javascript 和html 中的id 和 name 和 value 具体含义
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 和html 中的id 和 name 和 value 具体含义相关的知识,希望对你有一定的参考价值。
javascript 和html 中的id 和 name 和 value 具体含义 分别有什么用请举例说明 和相应的一些联系……
id主要是在Javascript中调用,使用<script language="javascript" type="text/javascript">var obj=document.getElementById("ID");</script>名称来获取指定ID的对象同时ID也可以在样式表中使用,如<style type="text/css">#ID{color:#fff;</style>,可以通过样式来设置ID所指对象的样式,该例指定ID的字体颜色为白色
name主要用于服务器提交时使用,在表单被提交到后台时,可以使用request.form("name")来获取指定名称的对象的值,同时name也可以在javascript进行操作,比如<script language="javascript" type="text/javascript">var obj=document.form1.name;</script>这就是表示当前页面,表单名为form1的指定name的对象
value就是指对象的值了,比如使用javascript获取指定对象的值 <script language="javascript" type="text/javascript">var v=document.getElementById("id").value;</script> 参考技术A javascript就是脚本的意思,就是大家俗称的js脚本,他在一个网页中起到的作用就是脚本,比如网页中动态的图片一张换一张啊,这就是最简单的js脚本。html就是网页的意思,html是网页还有一种叫做xhtml它叫做标准版的网页。一个网页的后缀名一般都是html。name在网页中的意思就是指某个单元区域的名字,如果没有命名的话会造成很混乱的。value这个记不太清楚了,不好意思啊!希望能对你有所帮助。个人见解可做参考。 参考技术B 先说html,id相当于你的身份证号,是唯一标识,不可重复,name相当于你的名字,可重复,value是部分标签的特定属性,比如input中的value,就是输入框的值
js的这些东西,都是变量,可以根据html的上述属性获取特定的值或其他属性 参考技术C html中的id name value都可以用js获取到的 需要注意的是 ID需要唯一 name 除了radio和checkbox以外 也不要再出现 这2个东西是js获取html中某个元素值的重要依据 这些值 其中就包括value value其实就是form表单元素中的值 参考技术D id和name是选择器,用来标识元素,value是元素值
javascript的DOM和BOM
DOM和BOM的区别
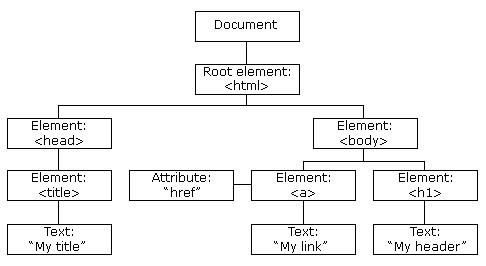
HTML DOM 的 document 是 BOM 的 window 对象的属性之一:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
var x=document.getElementById("main"); var y=x.getElementsByTagName("p");
var x=document.getElementsByClassName("intro");
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
绝对不要在文档加载完成之后使用 document.write()。这会覆盖该文档。
如需改变 HTML 元素的内容,请使用这个语法:
如需改变 HTML 元素的属性,请使用这个语法:
如需改变 HTML 元素的样式,请使用这个语法:
document.getElementById("p2").style.color="blue"; document.getElementById("p2").style.fontFamily="Arial"; document.getElementById("p2").style.fontSize="larger";
style="visibility:hidden"
<input type="button" value="隐藏文本" onclick="document.getElementById(\'p1\').style.visibility=\'hidden\'" />
<input type="button" value="显示文本" onclick="document.getElementById(\'p1\').style.visibility=\'visible\'" />
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
- 当用户触发按键时
document.getElementById("myBtn").onclick=function(){displayDate()};
onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
实例
<p>该实例使用 addEventListener() 方法在按钮中添加点击事件。 </p> <button id="myBtn">点我</button> <p id="demo"></p> <script> document.getElementById("myBtn").addEventListener("click", displayDate); function displayDate() { document.getElementById("demo").innerHTML = Date(); } </script>
addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
你可以向一个元素添加多个事件句柄。
你可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
你可以使用 removeEventListener() 方法来移除事件的监听。
element.removeEventListener("mousemove", myFunction);
第一个参数是事件的类型 (如 "click" 或 "mousedown").
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的
传递参数
当传递参数值时,使用"匿名函数"调用带参数的函数:
实例
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
如何要阻止冒泡,如下
event.stopPropagation();
或者
return false;
跨浏览器解决方法:
var x = document.getElementById("myBtn"); if (x.addEventListener) { // 所有主流浏览器,除了 IE 8 及更早版本 x.addEventListener("click", myFunction); } else if (x.attachEvent) { // IE 8 及更早版本 x.attachEvent("onclick", myFunction); }
添加或者删除元素节点
<script> var para=document.createElement("p"); var node=document.createTextNode("这是一个新段落。"); para.appendChild(node); //其实这里用innerHTML也可以 var element=document.getElementById("div1"); element.appendChild(para); </script>
var parent=document.getElementById("div1"); var child=document.getElementById("p1"); parent.removeChild(child);
DOM 需要清楚您需要删除的元素,以及它的父元素。
var child=document.getElementById("p1"); child.parentNode.removeChild(child);
浏览器BOM
浏览器对象模型(Browser Object Model (BOM))尚无正式标准。
由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此常被认为是 BOM 的方法和属性
Window 对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一:
与此相同:
Window 尺寸
有三种方法能够确定浏览器窗口的尺寸。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
- window.innerHeight - 浏览器窗口的内部高度(包括滚动条)
- window.innerWidth - 浏览器窗口的内部宽度(包括滚动条)
或者
- document.body.clientHeight
- document.body.clientWidth
不过ie8及以下为其他方法
实用的 JavaScript 方案(涵盖所有浏览器):
var w=window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var h=window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
window.open() - 打开新窗口 window.close() - 关闭当前窗口 window.moveTo() - 移动当前窗口 window.resizeTo() - 调整当前窗口的尺寸
window.screen 对象包含有关用户屏幕的信息。
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
Window Location
window.location 对象在编写时可不使用 window 这个前缀。 一些例子:
一些实例:
- location.hostname 返回 web 主机的域名
- location.pathname 返回当前页面的路径和文件名
- location.port 返回 web 主机的端口 (80 或 443)
- location.protocol 返回所使用的 web 协议(http:// 或 https://)
- location.href 属性返回当前页面的 URL。
- location.assign() 方法加载新的文档。实际上就是一个跳转例如:window.location.assign("http://www.w3cschool.cc")
<script> document.write(location.href+"<br>"); document.write(location.hostname +"<br>") document.write(location.pathname+"<br>") document.write( location.port+"<br>") document.write( location.protocol +"<br>") </script> =======输出============== http://www.runoob.com/try/try.php?filename=tryjs_loc_assign www.runoob.com /try/try.php http:
Window History
- history.back() - 与在浏览器点击后退按钮相同
- history.forward() - 与在浏览器中点击按钮向前相同
Window Navigator
window.navigator 对象包含有关访问者浏览器的信息。
警告!!!
