让Less在Dreamweaver中高亮显示
Posted tinyphp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让Less在Dreamweaver中高亮显示相关的知识,希望对你有一定的参考价值。
装的Dreamweavercs6还是没支持less啊,试过几种方法,感觉还是插件比较直接,
下载插件:http://download.csdn.net/download/lml_231/8556517
菜单->命令->扩展管理,然后自动启动Manager ,
选择文件->安装扩展->选择下载的插件安装即可


如果你还是Dreamweaver 8 的死忠粉,我还可以告诉你这样做:
1、打开你的安装目录:找到Dreamweaver 8/Configuration
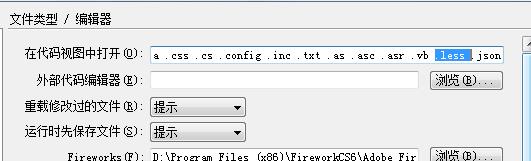
修改Extensions.txt,中的,css 改为 css,less

2、然后修改同一目录下的DocumentTypes/MMDocumentTypes.xml
查找CSS 把 CSS 后边加上,less

3、加入.less 的文件扩展名

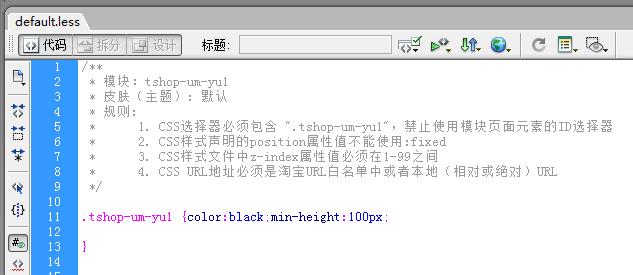
4、重启下,less终于亮了~

以上是关于让Less在Dreamweaver中高亮显示的主要内容,如果未能解决你的问题,请参考以下文章