页面跳转数据交互
Posted 周起
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面跳转数据交互相关的知识,希望对你有一定的参考价值。
页面携带参数跳转,处理参数
<navigator url="../index/index?id=1&name=zhouqi&work=php">跳转</navigator>
这里是普通的跳转,相当于html的a
参数形式key=value&key2=value2
这里是跳转到index/index页面
参数是
id = 1 name = zhouqi work = php
在index页面的js中
Page({
data: {},
onLoad:function(options){
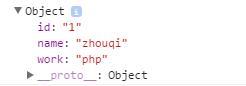
console.log(options)
wx.request({
url: \'http://shop.com/home/product/test\',
data: {id:options.id,name:options.name,work:options.work},
success: function(res){
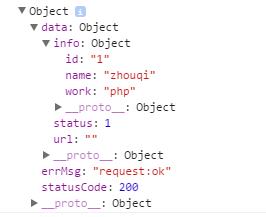
console.log(res)
},
})
option有携带过来的参数情况

这样就可以得到携带过来的参数
可以通过wx.request对服务器进行请求获取数据或者其他操作
服务器端返回的数据

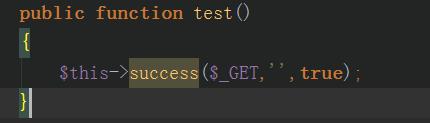
服务器端代码

以上是关于页面跳转数据交互的主要内容,如果未能解决你的问题,请参考以下文章