开发初体验-反馈控制与数据存储相关的知识,希望对你有一定的参考价值。
在上一篇文章《Microsoft IoT Starter Kit 开发初体验》中,讲述了微软中国发布的Microsoft IoT Starter Kit所包含的硬件介绍、开发环境搭建、硬件设置、Azure IoT Hub的连接、程序的编译、下载和调试、PowerBI数据的展现。在这篇文章中,将会详细讲述Cloud to Device的消息反馈控制以及如何通过Stream Analytics将数据存储到Azure Storage Table,以方便数据后期的利用。
1. 反馈控制
上一篇文章中,验证了Device to Cloud的消息流,即设备发送数据到Azure IoTHub。其实,Azure IoTHub支持数据的双向传输,即设备也可以接收IoTHub发送的消息,从而达到反馈控制的目的。(早期的Azure EventHub只支持Device to Cloud的消息流,如果应用场景只需要发送Device to Cloud的消息,那么其实Azure EventHub就足以)。Microsoft IoT Starter Kit中包含了一个Chainable RGB LED,该LED可以用来演示反馈控制的功能。
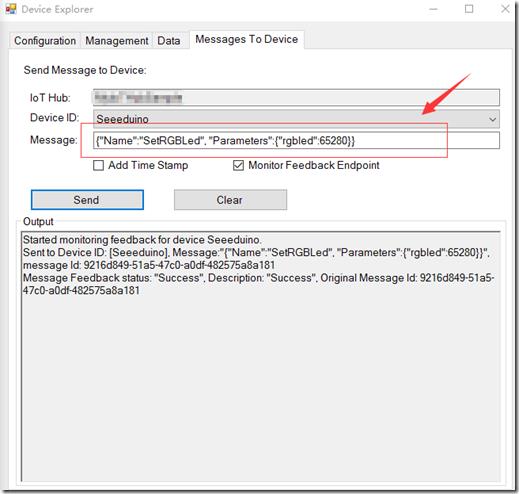
首先,打开Device Explore,定位到Message to Device页面,如下图所示。
然后,在Message中输入控制命令,其格式如下:
{"Name":"SetRGBLed", "Parameters":{"rgbled":255}}
其中,下划线所示的内容可以根据所需控制的灯的颜色来确定:红色为0xff0000,十进制值为16711680;绿色为0x00ff00,对应的十进制值为65280;蓝色为0x0000ff,对应的十进制值为255.
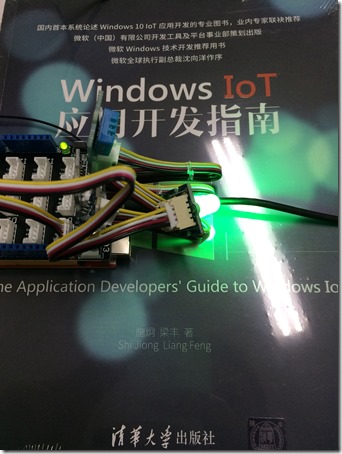
当发送如上65280的命令后,Device Explore提示设备接收消息成功,再去确认LED灯的颜色,已经变为绿色。如下图所示。
2. 数据存储
Stream Analytics不仅可以将数据输出到PowerBI,还可以通过设置,将数据流输出到Azure Storage Table中,为后续的数据处理做好准备。下面讲述具体的设置方法。
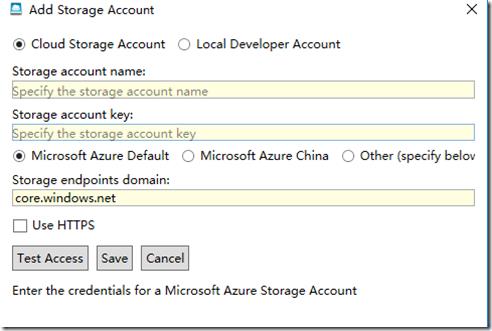
