jQuery如何查找含有需要文字的<a>标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery如何查找含有需要文字的<a>标签相关的知识,希望对你有一定的参考价值。
如题,页面上有很多<a>标签,每个标签中的文字是不一样的,我想根据获得的文字查找是否有相同文字的标签并改变它的class
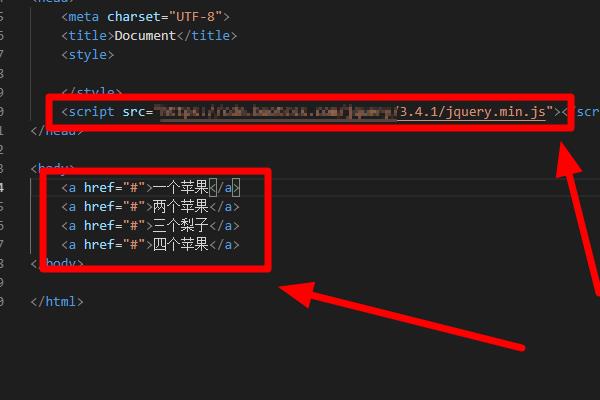
1、新建html文档,在body标签中添加一些a标签,然后引入jQuery文件:

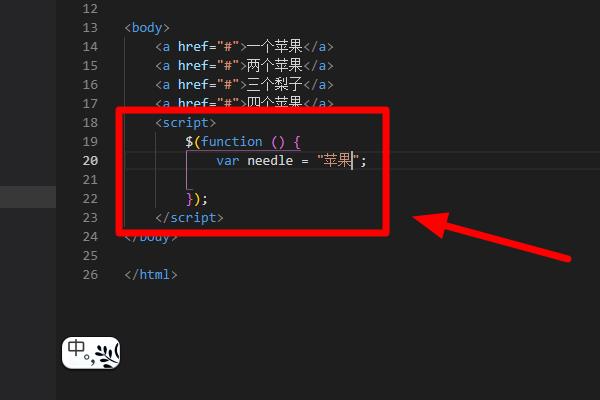
2、在body标签中添加script标签,等待文档加载完成后定义需要需要的指定文字,然后赋值给一个变量:

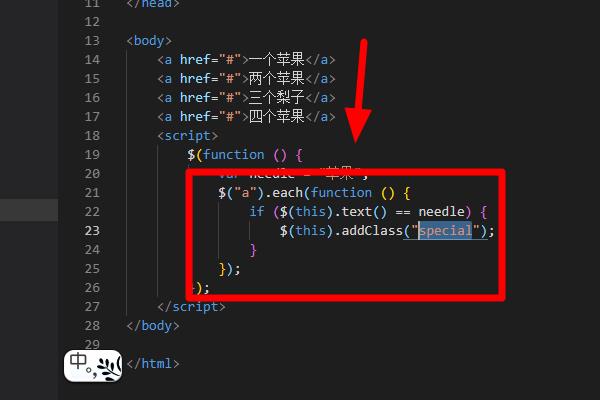
3、然后用遍历去遍历所有查找到的a标签,判断a标签的内容是否和指定的文字相同,如果相同则添加指定的class:

var abc= "your code";
$("a").each(function()
if ($(this).text().match(abc)) != null)
$(this).addClass("your class");
);
); 参考技术B <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>查找特定a</title>
<script src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
<script>
$(function()
var needle = "网页";
$("a").each(function()
if ($(this).text() == needle)
$(this).addClass("special");
);
);
</script>
<style>
.special font-size: 20px; font-weight: bold; color: #F00;
</style>
</head>
<body>
<a>新闻</a>
<a>网页</a>
<a>知道</a>
</body>
</html>本回答被提问者采纳
Jquery查找字母是如何装饰的
【中文标题】Jquery查找字母是如何装饰的【英文标题】:Jquery to find how a letter is decorated 【发布时间】:2017-01-26 16:49:46 【问题描述】:<p id='mytxt'>This <i>is</i> <b>a <i>pen.</i></b></p>
使用 jQuery,我如何找到给定 html 中特定字母的修饰方式?
例如,我怎样才能找到第 11 个 字母是"p",并且它是倾斜的和粗体的?
我想做的是不使用剪贴板将 html 复制到 Excel 单元格中。代码如下所示:
var str = $('mytxt').text();
objExcel.Range("A1").value = str
for( var i=0; i<str.length(); i++ )
var bold = [code to find whether the i-th letter is bold]; // TRUE / FALSE
var italic = [code to find whether the i-th letter is italic]; // TRUE / FALSE
objExcel.Range("A1").Characters(i,1).Bold = bold;
objExcel.Range("A1").Characters(i,1).Italic = italic;
【问题讨论】:
首先,为什么要找p? 好的,更清楚一点,您希望输入是什么,输出是什么? 编辑了我的问题以澄清我想要做什么。希望它能让我的问题更清楚。 【参考方案1】:如果您的文字类似于
<p id="myTxt">This <span id="italicFont">is</span> <span id="boldFont">a<span id="italicFont">pen</span></span></p>
然后试试这个代码可能有助于你的代码样式
<script>
$( "#mytxt").find( "span #italickFont" ).css( " font-style", "italic" );
$( "#mytxt").find( "span #boldFont" ).css( " font-style", "bold" );
</script>
【讨论】:
以上是关于jQuery如何查找含有需要文字的<a>标签的主要内容,如果未能解决你的问题,请参考以下文章