来自 navigator 对象的信息具有误导性,不应该被用于检测浏览器版本,这是因为:
- navigator 数据可被浏览器使用者更改
- 一些浏览器对测试站点会识别错误
- 浏览器无法报告晚于浏览器发布的新操作系统
<div id="example"></div> <script> txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>"; txt+= "<p>浏览器名称: " + navigator.appName + "</p>"; txt+= "<p>浏览器版本: " + navigator.appVersion + "</p>"; txt+= "<p>启用Cookies: " + navigator.cookieEnabled + "</p>"; txt+= "<p>硬件平台: " + navigator.platform + "</p>"; txt+= "<p>用户代理: " + navigator.userAgent + "</p>"; txt+= "<p>用户代理语言: " + navigator.systemLanguage + "</p>"; document.getElementById("example").innerHTML=txt; </script> ===========输出============= 浏览器代号: Mozilla 浏览器名称: Netscape 浏览器版本: 5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36 启用Cookies: true 硬件平台: MacIntel 用户代理: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36 用户代理语言: undefined
JavaScript 弹窗
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
alert("sometext");
confirm("sometext")
var r=confirm("按下按钮"); if (r==true) { x="你按下了\\"确定\\"按钮!"; } else { x="你按下了\\"取消\\"按钮!"; }
提示框 window.prompt("sometext","defaultvalue");
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
var x; var person=prompt("请输入你的名字","Harry Potter"); if (person!=null && person!=""){ x="你好 " + person + "! 今天感觉如何?"; document.getElementById("demo").innerHTML=x; }
换行
弹窗使用 反斜杠 + "\\n" 来设置换行。
JavaScript 计时事件
- setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
- setTimeout() - 暂停指定的毫秒数后执行指定的代码
setInterval("javascript function",milliseconds);
setInterval() 第一个参数是函数(function)。
第二个参数间隔的毫秒数
setInterval(function(){alert("Hello")},3000);//每过3秒弹一个Hello
<p>在页面显示一个时钟</p> <p id="demo"></p> <script> var myVar=setInterval(function(){myTimer()},1000); function myTimer(){ var d=new Date(); var t=d.toLocaleTimeString(); document.getElementById("demo").innerHTML=t; } </script>
//clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
function myStopFunction()
{
clearInterval(myVar);
}
等待3秒,然后弹出 "Hello":
使用 JavaScript 创建Cookie
JavaScript 可以使用 document.cookie 属性来创建 、读取、及删除 cookie。
JavaScript 中,创建 cookie 如下所示:
您还可以为 cookie 添加一个过期时间(以 UTC 或 GMT 时间)。默认情况下,cookie 在浏览器关闭时删除:
您可以使用 path 参数告诉浏览器 cookie 的路径。默认情况下,cookie 属于当前页面。
使用 JavaScript 读取 Cookie
在 JavaScript 中, 可以使用以下代码来读取 cookie:
使用 JavaScript 修改 Cookie
在 JavaScript 中,修改 cookie 类似于创建 cookie,如下所示:
旧的 cookie 将被覆盖。
使用 JavaScript 删除 Cookie
删除 cookie 非常简单。您只需要设置 expires 参数为以前的时间即可,如下所示,设置为 Thu, 01 Jan 1970 00:00:00 GMT:
注意,当您删除时不必指定 cookie 的值。
如果您设置了新的 cookie,旧的 cookie 不会被覆盖。 新 cookie 将添加到 document.cookie 中,所以如果您重新读取document.cookie,您将获得如下所示的数据:
cookie1=value; cookie2=value;
function setCookie(cname,cvalue,exdays) { var d = new Date(); d.setTime(d.getTime()+(exdays*24*60*60*1000)); var expires = "expires="+d.toGMTString(); document.cookie = cname + "=" + cvalue + "; " + expires; } function getCookie(cname) { var name = cname + "="; var ca = document.cookie.split(\';\'); for(var i=0; i<ca.length; i++) { var c = ca[i].trim(); if (c.indexOf(name)==0) return c.substring(name.length,c.length); } return ""; }
以上是关于javascript 和html 中的id 和 name 和 value 具体含义的主要内容,如果未能解决你的问题,请参考以下文章
jQuery/Javascript:如何获得一组对中的第 n 对?
如何在 HTML 和 JS 文件中更改 Google Maps Javascript API 的地图 ID?