轮播图
Posted 程序员入门到放弃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了轮播图相关的知识,希望对你有一定的参考价值。
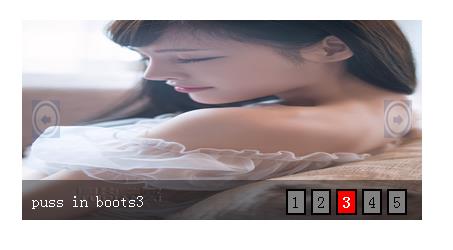
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>图片轮播 js原生(左右切换)</title> <style type="text/css"> body,div,ul,li,a,img{margin: 0;padding: 0;} ul,li{list-style: none;} a{text-decoration: none;} #wrapper{position: relative;margin: 30px auto;width: 400px;height: 200px;} #banner{position:relative;width: 400px;height: 200px;overflow: hidden;} .imgList{position:relative;width:2000px;height:200px;z-index: 10;overflow: hidden;} .imgList li{float:left;display: inline;} #prev, #next{position: absolute;top:80px;z-index: 20;cursor: pointer;opacity: 0.2;filter:alpha(opacity=20);} #prev{left: 10px;} #next{right: 10px;} #prev:hover, #next:hover{opacity: 0.5;filter:alpha(opacity=50);} .bg{position: absolute;bottom: 0;width: 400px;height: 40px;z-index:20;opacity: 0.4;filter:alpha(opacity=40);background: black;} .infoList{position: absolute;left: 10px;bottom: 10px;z-index: 30;} .infoList li{display: none;} .infoList .infoOn{display: inline;color: white;} .indexList{position: absolute;right: 10px;bottom: 5px;z-index: 30;} .indexList li{float: left;margin-right: 5px;padding: 2px 4px;border: 2px solid black;background: grey;cursor: pointer;} .indexList .indexOn{background: red;font-weight: bold;color: white;} </style> </head> <body> <div id="wrapper"><!-- 最外层部分 --> <div id="banner"><!-- 轮播部分 --> <ul class="imgList"><!-- 图片部分 --> <li><a href="#"><img src="test1.jpg" width="400px" height="200px" alt="puss in boots1"></a></li> <li><a href="#"><img src="test2.jpg" width="400px" height="200px" alt="puss in boots2"></a></li> <li><a href="#"><img src="test3.jpg" width="400px" height="200px" alt="puss in boots3"></a></li> <li><a href="#"><img src="test4.jpg" width="400px" height="200px" alt="puss in boots4"></a></li> <li><a href="#"><img src="test5.jpg" width="400px" height="200px" alt="puss in boots5"></a></li> </ul> <img src="prev.png" width="28px" height="38px" id="prev"> <img src="next.png" width="28px" height="38px" id="next"> <div class="bg"></div> <!-- 图片底部背景层部分--> <ul class="infoList"><!-- 图片左下角文字信息部分 --> <li class="infoOn">puss in boots1</li> <li>puss in boots2</li> <li>puss in boots3</li> <li>puss in boots4</li> <li>puss in boots5</li> </ul> <ul class="indexList"><!-- 图片右下角序号部分 --> <li class="indexOn">1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </div> </div> <script type="text/javascript"> var curIndex = 0, //当前index imgArr = getElementsByClassName("imgList")[0].getElementsByTagName("li"), //获取图片组 imgLen = imgArr.length, infoArr = getElementsByClassName("infoList")[0].getElementsByTagName("li"), //获取图片info组 indexArr = getElementsByClassName("indexList")[0].getElementsByTagName("li"); //获取控制index组 // 定时器自动变换2.5秒每次 var autoChange = setInterval(function(){ if(curIndex < imgLen -1){ curIndex ++; }else{ curIndex = 0; } //调用变换处理函数 changeTo(curIndex); },2500); //清除定时器时候的重置定时器--封装 function autoChangeAgain(){ autoChange = setInterval(function(){ if(curIndex < imgLen -1){ curIndex ++; }else{ curIndex = 0; } //调用变换处理函数 changeTo(curIndex); },2500); } //调用添加事件处理 addEvent(); //给左右箭头和右下角的图片index添加事件处理 function addEvent(){ for(var i=0;i<imgLen;i++){ //闭包防止作用域内活动对象item的影响 (function(_i){ //鼠标滑过则清除定时器,并作变换处理 indexArr[_i].onmouseover = function(){ clearTimeout(autoChange); changeTo(_i); curIndex = _i; }; //鼠标滑出则重置定时器处理 indexArr[_i].onmouseout = function(){ autoChangeAgain(); }; })(i); } //给左箭头prev添加上一个事件 var prev = document.getElementById("prev"); prev.onmouseover = function(){ //滑入清除定时器 clearInterval(autoChange); }; prev.onclick = function(){ //根据curIndex进行上一个图片处理 curIndex = (curIndex > 0) ? (--curIndex) : (imgLen - 1); changeTo(curIndex); }; prev.onmouseout = function(){ //滑出则重置定时器 autoChangeAgain(); }; //给右箭头next添加下一个事件 var next = document.getElementById("next"); next.onmouseover = function(){ clearInterval(autoChange); }; next.onclick = function(){ curIndex = (curIndex < imgLen - 1) ? (++curIndex) : 0; changeTo(curIndex); }; next.onmouseout = function(){ autoChangeAgain(); }; } //左右切换处理函数 function changeTo(num){ //设置image var imgList = getElementsByClassName("imgList")[0]; goLeft(imgList,num*400); //左移一定距离 //设置image 的 info var curInfo = getElementsByClassName("infoOn")[0]; removeClass(curInfo,"infoOn"); addClass(infoArr[num],"infoOn"); //设置image的控制下标 index var _curIndex = getElementsByClassName("indexOn")[0]; removeClass(_curIndex,"indexOn"); addClass(indexArr[num],"indexOn"); } //图片组相对原始左移dist px距离 function goLeft(elem,dist){ if(dist == 400){ //第一次时设置left为0px 或者直接使用内嵌法 style="left:0;" elem.style.left = "0px"; } var toLeft; //判断图片移动方向是否为左 dist = dist + parseInt(elem.style.left); //图片组相对当前移动距离 if(dist<0){ toLeft = false; dist = Math.abs(dist); }else{ toLeft = true; } for(var i=0;i<= dist/20;i++){ //这里设定缓慢移动,10阶每阶40px (function(_i){ var pos = parseInt(elem.style.left); //获取当前left setTimeout(function(){ pos += (toLeft)? -(_i * 20) : (_i * 20); //根据toLeft值指定图片组位置改变 //console.log(pos); elem.style.left = pos + "px"; },_i * 25); //每阶间隔50毫秒 })(i); } } //通过class获取节点 function getElementsByClassName(className){ var classArr = []; var tags = document.getElementsByTagName(\'*\'); for(var item in tags){ if(tags[item].nodeType == 1){ if(tags[item].getAttribute(\'class\') == className){ classArr.push(tags[item]); } } } return classArr; //返回 } // 判断obj是否有此class function hasClass(obj,cls){ //class位于单词边界 return obj.className.match(new RegExp(\'(\\\\s|^)\' + cls + \'(\\\\s|$)\')); } //给 obj添加class function addClass(obj,cls){ if(!this.hasClass(obj,cls)){ obj.className += cls; } } //移除obj对应的class function removeClass(obj,cls){ if(hasClass(obj,cls)){ var reg = new RegExp(\'(\\\\s|^)\' + cls + \'(\\\\s|$)\'); obj.className = obj.className.replace(reg,\'\'); } } </script> </body> </html>

以上是关于轮播图的主要内容,如果未能解决你的问题,请参考以下文章