jq手写碰撞小球
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jq手写碰撞小球相关的知识,希望对你有一定的参考价值。
1 jQuery.fn.bump = function() { 2 var ele = $(this); 3 var eleW = ele.width(); 4 var eleH = ele.height(); 5 //运动的高度和宽度范围 6 var W = $(window).width()-eleW; 7 var H = $(window).height()-eleH; 8 window.onresize = function () { 9 W = $(window).width()-eleW; 10 H = $(window).height()-eleH; 11 } 12 var tan_b = H / W; 13 var tan = Math.random()*5; 14 var v_h = 500; 15 var s_h = 0; 16 var t = 0, 17 x = 0, 18 y = 0; 19 a = Math.floor(Math.random() * W); 20 b = Math.floor(Math.random() * H); 21 //建立一个方向的对象 22 var der = { 23 l: true, 24 t: false, 25 r: false, 26 b: true 27 }; 28 //first 29 ele.css({ 30 ‘top‘: b, 31 ‘left‘: a 32 }); 33 function move() { 34 //1 35 if(!der.l && !der.t && der.r && der.b){ 36 if(a!=W){ 37 var tanA = (H - b) / (W - a); 38 if(tanA < Math.abs(tan)) { 39 y = H; 40 x = (y-b) / tan + a; 41 der.l=false;der.t=true;der.r=true;der.b=false; 42 } else { 43 x = W; 44 y = (x-a) * tan + b; 45 der.l=true;der.t=false;der.r=false;der.b=true; 46 } 47 } else { 48 X = a; 49 y = b; 50 der.l=true;der.t=false;der.r=false;der.b=true; 51 } 52 //2 53 } else if(!der.l && der.t && der.r && !der.b){ 54 if(a!=W){ 55 var tanA = b / (W - a); 56 if(tanA < Math.abs(tan)) { 57 y = 0; 58 x = b / tan + a; 59 der.l=false;der.t=false;der.r=true;der.b=true; 60 } else { 61 x = W; 62 y = b - (x-a) * tan; 63 der.l=true;der.t=true;der.r=false;der.b=false; 64 } 65 } else { 66 X = a; 67 y = b; 68 der.l=true;der.t=true;der.r=false;der.b=false; 69 } 70 //3 71 } else if(der.l && der.t && !der.r && !der.b){ 72 if(a!=0){ 73 var tanA = b / a; 74 if(tanA < Math.abs(tan)) { 75 y = 0; 76 x = a - b / tan; 77 der.l=true;der.t=false;der.r=false;der.b=true; 78 } else { 79 x = 0; 80 y = b - a*tan; 81 der.l=false;der.t=true;der.r=true;der.b=false; 82 } 83 } else { 84 x = 0; 85 y = b; 86 der.l=false;der.t=true;der.r=true;der.b=true; 87 } 88 //4 89 } else if(der.l && !der.t && !der.r && der.b){ 90 if(a!=0){ 91 var tanA = (H - b) / a; 92 if(tanA < Math.abs(tan)) { 93 y = H; 94 x = a - (H - b)/tan; 95 der.l=true;der.t=true;der.r=false;der.b=false; 96 } else { 97 x = 0; 98 y = b + a*tan; 99 der.l=false;der.t=false;der.r=true;der.b=true; 100 } 101 } else { 102 x = 0; 103 y = b; 104 der.l=false;der.t=false;der.r=true;der.b=true; 105 } 106 } 107 s_h = Math.sqrt((x-a)*(x-a) + (y-b)*(y-b)); 108 t = (s_h / v_h)*1000; 109 ele.animate({ 110 ‘top‘: y, 111 ‘left‘: x 112 },t,‘linear‘,function(){ 113 a = x; 114 b = y; 115 move(); 116 }); 117 } 118 move(); 119 };
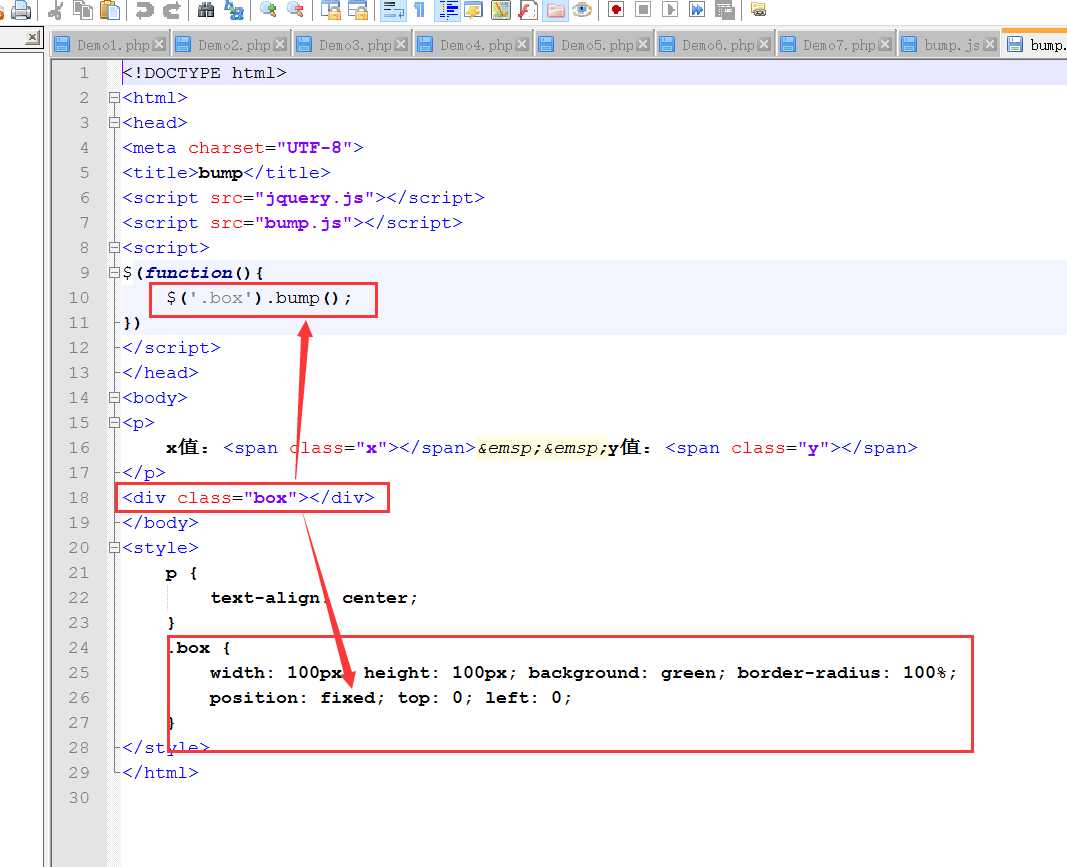
调用和html

以上是关于jq手写碰撞小球的主要内容,如果未能解决你的问题,请参考以下文章