首先,在Azure门户中新建一个存储账户,同时,下载Azure Storage Explorer工具到本地,用于连接Azure Storage Table。在本地打开Azure Storage Explorer工具,通过Add Account添加账户,如下图所示。
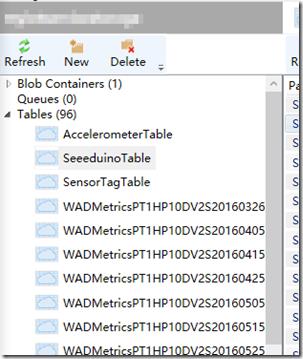
然后,在Tables中,新建一个表,用于存储Seeeduino的数据,这里以SeeeduinoTable为例,如下图所示。
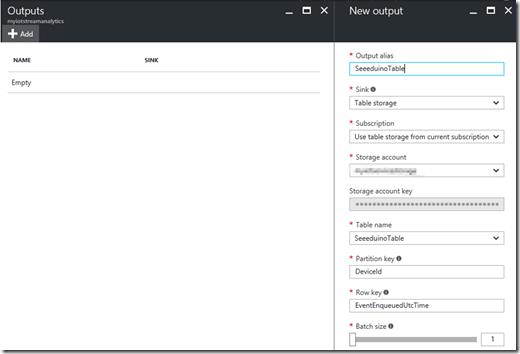
接着,在Azure门户中,配置Stream Analytics的输出。通过添加New output来配置为SeeeduinoTable,如下图所示。
添加完成以后,Azure会自动对表的连接进行测试。如下图所示。
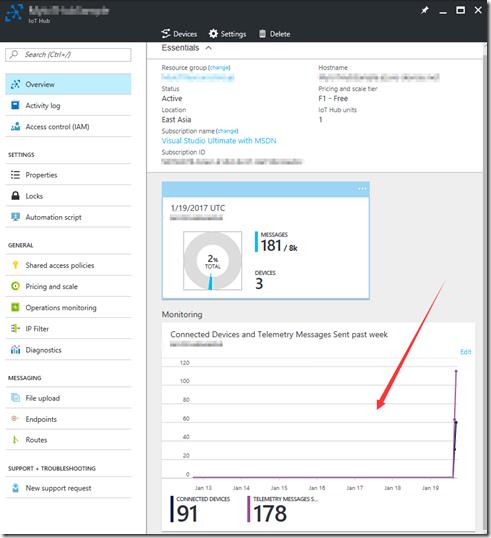
如果没有问题的话,给Seeeduino上电,先查看Azure IoTHub是否有数据输入。
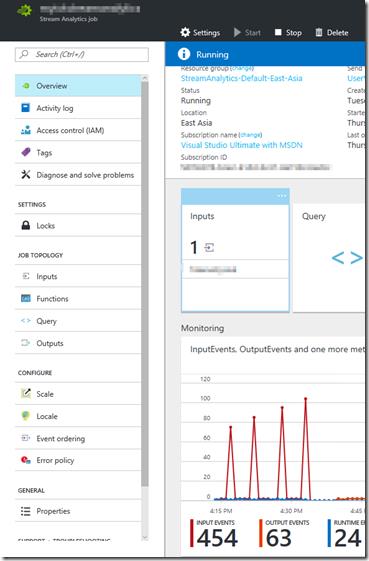
再查看Stream Analytics是否有数据输入和输出,如下图所示。
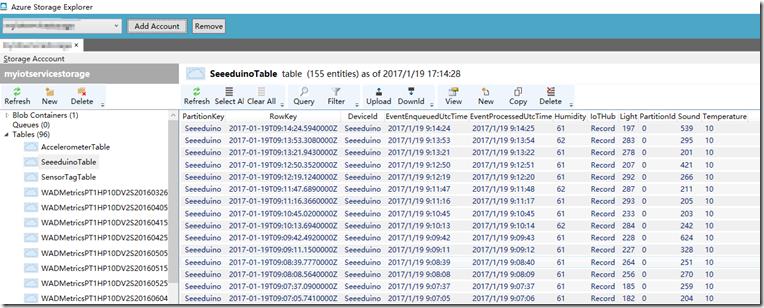
如果没有问题的话,在通过Azure Storage Explorer工具查看是否有Seeeduino的数据。如下图所示。
3.总结
至此,通过这两篇文章,已经完整的阐述了Microsoft IoT Starter Kit所包含的硬件、开发环境搭建、硬件设置、Azure IoT Hub的连接、程序的编译、下载和调试、D2C数据的发送、C2D反馈控制的消息发送、PowerBI数据的展现和Azure Storage Table数据的存储。开发者可以在此基础上,通过Grove接口扩展更多的传感器和执行机构,结合Azure IoTHub,完成更多的功能。
以上是关于Microsoft IoT Starter Kit 开发初体验-反馈控制与数据存储的主要内容,如果未能解决你的问题,请参考以下文章
如何从 nodejs-api-starter 获取到 react-starter-kit
如何使用 React-Starter-kit 安装 Reactstrap
Angular Starter Kit —— Angular 2.0 迁移准备工具 (TypeScript)