Silverlight实用窍门系列:68.Silverlight的资源字典ResourceDictionary
Posted 零一两二三
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Silverlight实用窍门系列:68.Silverlight的资源字典ResourceDictionary相关的知识,希望对你有一定的参考价值。
ResourceDictionary是一个键控对象字典,可在 XAML 和代码中使用。在其中我们可以定义样式、模板等以方便在其他页面中随时调用。
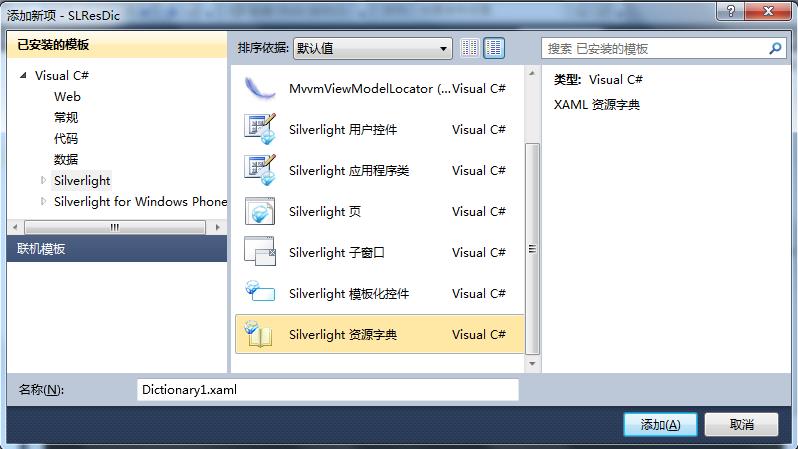
首先我们新建一个ResourceDictionary页面如下图:

然后向资源字典文件中写入以下代码,分别是样式和模板:
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!--数据模板-->
<DataTemplate x:Key="lbTmp">
<StackPanel Orientation="Vertical" >
<StackPanel Orientation="Horizontal" Margin="5" Width="380">
<TextBlock Text="{Binding ArtName}" Style="{StaticResource tbStyle}"
Margin="5 10 0 0"></TextBlock>
<TextBox Text="{Binding ArtContent}" Name="tbName" Margin="5"></TextBox>
<TextBox Text="{Binding ArtAuthor}" Margin="5"></TextBox>
<TextBlock Text="{Binding ArtUpdateTime}" Margin="5 10 0 0"></TextBlock>
</StackPanel>
<StackPanel Orientation="Horizontal" Visibility="Collapsed">
<TextBox Text="{Binding ArtContent}" Width="280"></TextBox>
</StackPanel>
</StackPanel>
</DataTemplate>
<!--样式-->
<Style x:Key="tbStyle" TargetType="TextBlock">
<Setter Property="FontWeight" Value="Bold"></Setter>
<Setter Property="Foreground" Value="Red"></Setter>
</Style>
</ResourceDictionary>
此时我们将此资源字典拷贝一份,仅仅只是将文字样式中的字体颜色从蓝色变为红色。然后我们在App.xaml中加载这两个资源字典,首先加载蓝色字体的资源字典A,然后我们再加载红色字体的资源字典B,代码如下:
<Application xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SLResDic.App"
>
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="ResourceDic.xaml" />
<ResourceDictionary Source="ResourceDic2.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
加载此资源字典中的资源方法有以下两种:
第一种Xaml直接加载,如下:
<Grid x:Name="LayoutRoot" Background="White" DataContext="{StaticResource SourceList}">
<TextBlock Name="tblock" Style="{StaticResource tbStyle}"
HorizontalAlignment="Left" Width="100" Text="今天第一"></TextBlock>
<ListBox x:Name="lbRes" ItemsSource="{Binding ArticleList}"
Margin="0 50 0 0 "
ItemTemplate="{StaticResource lbTmp}"
HorizontalAlignment="Left" VerticalAlignment="Top"
Height="400" >
</ListBox>
</Grid>
第二种后台加载:
public MainPage()
{
InitializeComponent();
DataTemplate dtemp = Application.Current.Resources["lbTmp"] as DataTemplate;
lbRes.ItemTemplate = dtemp;
}
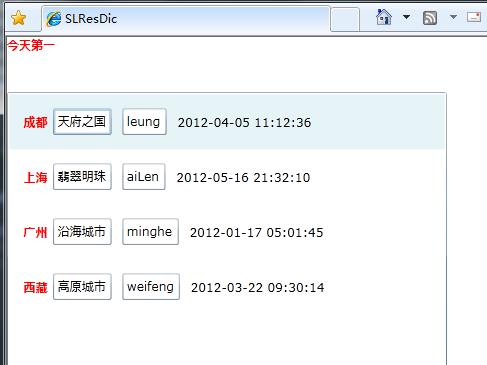
效果如下:

从上面的效果来看我们生效的风格样式是红色的第二个资源字典。那时因为<ResourceDictionary.MergedDictionaries>资源字典合并的原因,后面添加的资源字典会覆盖之前的同名key字典资源。
如需源码请点击 SLResDic.zip 下载,谢谢~
本文出自 “程兴亮-Silverlight” 博客,请务必保留此出处http://chengxingliang.blog.51cto.com/3972944/886643
以上是关于Silverlight实用窍门系列:68.Silverlight的资源字典ResourceDictionary的主要内容,如果未能解决你的问题,请参考以下文章
Windows 8实用窍门系列:20.Windows 8中的GridView使用和DataTemplateSelector
Silverlight & Blend动画设计系列七:模糊效果(BlurEffect)与阴影效果(DropShadowEffect)
Silverlight & Blend动画设计系列七:模糊效果(BlurEffect)与阴影效果(DropShadowEffect)