ztree可以给定父节点id,然后展开子项的方法吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ztree可以给定父节点id,然后展开子项的方法吗相关的知识,希望对你有一定的参考价值。
参考技术A 1、getNodeByParam 方法可以找到指定的节点数据 2、selectNode 方法可以选中节点,如果是 checkbox 的勾选,那么请使用 checkNode 方法ztree学习---将默认勾选的展开
这里只给出前台页面上的代码,数据可以从后台获取,注意,在封装数据的时候,注意:Id(节点的id,可以是数字也可以是字符串) , pid(父亲节点的id) , name(节点名称)不能少 。
html页面插入的代码:
<div id="dialog-confirm" class="hide">
<input type="hidden" id="uid" value=""/>
<div class="zTreeDemoBackground left">
<ul id="roleTree" class="ztree" ></ul>
</div>
</div>
将后台获取的数据展示成树状,默认勾选的将展开:
从后台获取数据,并展示成树状
1 //弹出框分配角色 2 function GetJqGridRowValue(id) { 3 //window.open("[(${#request.getContextPath()})]/api/v1/registerService/manage"); 4 $( "#dialog-confirm" ).removeClass(\'hide\').dialog({ 5 resizable: true, 6 width: \'500\', 7 height:\'400\',//设置弹框的长度和高度,如果内容超过限制,则会出现滚动条 8 modal: true, 9 title: "<div class=\'widget-header\'><h4 class=\'smaller\'>分配角色</h4></div>", 10 title_html: true, 11 buttons: [ 12 { 13 html: "<i class=\'ace-icon fa fa-check\'></i> 保存", 14 "class" : "btn btn-primary btn-minier", 15 click: function() { 16 //点击保存事件触发的事件17 $( this ).dialog( "close" ); 18 } 19 } 20 , 21 { 22 html: "<i class=\'ace-icon fa fa-times bigger-110\'></i> 取消", 23 "class" : "btn btn-minier", 24 click: function() { 25 $( this ).dialog( "close" ); 26 } 27 } 28 ] 29 }); 30 31 32 var setting = { 33 check: { 34 enable: true, 35 nocheckInherit: true 36 }, 37 data: { 38 simpleData: { 39 enable: true //这里启用简单数据格式,请务必设置id, pId,并且让数据满足父子关系,即对后台数据的要求,并且根节点pid为0 40 } 41 } 42 }; 43 $.ajax({ 44 type: "get", 45 url: "[(${#request.getContextPath()})]/api/v1/***,//从后台获取数据的url 46 data: {}, 47 dataType: "json", 48 success: function(data){ 49 $.fn.zTree.init($("#roleTree"), setting, data); //根据后台传过来的List<Map(String,String>>数据组装成树结构,map中包含id,pid,name,checked等key。 50 //树状结构,默认展开被勾选的 start 51 var tree = $.fn.zTree.getZTreeObj("roleTree"); 52 var nodes=tree.getCheckedNodes(true); 53 for(var j=0;j<nodes.length;j++){ 54 var node = tree.getNodeByParam("id",nodes[j].id); 55 var parent = node.getParentNode(); 56 if(!parent.open){ 57 tree.expandNode(parent,true,true); 58 } 59 tree.checkNode(node , true,true); 60 } 61 //end 62 }, 63 error: function(XMLHttpRequest, textStatus, errorThrown) { 64 alert(XMLHttpRequest.status); 65 alert(XMLHttpRequest.readyState); 66 alert(textStatus); 67 }, 68 }); 69 }
设置默认展开勾选核心代码:
1 //树状结构,默认展开被勾选的 start
2 var tree = $.fn.zTree.getZTreeObj("roleTree");
3 var nodes=tree.getCheckedNodes(true);
4 for(var j=0;j<nodes.length;j++){
5 var node = tree.getNodeByParam("id",nodes[j].id);
6 console.log("strs[j]"+nodes[j]+"node.id="+nodes[j].id)
7 var parent = node.getParentNode();
8 if(!parent.open){
9 tree.expandNode(parent,true,true);
10 }
11 tree.checkNode(node , true,true);
12 }
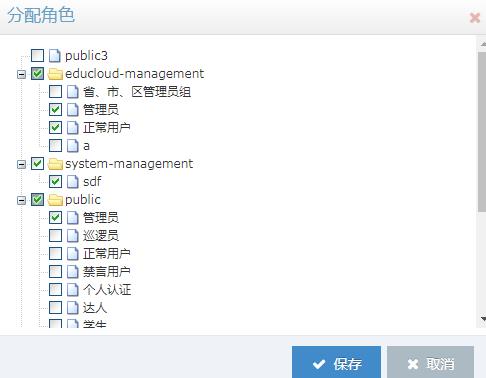
效果如下图:

List<Map<String,String> >结构如下:
map .put("pid","0"),map.put("id","111"),map.put("name","public")
map .put("pid","111"),map.put("id","admin"),map.put("name","管理员")
..........
最后将map加入到list中返回给前台
以上是关于ztree可以给定父节点id,然后展开子项的方法吗的主要内容,如果未能解决你的问题,请参考以下文章