基于应用外壳的架构
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于应用外壳的架构相关的知识,希望对你有一定的参考价值。
什么是应用外壳(App Shell)
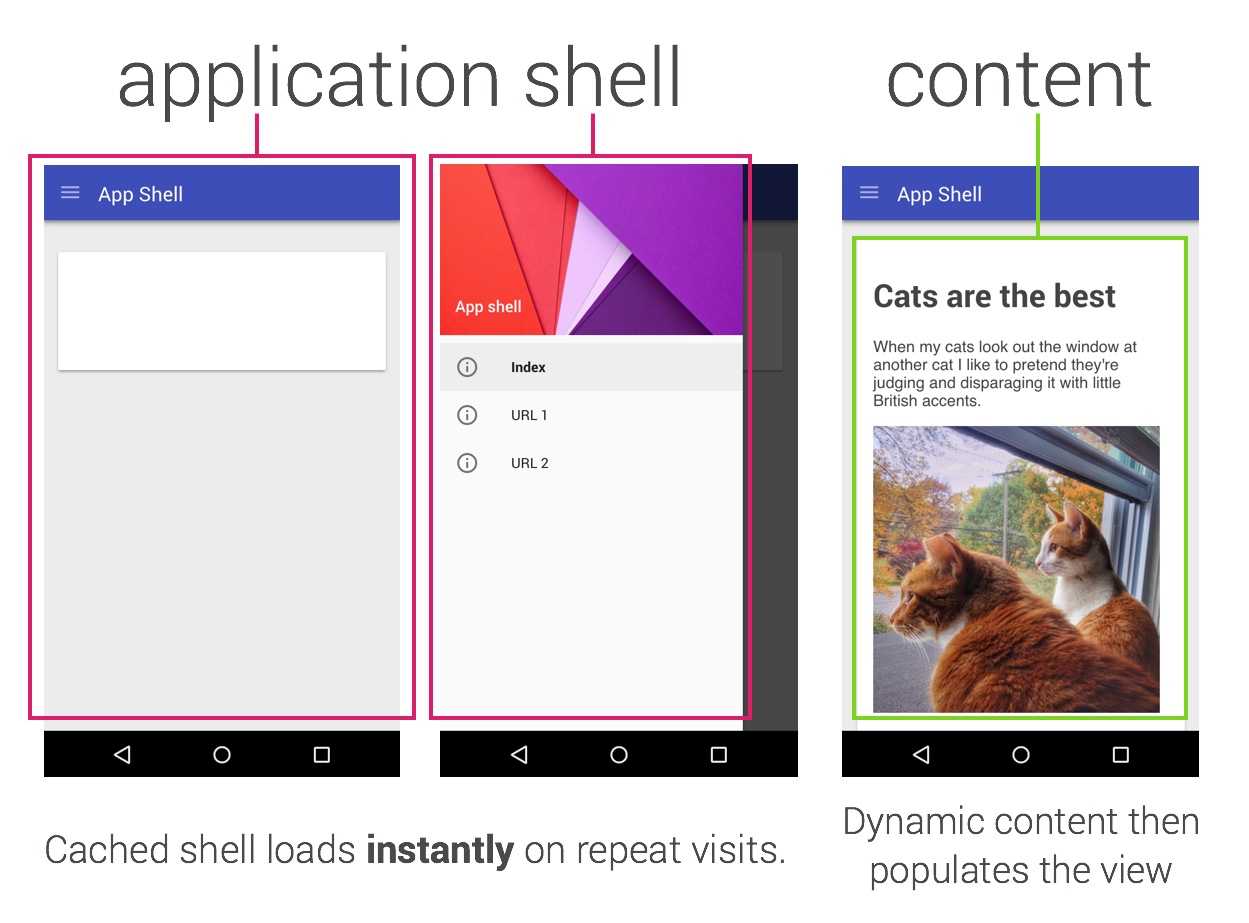
App Shell是应用的用户界面所需的最基本的 html、CSS 和 javascript,也是一个用来确保应用有好多性能的组件。它的首次加载将会非常快,加载后立刻被缓存下来。这意味着应用的外壳不需要每次使用时都被下载,而是只加载需要的数据。
应用外壳的结构分为应用的核心基础组件和承载数据的 UI。所有的 UI 和基础组件都使用一个 service worker 缓存在本地,因此在后续的加载中 Progressive Web App 仅需要加载需要的数据,而不是加载所有的内容。

换句话说,应用的壳相当于那些发布到应用商店的原生应用中打包的代码。它是让你的应用能够运行的核心组件,只是没有包含数据。
为什么使用基于应用外壳的结构?
使用基于应用外壳的结构允许你专注于速度,给你的 Progressive Web App 和原生应用相似的属性:快速的加载和灵活的更新,所有这些都不需要用到应用商店。
设计应用外壳
第一步是设计核心组件
问问自己:
需要立刻显示什么在屏幕上?
我们的应用需要那些关键的 UI 组件?
应用外壳需要那些资源?比如图片,JavaScript,样式表等等。
我们将要创建一个天气应用作为我们的第一个 Progressive Web App 。它的核心组件包括:
在设计一个更加复杂的应用时,内容不需要在首次全部加载,可以在之后按需加载,然后缓存下来供下次使用。比如,我们能够延迟加载添加城市的对话框,直到完成对首屏的渲染且有一些空闲的时间。
以上是关于基于应用外壳的架构的主要内容,如果未能解决你的问题,请参考以下文章