如何解决IE浏览器缓存http请求
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何解决IE浏览器缓存http请求相关的知识,希望对你有一定的参考价值。
参考技术A 我们在发送一个 http get 请求时,在IE浏览器上发现第一次返回状态码 200 ,取得数据,但是第二次及以后,相同的URL请求返回状态码 304 (Not Modified),并返回第一次请求的数据,并没有获取到实时的数据。在Chrome等其它浏览器并没有发现这个问题,每次返回状态码都是 200 。
通常情况下,我们发送请求都是想要获取实时数据。
这时我们可以通过在IE浏览器时添加如下请求头来强制每次请求直接发送给源服务器,而不经过本地缓存版本的校验。
Ajax---IE缓存问题解决
1. IE缓存问题解决
1.1 什么是IE缓存问题
IE浏览器会缓存网页中的GET和XHR(Ajax请求)的内容,并且在IE浏览器中如果请求方式是get方式的话,IE浏览器会进行识别,如果该get请求的url是第一次请求的话,会请求项目的后台,从数据库中获取数据,如果该get请求的url不是第一次请求的话,那么该url就不会请求项目后台,IE浏览器会直接从缓存中拿到上次该url获取的数据,无论是什么插件的get方式请求,IE浏览器都会这样进行处理的;
1.2 请求前的准备
1.1.1 HTML页面

ajaxDemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET 请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 2px #CCC;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
<!-- 获取Button元素-->
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById('result');
// 绑定事件
btn.onclick = function () {
// 1. 创建对象
const xhr = new XMLHttpRequest();
//2. 初始化 设置请求方法和 url
xhr.open('GET', 'http://127.0.0.1:8000/ie');
// 3. 发送
xhr.send();
// 4. 事件绑定 处理服务端返回的结果
xhr.onreadystatechange = () => {
//判断 (服务端返回了所有的结果)
if (xhr.readyState === 4) {
//判断响应状态码 200 404 403 401 500
// 2xx 成功
if (xhr.status >= 200 && xhr.status < 300) {
//设置 result 的文本
result.innerText = xhr.response;
}
}
}
}
</script>
</body>
</html>

1.1.2 服务端

server.js
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/ie', (request, response) => {
//设置响应体 => 允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应
response.send('HELLO EXPRESS');
});
//4. 监听端口启动服务
app.listen(8000, () => {
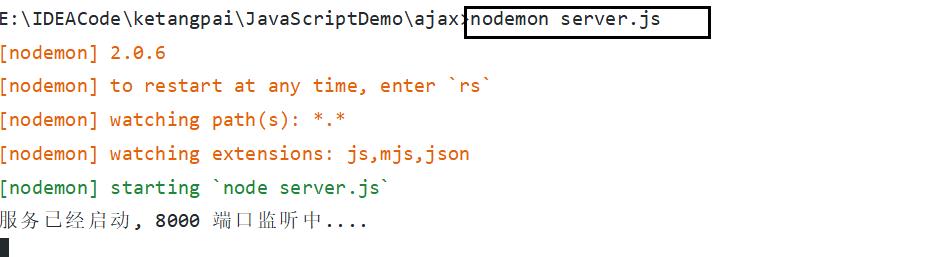
console.log("服务已经启动, 8000 端口监听中....");
});
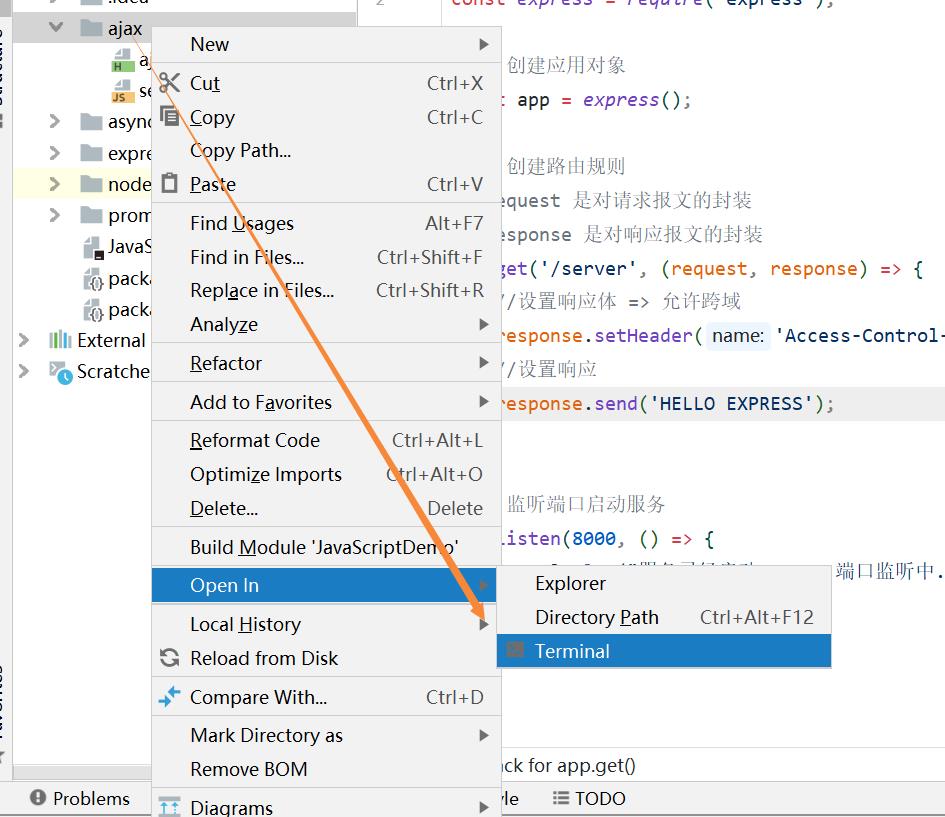
启动服务端:


1.3 解决办法:
xhr.open('GET', 'http://127.0.0.1:8000/ie?time' + Date.now());
在请求的URL里面加一个当前时间戳的参数,这样每次请求都是不一样的,都不会从缓存里面去取数据
以上是关于如何解决IE浏览器缓存http请求的主要内容,如果未能解决你的问题,请参考以下文章